Обновление краулера Googlebot — что важно знать каждому?
Googlebot — поисковый робот, который сканирует (краулер) и индексирует наши сайты. 7 мая Google объявили о его существенном обновлении.
Главный вопрос, который задавали специалистам из Google на последних конференциях и в социальных сетях — смогут ли они сделать робот «неувядающим» и актуальным с точки зрения последних браузеров. Google уверяет, что им это удалось.
Теперь Googlebot работает на движке Chromium 74-й версии, вместо уже постаревшей 41-й версии. В дальнейшем движок будет постоянно обновляться, не теряя «свежести» и соответствуя требованиям рендеринга для современных веб-платформ.
Что это значит?
В сравнении с предыдущей версией робота, обновлённый Googlebot поддерживает более 1 000 новых функций. Например:
-
ES6 (последний языковый стандарт JS) и свежий функционал JavaScript.
-
IntersectionObserver for lazy-loading (подгрузка контента при скролле).
-
API для веб-компонентов v1 (Web Components — удобная технология для упрощения и ускорения разработки веб-документов).
Всё эти новшества позволят Googlebot индексировать больше контента, а разработчикам наконец отказаться от использования полифиллов (библиотеки для поддержки новых JS-возможностей в старых браузерах) и транспайлеров (тип компиляции), при условии, что они внедрялись специально для краулера Googlebot.
Тем не менее, некоторые ограничения пока остались и поисковый робот по-прежнему сканирует контент подгруженный с помощью JavaScript значительно медленнее (в реальности — задержка может быть и несколько недель). Так же следует учесть, что Googlebot используется для разных задач внутри компании, но обновился он пока не во всех.
Google рекомендует проверять страницы на наличие возможных JS-ошибок и по возможности подробнее изучить вопрос. Вот, например, советы по ускорению страниц, в том числе с помощью минимизации JS и CSS: https://tools.pixelplus.ru/news/speed-up-your-site.
Экспертное мнение
Вот как комментирует обновление евангелист проекта «Пиксель Тулс», Дмитрий Севальнев:
Обновление, которое могло бы пройти незамеченным для многих, на самом деле, важно для поисковых оптимизаторов. Google ооочень долгое время использовал 41 версию Google Chrome от 2015 года для рендеринга сайтов, что, могло сказываться и на конечной индексации (именно эта версия использовалась в системе Caffeine).
Нововведение может изменить ситуацию и с ранжированием ряда сайтов, в результате их переиндексации. Это относится и к той части SPA-проектов, которые используют технологии Angular, React, Vue.
SPA (Single Page Applications или «одностраничные приложения») — проекты, которые исключают большую часть фоновой активности и сразу загружают сайт (целиком) при первом посещении пользователем страницы. Вместо загрузки новой страницы каждый раз с нуля — необходимый контент загружается динамически.
В ряде случаев, когда применяются реактивные технологии Angular, React и прочие, это может приводить к тому, что в исходном коде документа может отсутствовать часть контента страницы, которую просматривает пользователь.
Для корректной индексации SPA-сайтов, использующих фреймворки Angular и React, можно использовать SSR (server-side rendering), чтобы поисковому роботу (краулеру) отдавался уже готовый контент документов в исходном коде (формировать основной контент документа на стороне сервера).
Стоит помнить, что Google как и ранее, не будет выполнять пользовательские сценарии (клики, скроллинг, взаимодействие с формами и так далее), то есть, все страницы вашего сайта и их основной контент, должны быть доступны по прямым ссылкам сразу в том виде, в котором вы хотите, чтобы они были включены в индекс поисковой системы.
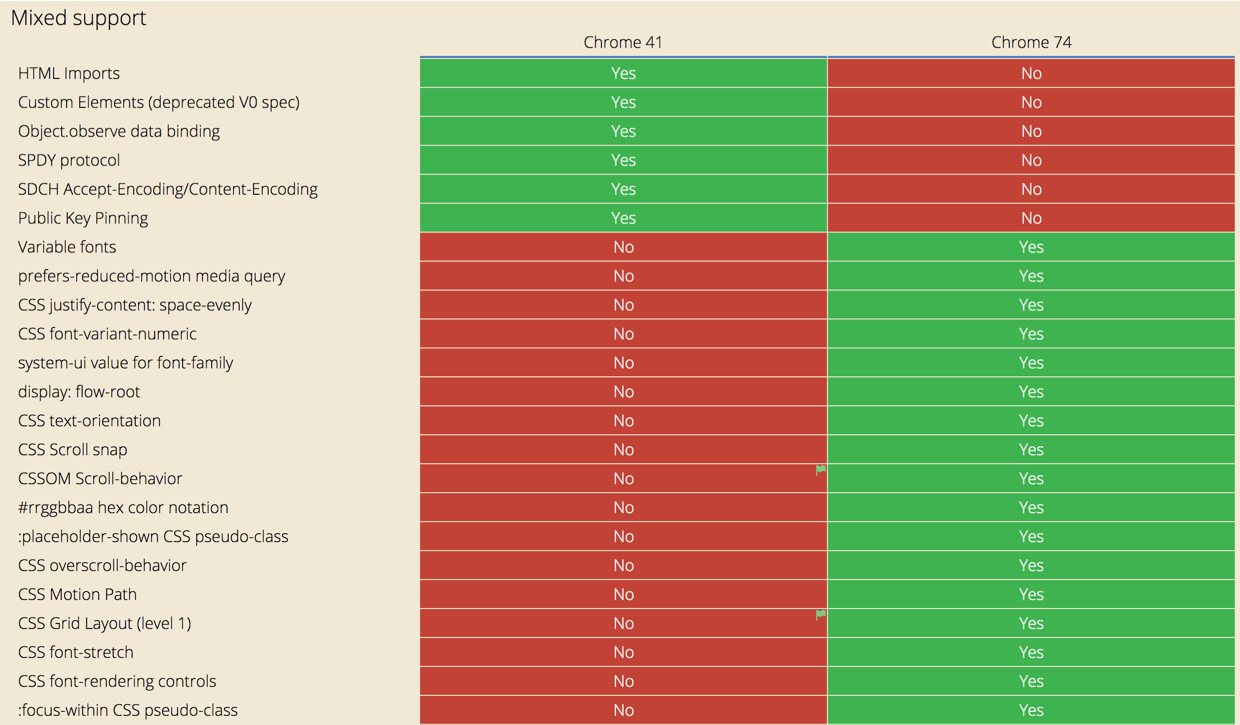
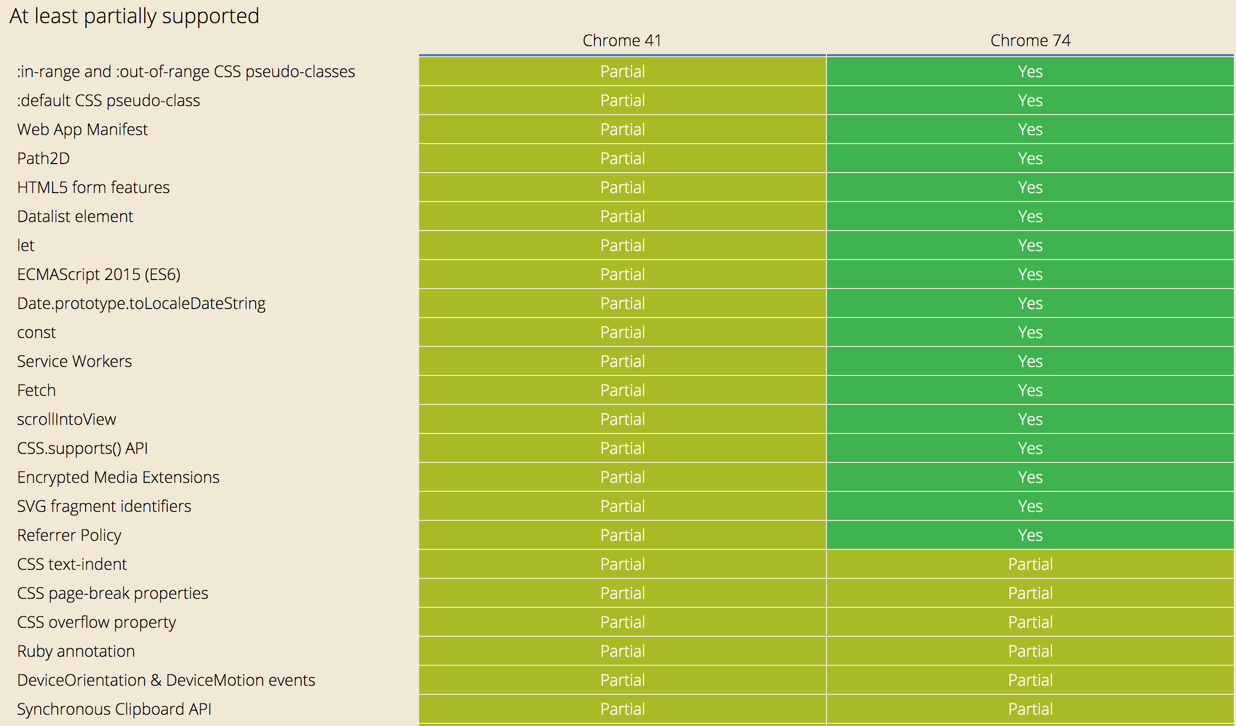
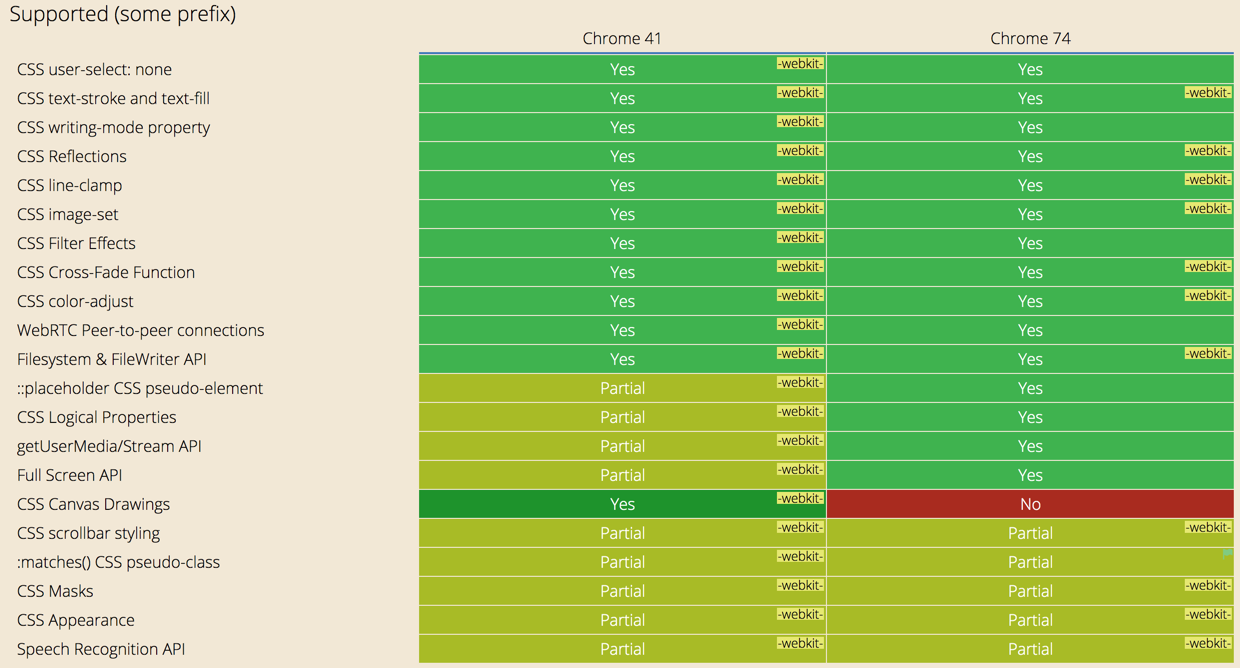
Приведем ниже отличия, которые есть у 41 и 74 версий Chrome, которые могут сказаться на индексации. Полный список отличий доступен по ссылке.
Внимательно проверьте, как изменятся позиции ваших сайтов после очередного переобхода проекта новым краулером Google и формировании нового индекса и удачи в ТОПе!
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд