
Разгоняем скорость загрузки страниц до молниеносной — 12 технических советов
Патрик Кертис, владелец крупного (MAU > 2 миллионов посещений в месяц) финансового коммьюнити Wall Street Oasis делится советами по технической оптимизации сайта.
Каждый раз, когда специалисты проекта фокусируются на скорости загрузки страниц, Google щедро вознаграждает сайт поисковым трафиком. У WSO 80% всего трафика — органика, а общее число визитов за прошедший 2018 год превысило 24,5 миллионов.
Давайте перенимать опыт коллег.
Краткий обзор условий, в которых находится сайт Wall Street Oasis:
-
CMS — Drupal
-
ПО на сервере — LAMP
-
Система кэширования — Varnish и Memcashed
Но даже если вы не используете систему управления базами данных MySQL, советы не потеряют своей актуальности.
5 шагов, чтобы ускорить бэкенд
Здесь под «бэкендом» понимается всё, что отвечает за хранение данных — база и серверы.
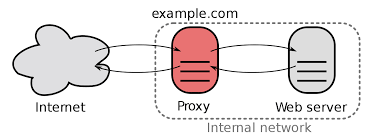
Шаг 1. Убедитесь, что у вас настроен обратный прокси-сервер
В WOS используют Varnish. Польза обратного прокси-сервера (в числе прочих) в том, что он уменьшает нагрузку на основные сервера и отвечает за кэширование статистического и динамического контента. Varnish кэшируют страницы полностью и поэтому молниеносно отображает их в браузере пользователя.
Шаг 2. Расширьте TTL кэширования
TTL — это «время жизни» кэша, то есть, время его хранения. Обычно от нескольких минут до недель. Увеличение особенно актуально для крупных сайтов (100 000+ страниц), и если контент меняется не часто.
Можно выставить и бессрочное хранение, но это, само собой, засорит память. В WSO TTL установлен в две недели. Золотая середина.
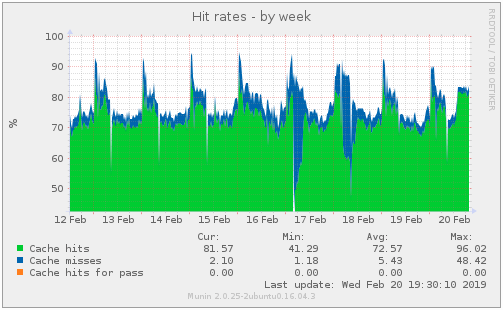
Шаг 3. Прогрейте кэш
«Прогрев» — это возможность запустить процесс кэширования данных принудительно, не дожидаясь пока пользователи или поисковые роботы посетят страницы. Зачем? Документ отрисуется быстрее даже для новых страниц. В WSO «прогревают» все URL из карты сайта.
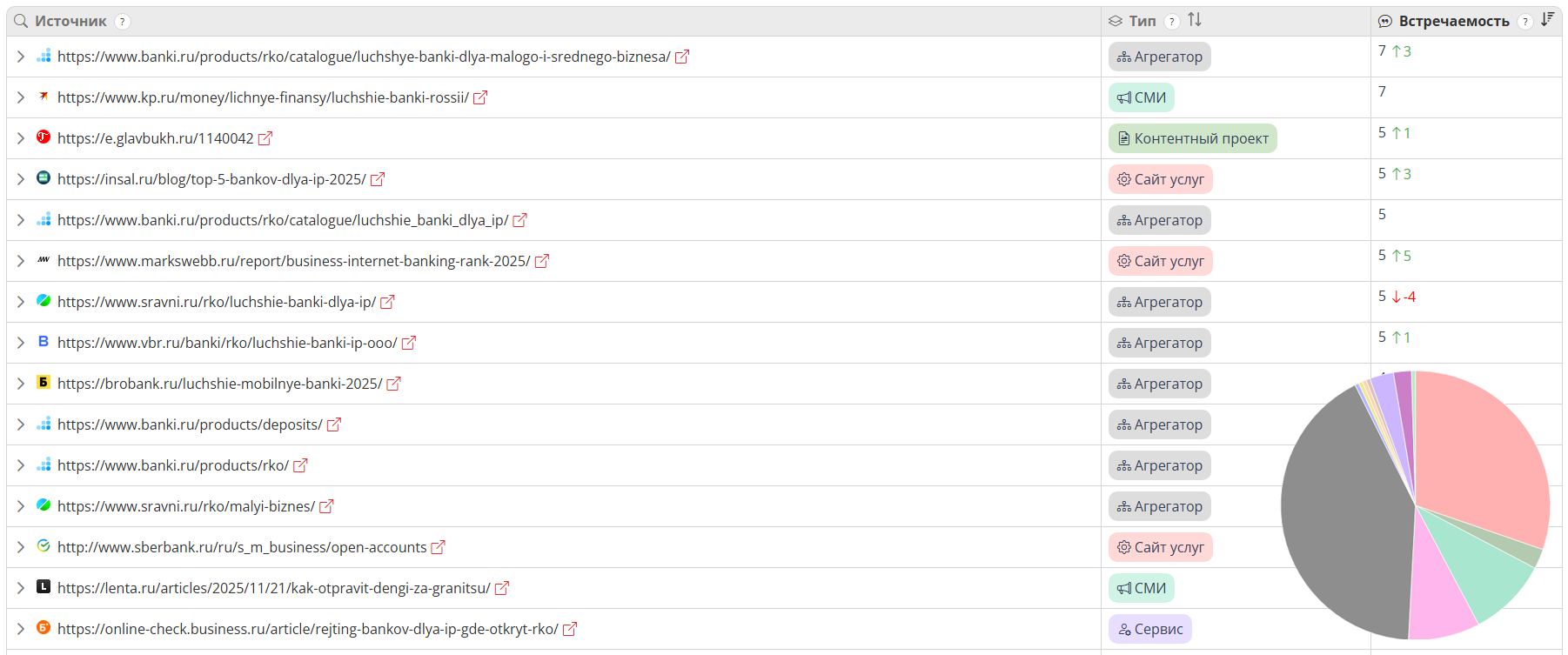
На графике видно соотношение «попаданий в кэш» и общего числа запросов, то процент получения данных, соответствующих последним изменениям на странице. У ребят попадание в 93% — это здорово.
Шаг 4. Сосредоточьтесь на самых медленных запросах
При работе с MySQL можно отслеживать журнал медленных запросов. Полезно проводить такой аудит хотя бы раз в квартал. Для проверок используется также оператор EXPLAIN. Это важный инструмент для понимании того, насколько производительны MySQL-запросы.
Конечно, это лучше оставить разбирающимся программистам. Но теперь вы сможете задать им вопрос: «Что EXPLAIN показывает? Давай оптимизировать!» ;)
А ещё, держите скрипт-тюнер для настройки MySQL, он умеет давать рекомендации по повышению производительности и стабильности базы данных: https://github.com/major/MySQLTuner-perl
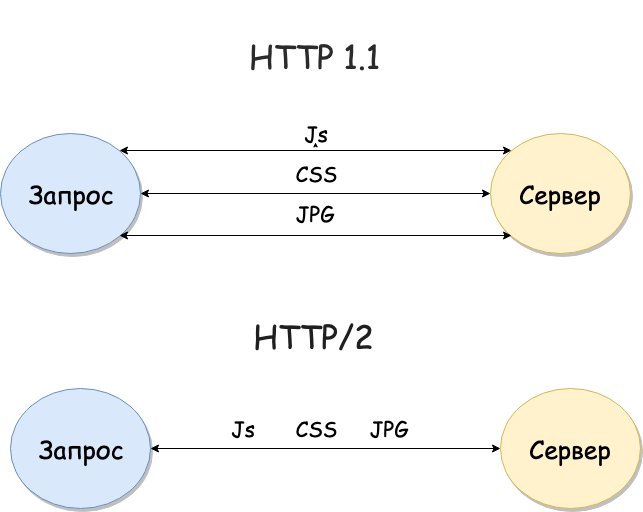
Шаг 5. HTTP-заголовки
Используйте HTTP/2 (бинарная версия протокола). Она направлена именно на повышение скорости загрузки страниц за счёт push-отправки данных. Например, протокол позволяет заранее подгружать данные, которые пользователь только собирается запросить (стили, скрипты, изображения).
HTTP/2 даёт прирост в скорости около 30%.
7 шагов для ускорения фронтенда
Дальнейшие советы помогут оптимизировать интерфейс на стороне пользователя, то есть ту часть веб-приложения, с непосредственно взаимодействует ваши клиенты (от шрифтов и меню, до форм и кнопок).
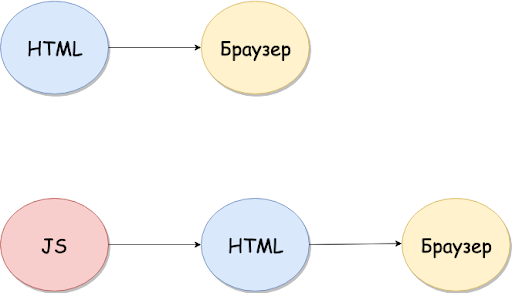
Шаг 1. Оптимизация JavaScript
Патрик Кертис замечает, что каждый раз, удаляя JS-скрипт — скорость страницы подрастает. Разумеется, в современных веб-интерфейсах без него никуда, поэтому нужно стремиться к минимизации кода и по возможности выносить любой скрипт более 15 строк в отдельные файлы.
Почему JS замедляет скорость? Как правило, скрипты взаимодействуют с DOM и CSSOM (объектная модель документа и их визуализация), изменяя их. На преобразование уходит больше времени, чем на загрузку готовой HTML-разметки.
Фрагменты кода, которые нельзя вынести в отдельные файлы, старайтесь размещать ближе к концу в структуре документа. Также часто используется асинхронный JS, чтобы не блокировать и не приостанавливать рендеринг страницы.
Шаг 2. Оптимизируйте изображения
Используйте WebP, где только возможно. Это формат сжатия изображений без потерь (lossy compression) и с потерей качества. Разумеется, первый метод предпочтительнее. Можно выгодно сэкономить на физическом размере изображения, а качество для невооруженного глаза при этом не пострадает.
Инструментов для сжатия на рынке много — гуглится просто, выбирайте на свой вкус.
Также старайтесь использовать корректный размер — если вёрсткой предусмотрен размер картинки 200px на 200px, не нужно загружать изображение 1000px на 1000px. Такие мелочи серьёзно влияют на скорость, особенно если их много.
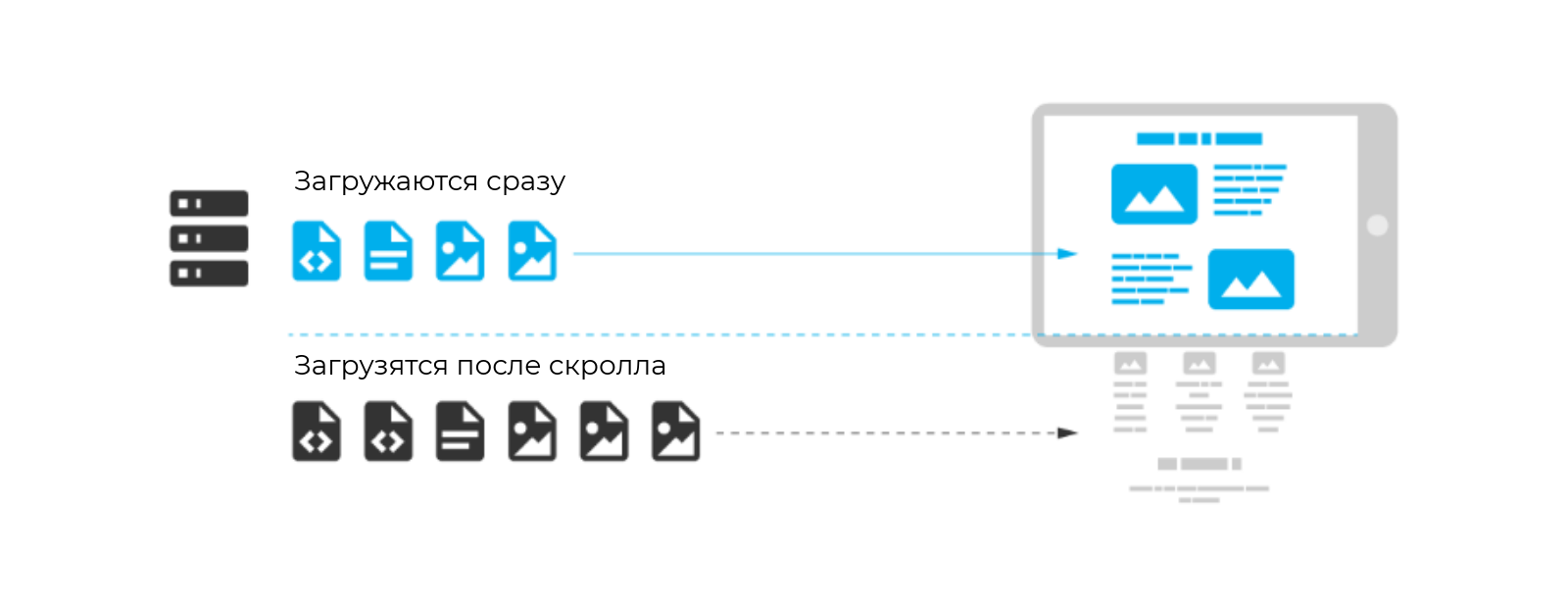
Иногда полезно настроить lazy load — подгрузку контента при скроллинге. Вы каждый день наблюдаете пример такого функционала в лентах социальных сетей. Много контента лучше загружать постепенно. Для популярных CMS вроде WordPress есть плагины, позволяющие гибко отрегулировать lazy load. Например, порог threshold, отвечающий за количество пикселей, которые нужно проскроллить, чтобы начать подгружать картинки.
Шаг 3. Оптимизируйте CSS
Как и в случае с JS, минимизируйте насколько возможно и выносите стили в отдельные файлы. Данные в них закэшируются и будут подгружаться быстрее. Так же есть огромное множество модулей для оптимизации фронтенда и группировки связанных на странице CSS- и JS-файлов. Например, AdVagg для Drupal.
Попробуйте вообще сократить использование CSS. Так, если какой-то стиль используется только для главной страницы, нет смысла подгружать его для других документов.
Если стили нельзя вынести в отдельные файлы, их также следует размещать в конце разметки, перед закрывающим тегом </body>. Они по-прежнему будут способны блокировать рендеринг, но браузер доберётся до них в последнюю очередь, уже загрузив HTML-код.
Шаг 4. Облегчаем шрифты
Вот где порой возникают жаркие споры между программистами и дизайнерами. Проблема в том, что шрифты также нужно подгружать, поэтому им необходима «диета»:
-
По умолчанию в шрифтах используется огромное количество глифов (символов), которые скорее всего вам не понадобятся. Их удаление может сократить файл до 50%. Есть специальные инструменты вроде Font Squirrel.
-
Оставьте только те начертания, которые действительно будут задействованы (обычный, курсив, полужирный).
-
Используйте формат WOFF2, разработанный Google — они весят меньше, легче сжимаются и повышают производительность.
Мы редко обращаем внимание на вес шрифтов, но при их оптимизации время загрузки страницы может уменьшиться почти в 2 раза. В случае WSO производительность страниц увеличилась на 44% только благодаря сжатию файлов шрифтов.
Шаг 5. Перемещайте внешние ресурсы на сервер
Когда это возможно, перемещайте сторонние скрипты на свой сервер. Например, WSO используют Facebook Pixel (код, который измеряет результативность рекламы, фиксирует пользователей и помогает отслеживать конверсии посетителей сайта, пришедших из Facebook). Этот код перенесли на сервер, чтобы кэшировать на 14 дней. Периодически приходится контролировать обновления скрипта, но скорость в приоритете и она подросла.
Шаг 6. Используйте CDN
CDN — сеть доставки контента, то есть инфраструктура, позволяющая оптимизировать дистрибуцию содержимого сайта вашим пользователям. Работает она только со статическими данными, но как правило их большинство.
Одно из самых популярных решений на западном рынке — Cloudflare. Подобные сервисы предлагают также защиту от DDoS-атак, кэширование контента, HTTP/2, асинхронную загрузку JavaScript, оптимизацию изображений и прочие полезности.
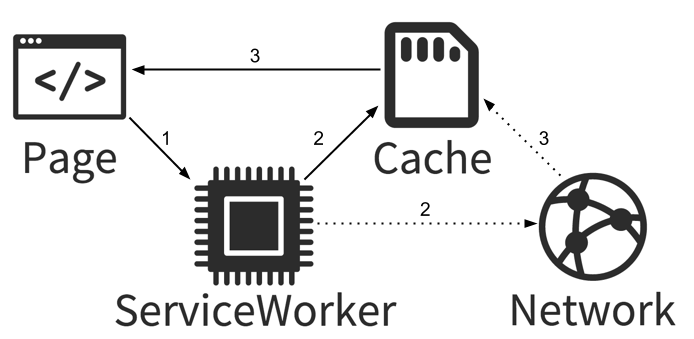
Шаг 7. Попробуйте Service Workers
По сути, это JS-скрипт, который выполняется в отдельном потоке браузера, то есть в фоновом режиме. Он отвечает, например, за push-уведомления, но куда интереснее другая его полезность — кэширование файлов на локальном устройстве пользователя и возможность подгружать данные даже в условиях плохого интернет-соединения.
Оно того стоит?
Скорость загрузки страниц это прямой путь к улучшению поведенческих факторов и исследования подтверждают это. Поисковые системы Google и Яндекс любят быстрые сайты. Пользователи любят их ещё больше.
Вы в прямом смысле способны обогнать конкурентов. Но сначала стоит их проанализировать, верно? Вот какие инструменты у нас для этого есть:
-
Анализ ТОП выдачи. Умеет определять время загрузки контента на страницах конкурентов по целевому запросу.
-
Скорость загрузки и размер документа. Загружаем список URL и получаем рекомендации, для каких следует снизить размер и время загрузки.
Всем скорости, любви поисковых систем и довольных пользователей. Пусть сёрфят по страницам с ветерком!
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд