
Защита сайта от ботов на Tilda

По запросам пользователей, подготовили инструкцию, как установить скрипт для защиты сайта от ботов на Tilda.
Напомним, суть скрипта заключается в следующем: он откладывает загрузку счётчиков Яндекс.Метрики и Google Analytics до того момента, пока пользователь не нажмёт на кнопку во всплывающем окне.
Окно можно оформить как выбор региона, подтверждение возраста, предложение скидки и т.д.
Как установить скрипт на Tilda?
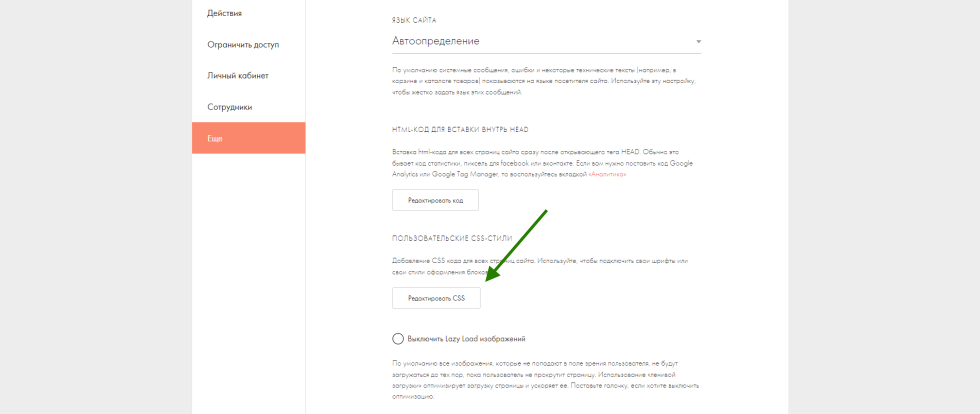
1. Зайдите в «Настройки сайта» — «Ещё» — «Пользовательские CSS-стили» — «Редактировать CSS».

Вставьте в него следующий код:
.welcome-pt-overlay{opacity:0;visibility:hidden;position:fixed;top:0;left:0;right:0;bottom:0;overflow-y:auto;-webkit-overflow-scrolling:touch;background-color:rgba(0,0,0,.5);z-index:8000;transition:all 0.3s}.welcome-pt-message{opacity:0;visibility:hidden;width:100%;max-width:500px;position:fixed;top:50%;left:50%;transform:translate(-50%,-50%);z-index:8001;box-shadow:0 11px 15px -7px rgb(0 0 0 / 20%),0 24px 38px 3px rgb(0 0 0 / 14%),0 9px 46px 8px rgb(0 0 0 / 12%);text-align:center;padding:30px;margin:16px 0;border-radius:4px;background-color:#fff;box-sizing:border-box;transition:all 0.3s}@media (max-width:532px){.welcome-pt-message{width:auto;left:16px;right:16px;transform:translate(0,-50%)}}.is-active.welcome-pt-overlay,.is-active .welcome-pt-message{opacity:1;visibility:visible}.site-form-title{text-align:center;margin-bottom:20px;font-size:36px;line-height:40px;font-weight:300;color:#3d424b}@media (max-width:532px){.site-form-title{margin-bottom:14px;font-size:30px;line-height:36px}}.site-form-text{font-size:16px;line-height:20px;margin-top:0}.site-form-buttons{display:flex;justify-content:center;margin-top:32px}.welcome-pt-close{height:50px;line-height:50px;min-width:180px;padding:0 32px;border:none;font-size:16px;white-space:nowrap;color:#fff;cursor:pointer;text-decoration:none;border-radius:5px;background-color:#0836ff;transition:all 0.3s ease 0s;display:inline-block;margin:0;text-transform:uppercase;letter-spacing:.02em;box-sizing:border-box;text-align:center;box-shadow:0 3px 1px -2px rgb(0 0 0 / 20%),0 2px 2px 0 rgb(0 0 0 / 14%),0 1px 5px 0 rgb(0 0 0 / 12%)}.welcome-pt-close:hover{background-color:#0435c9}
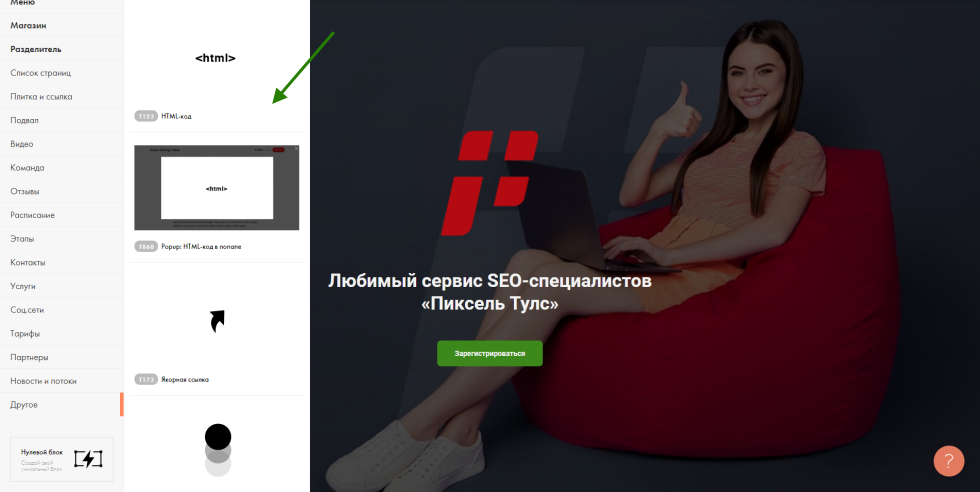
2. Зайдите в редактирование страницы или в редактирование общего footer, добавьте блок «Другое» — «HTML-код».

Вставьте в него следующий код:
<div class="before-footer-scripts-place"></div>
<div class="welcome-pt-modal">
<div class="welcome-pt-overlay">
<div class="site-popup-inner welcome-pt-message">
<form action="" enctype="multipart/form-data" method="post">
<div class="site-form-title">Добро пожаловать!</div>
<div class="site-row">
<p class="site-form-text">Благодарим за посещение нашего ресурса.</p>
</div>
<div class="site-form-buttons">
<div class="site-form-button">
<a class="welcome-pt-close" href="#">Продолжить</a>
</div>
</div>
</form>
</div>
</div>
</div>
<script>
class ptsLazyLoad{constructor(dataLazyLoadingJS,dataSettings){this.dataLazyLoadingJS=dataLazyLoadingJS;this.dataSettings=dataSettings}lazyLoadingJS(type,area){if(this.dataLazyLoadingJS['data'][type]['status']===false){this.dataLazyLoadingJS['data'][type]['status']=true;const render=(relEl,tpl)=>{const range=document.createRange();range.selectNode(relEl);const child=range.createContextualFragment(tpl);return relEl.appendChild(child)};render(area,this.dataLazyLoadingJS['data'][type]['html'])}}loadAllDataScripts(){for(let key in this.dataLazyLoadingJS['data']){this.lazyLoadingJS(key,document.querySelector(this.dataLazyLoadingJS['data'][key]['area']))}}showMessage(){let that=this;let modal=document.querySelector('.welcome-pt-overlay');let closeButton=document.querySelector('.welcome-pt-close');modal.classList.add('is-active');closeButton.addEventListener('click',function(event){event.preventDefault();modal.classList.remove('is-active');that.cookieSet();that.loadAllDataScripts();setTimeout(function(){modal.style.display='none'},300)})}isSearchSystemBotSigns(){let uaList=['APIs-Google','Mediapartners-Google','AdsBot-Google-Mobile','AdsBot-Google','Googlebot','AdsBot-Google-Mobile-Apps','YandexBot','YandexMobileBot','YandexDirectDyn','YandexScreenshotBot','YandexImages','YandexVideo','YandexVideoParser','YandexMedia','YandexBlogs','YandexFavicons','YandexWebmaster','YandexPagechecker','YandexImageResizer','YandexAdNet','YandexDirect','YaDirectFetcher','YandexCalendar','YandexSitelinks','YandexMetrika','YandexNews','YandexCatalog','YandexMarket','YandexVertis','YandexForDomain','YandexSpravBot','YandexSearchShop','YandexMedianaBot','YandexOntoDB','YandexOntoDBAPI','YandexVerticals','Mail.RU_Bot','StackRambler','Yahoo','msnbot','bingbot','PixelTools','PixelBot'];let sBrowser=false,sUsrAg=navigator.userAgent;for(let i=0;i<uaList.length;i+=1){if(sUsrAg.indexOf(uaList[i])>-1){sBrowser=true;break}}return sBrowser}cookieCheck(){return document.cookie.indexOf(this.dataSettings.cookie_name)>-1}cookieSet(){const date=new Date();date.setTime(`${date.getTime()}${(365*30*24*60*60*1000)}`);let expiryDate=`expiryDate="${date.toUTCString()}`;document.cookie=`${this.dataSettings.cookie_name}=true;${expiryDate};path=/`}simpleCheck(need_check){if(+need_check===1&&!this.cookieCheck()&&!this.isSearchSystemBotSigns()){this.showMessage()}else{this.loadAllDataScripts()}}}
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
let dataLazyLoadingJS = {
data: {
ya_counter: {
status: false,
html: 'Код счётчика Яндекс.Метрики',
area: '.before-footer-scripts-place'
},
ga_counter: {
status: false,
html: 'Код счётчика Google Analytics',
area: '.before-footer-scripts-place'
}
}
};
let dataSettings = {
cookie_name: 'PST_VERIFIED_COOKIE',
};
let LazyLoad = new ptsLazyLoad(dataLazyLoadingJS, dataSettings);
LazyLoad.simpleCheck(1);
});
</script>
3. Получите коды счётчиков Яндекс.Метрики и Google Analytics, замените их в коде (или просто подставьте в код id своих счётчиков).
ya_counter: {
status: false,
html: `<script type="text/javascript">(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};m[i].l=1*new Date();k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})(window,document,"script","https://mc.yandex.ru/metrika/tag.js","ym");ym(123456789,"init",{clickmap:true,trackLinks:true,accurateTrackBounce:true, webvisor:true }); <\/script><noscript><div><img src="https://mc.yandex.ru/watch/123456789" style="position:absolute; left:-9999px;" alt="" /></div></noscript>`,
area: '.before-footer-scripts-place',
},
ga_counter: {
status: false,
html: `<script async src="https://www.googletagmanager.com/gtag/js?id=123456789"><\/script><script>function getCid(){var match=document.cookie.match('(?:^|;)\\\\s*_ga=([^;]*)');var raw=(match)?decodeURIComponent(match[1]):null;if(raw)match=raw.match(/(\\d+\\.\\d+)$/);var gacid=(match)?match[1]:null;return gacid?gacid:false;}<\/script>`,
area: '.before-footer-scripts-place',
}
Важно! Перед вставкой выполните экранирование слэша, т.е. замените в кодах счётчиков </script> на <\/script>, /> на \/>, </div> на <\/div>, </noscript> на <\/noscript> и другие \ на \\.
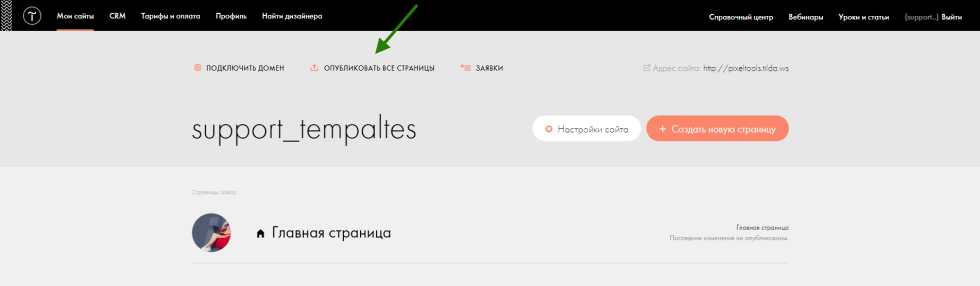
4. Если установили скрипт на одну страницу, опубликуйте эту страницу, если на несколько или общий footer — опубликуйте все страницы.

Как проверить работу скрипта?
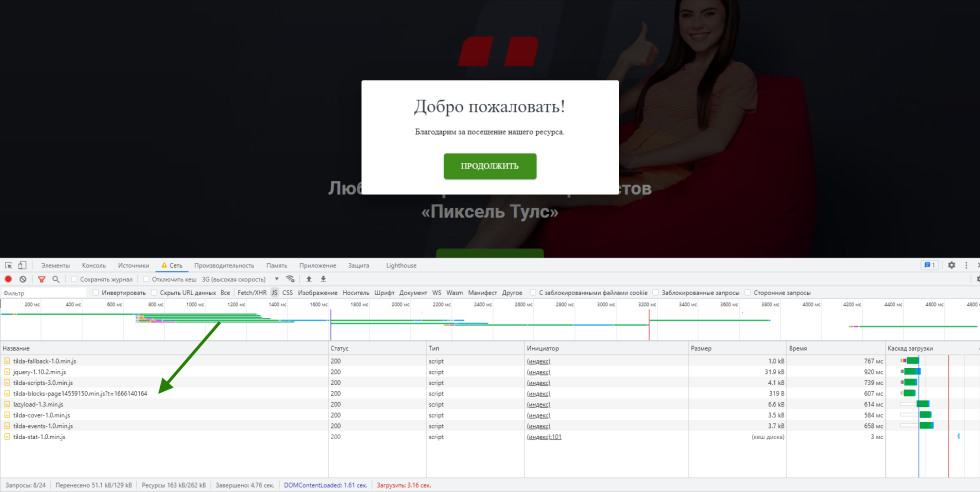
1. Откройте консоль в браузере (горячие клавиши «CTRL+SHIFT+J»).
2. Проверьте вкладку «Network» — «JS» при открытом всплывающем окне. В списке не должно быть скриптов «tag.js» и «js?id=123456789». Это значит, что счётчики не подгрузились.

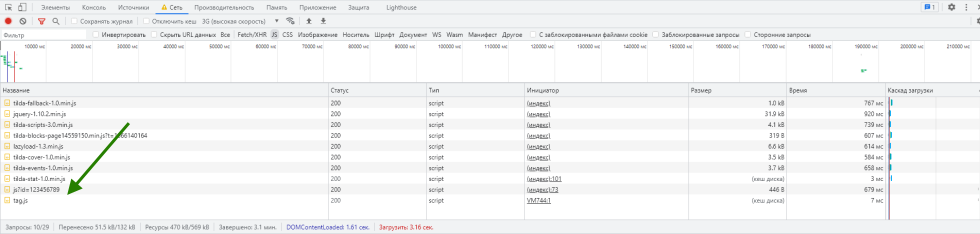
3. Проверьте вкладку «Network» — «JS» после нажатия кнопки. В списке должны появиться скрипты «tag.js» и «js?id=123456789». Это значит, что счётчики подгрузились.

Если всё произошло как описано выше, скрипт установлен и работает корректно, если нет — повторите установку сначала.
Важно! Статус счётчика в Яндекс.Метрике может быть «Не найден», не пугайтесь, если скрипт установлен правильно, то данные будут собираться в полном объёме.
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд