Google Core Web Vitals: как улучшить показатель Interaction to Next Paint (INP)?
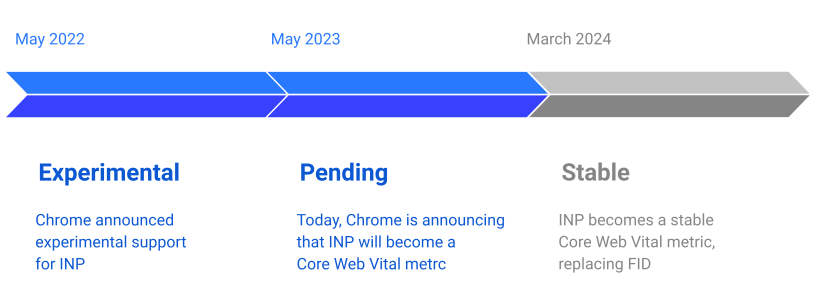
Узнайте, как меняются показатели Core Web Vitals и что вы можете сделать, чтобы получить высокие баллы по Interaction to Next Paint, новой метрике Google для оценки качества страниц. Ранее мы освещали INP в своем материале, в преддверии полномасштабного запуска данного показателя в марте 2024 года, давайте освежим наши знания и получим полезные инсайты по улучшению скорости отклика.

Что вам нужно сделать, чтобы занять высокие позиции в Google? Ответ прост: создавать высококачественный контент, который будет полезен вашим читателям.
За последние несколько лет Google пересмотрел систему сбора и использования сигналов об опыте использования страниц в качестве фактора ранжирования. После введения основных метрических показателей Google постепенно изменял способы их измерения, чтобы они лучше отражали реальный пользовательский опыт.
Однако с введением метрики Interaction to Next Paint (INP) Google объявил о самом крупном обновлении основных метрических показателей с момента их первоначального запуска.
Что нужно сделать, прежде чем INP станет сигналом ранжирования?
Core Web Vitals (CWV) — это набор из трех показателей пользовательского опыта, которые стали сигналом ранжирования в июне 2021 года.
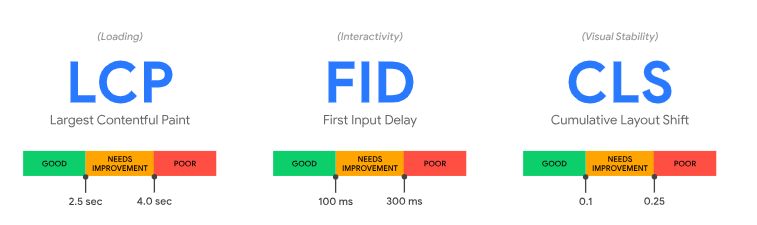
Три метрики CWV — это:
- Largest Contentful Paint — как быстро отображается содержимое главной страницы.
- Cumulative Layout Shift — стабилен ли макет страницы после загрузки.
- First Input Delay — Насколько быстро страница реагирует на ввод пользователя.

Однако в марте 2024 года Interaction to Next Paint (INP) заменит First Input Delay.
Что такое Interaction To Next Paint?
Метрика Interaction to Next Paint (INP) показывает, какие задержки взаимодействия возникают у посетителей при работе с вашим сайтом.
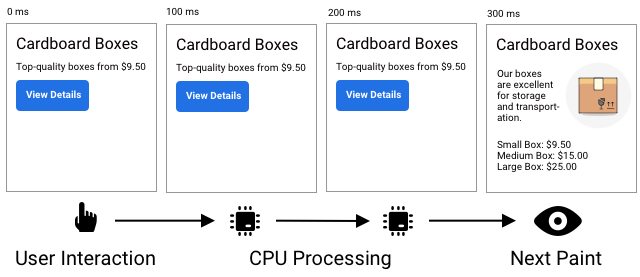
INP измеряет, сколько времени проходит между взаимодействием пользователя (например, нажатием кнопки мыши) и реакцией сайта.
Например, если пользователь нажимает на кнопку, а затем страница зависает на пол секунды перед обновлением, значение INP будет равно 500 миллисекундам.
Браузер тратит это время на выполнение кода сайта и рендеринг обновленной страницы.

Почему Google изменил показатель First Input Delay на Interaction To Next Paint?
Старая метрика FID часто пропускала некачественный пользовательский опыт в момент его возникновения. Показатель INP улучшает показатели FID двумя способами:
- INP учитывает все время между взаимодействием с пользователем и следующим визуальным обновлением на странице. First Input Delay учитывает только часть общей задержки.
- INP учитывает все взаимодействия на странице и обычно сообщает о том, у кого задержка наибольшая. First Input Delay учитывает только первое взаимодействие.
Что нужно сделать, чтобы улучшить INP?
Чтобы обеспечить хороший опыт и соответствовать критериям Google Core Web Vitals, ваш INP должен быть меньше 200 миллисекунд. Для большинства сайтов достижение порога First Input Delay оказалось довольно простым: 93 % мобильных сайтов обеспечили хороший результат.
В отличие от этого, только 64 % сайтов в настоящее время демонстрируют хорошие показатели по метрике Interaction to Next Paint.
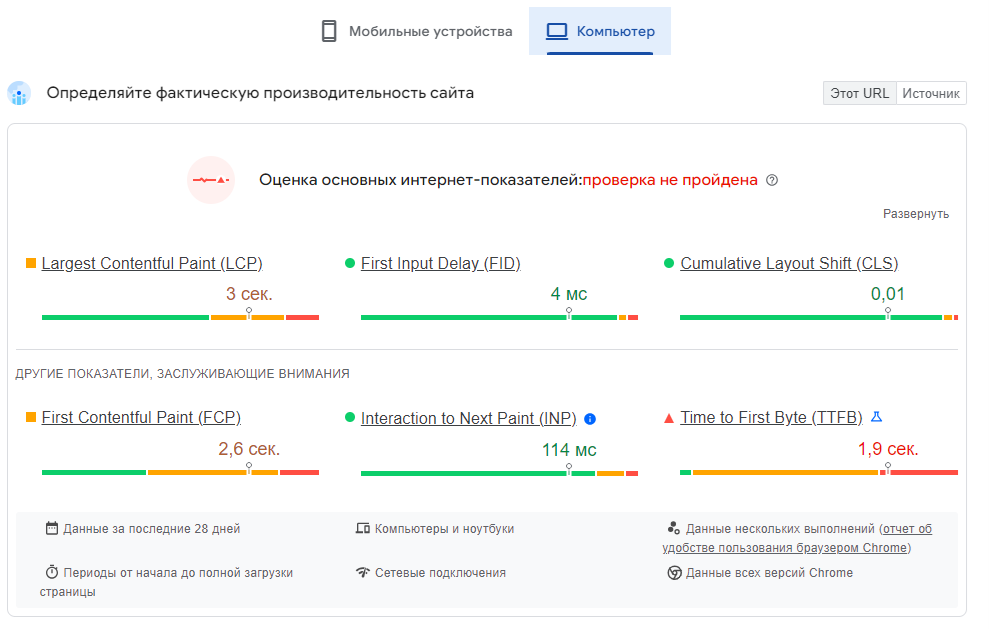
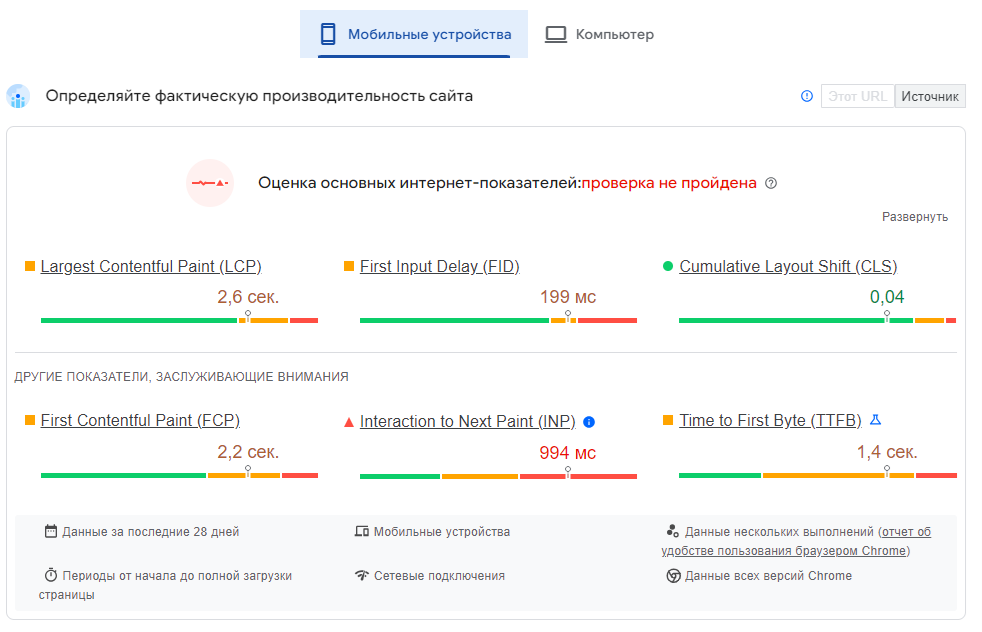
Не забывайте, что показатель нужно прорабатывать комплексно для десктопной и мобильной версии, ведь показатели будут отличаться.

Насколько сильно отличаются показатели для мобильной версии, учитывая то, что Google следует политике Mobile First.

Вы можете использовать бесплатный инструмент, например PageSpeed Insights или Light House, чтобы узнать, насколько хорош ваш сайт. Постоянная обработка процессора на странице, которая мешает браузеру показывать обновленное содержимое страницы — одна из основных проблем снижения показателя INP.
Итак, давайте разберемся, где следует искать потенциальные проблемы с INP.
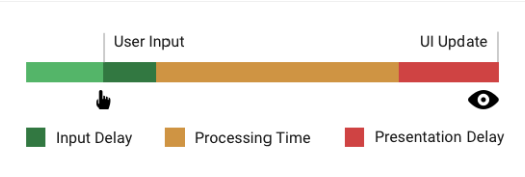
Общее значение состоит из трех различных компонентов, которые складываются в общий балл:
- Задержка ввода.
- Время обработки.
- Задержка показа.

Задержка ввода
Задержка ввода — это задержка между нажатием пользователем кнопки и получением им ответа от этой кнопки.
Например, вы можете использовать JavaScript для динамического отображения нового содержимого страницы, как только пользователь нажмет кнопку «Показать еще».
Однако новое содержимое страницы может загрузиться только в том случае, если браузер еще не занят выполнением другого кода на вашем сайте.
Если браузер все еще выполняет другой код на вашем сайте, ему приходится ждать, пока этот код закончит выполняться, прежде чем он сможет отреагировать на нажатие пользователем кнопки.
Эта задержка между взаимодействием с пользователем и запуском вашего кода обработчика событий называется задержкой ввода.
Время обработки
Время обработки — это время, затраченное на выполнение вашего кода в ответ на взаимодействие с пользователем. Как правило, на него приходится наибольшая часть общей задержки взаимодействия.
Если ваш код просто вносит небольшие изменения в страницу (например, делает видимым скрытый контент), то обработка может занять всего несколько миллисекунд.
Однако если вам нужно перерисовать сложное приложение, отображающее большое количество данных, это может занять сотни миллисекунд или больше.
Задержка показа
Задержка показа — это время, которое браузер тратит на вычисление того, где и как должно появиться новое содержимое. Это может включать в себя все: от цветов до расположения и шрифтов.
Если у вас простой сайт, задержка не должна быть большой.
Однако если ваш сайт состоит из 10 тысяч отдельных элементов со сложной стилистикой, то эти вычисления могут привести к задержкам взаимодействия на вашем сайте.
Как оптимизировать INP?
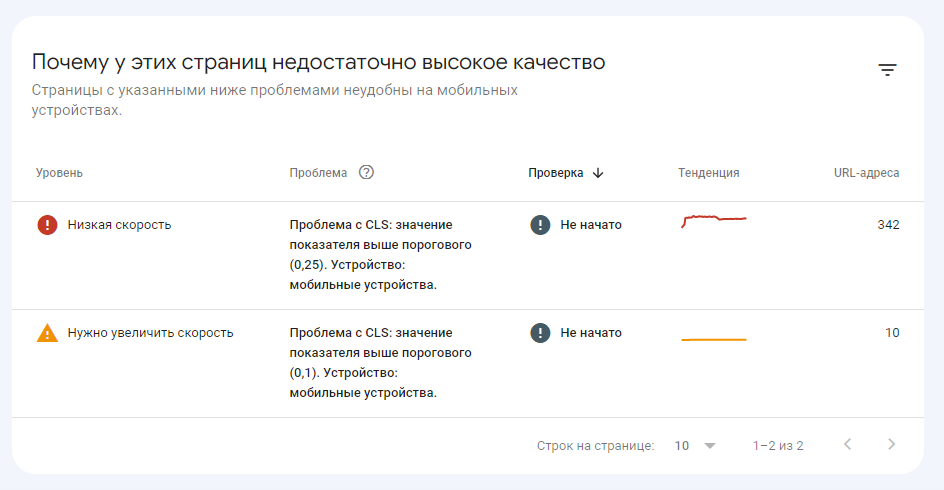
Если вы не уверены, какие страницы на вашем сайте нуждаются в оптимизации, начните с отчета Core Web Vitals в Google Search Console. Здесь вы можете найти URL-адреса, которые работают медленно.

Как только вы узнаете, какие страницы нужно оптимизировать, есть несколько подходов к выявлению медленных взаимодействий на вашем сайте:
- Использование отладчика INP.
- Тестирование вручную в Chrome DevTools.
- Создание пользовательских потоков в Lighthouse.
- Использование мониторинга реальных пользователей (RUM).
Мы рассмотрим эти четыре подхода, а также их плюсы и минусы.
1. Использование отладчика INP для выявления причин задержек INP
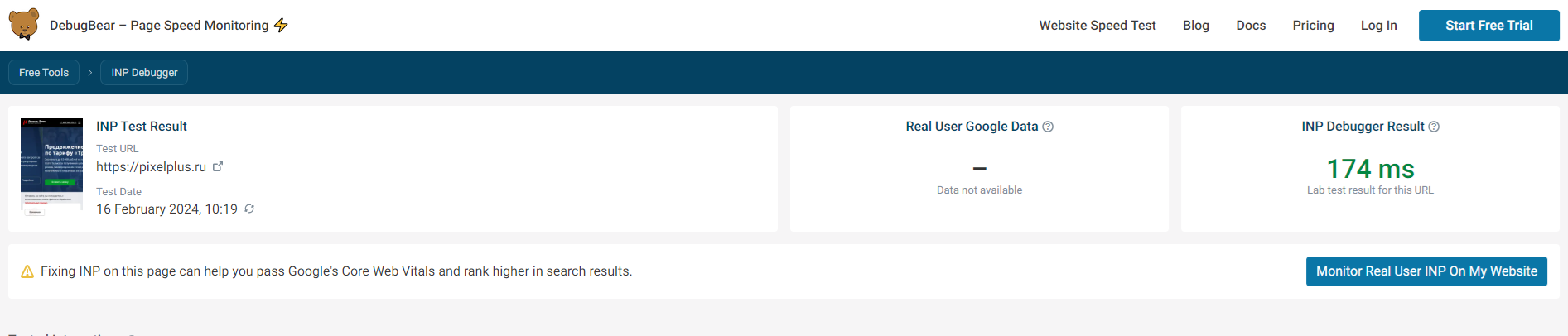
INP Debugger от DebugBear — это бесплатный инструмент, который автоматически определяет медленные взаимодействия на сайте.
- Введите URL-адрес вашего сайта. Отладчик попытается найти кнопки, поля ввода и другие элементы страницы, которые могут вызывать задержки при взаимодействии.
- Если взаимодействие происходит медленно, соответствующий элемент пользовательского интерфейса отображается в результатах теста вместе с его значением Interaction to Next Paint.
- Отладчик INP позволяет легко запустить тест и выявить медленные элементы.
Однако он не очень хорошо работает со сложными потоками.
Например, если пользователь сначала добавляет элемент в корзину, а затем сталкивается с низкой производительностью в процессе оформления заказа, это не будет обнаружено.

2. Обнаружение сложных проблем INP с помощью Chrome DevTools
Инструменты разработчика в Google Chrome предоставляют много информации, что происходит на вашей странице.
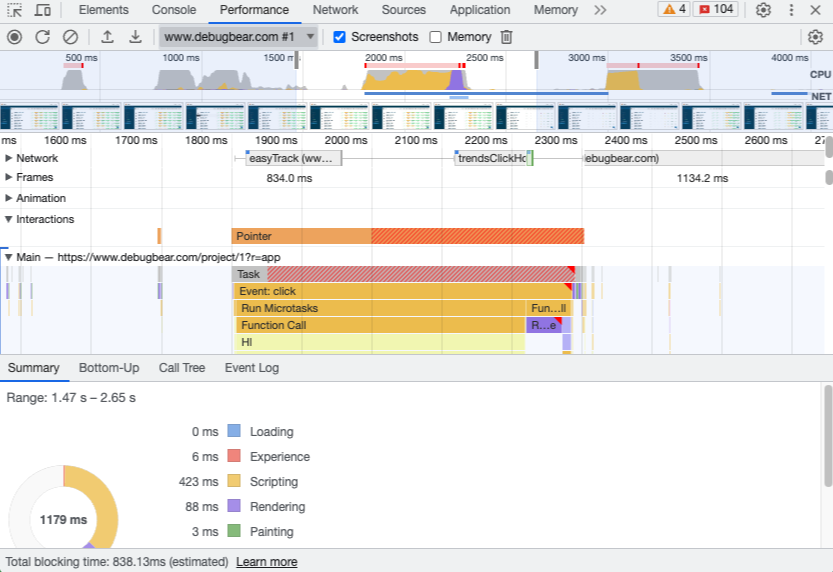
Вкладка DevTools «Производительность» позволяет создать запись взаимодействия и затем проанализировать ее.
- Откройте вкладку DevTools «Производительность».
- Нажмите кнопку «Начать запись».
- Нажмите на элемент пользовательского интерфейса на странице.
- Остановите запись.
- Откройте полосу «Взаимодействия» профиля производительности.
- Просмотрите полосу «Main», чтобы увидеть работу процессора, которая была выполнена, включая конкретные задачи, отвечающие за задержку.
Любая текущая работа в главном потоке — это то, что блокирует следующую отрисовку.
Данные DevTools невероятно подробны и дают вам всю информацию, необходимую для оптимизации взаимодействия.

Это работает как для простых страниц, так и для сложных пользовательских потоков или страниц, требующих входа в систему.
Далее вам нужно собрать данные вручную и методом проб и ошибок определить, с какими элементами пользовательского интерфейса нужно взаимодействовать.
3. Уточните задержки взаимодействия с помощью Lighthouse User Flows
Теперь, когда вы вручную определили элементы страницы, пришло время воспользоваться инструментом Google Lighthouse, который также поддерживает тестирование пользовательских потоков и измерение INP.
Lighthouse предоставляет более сжатый анализ задержек взаимодействия, чем вкладка DevTools Performance.
Вы можете запустить Lighthouse из Chrome DevTools и вручную взаимодействовать с элементами страницы или написать код для автоматизации взаимодействия, чтобы впоследствии легко перепроверить сайт.
4. Устранение проблем с переходом к следующему рисунку
После определения взаимодействия, вызывающего задержку, вы можете воспроизвести его в DevTools и собрать профиль производительности с подробной информацией, что именно нужно исправить.
Чтобы устранить эти проблемы, вам необходимо обратиться к разработчикам вашего проекта или запросить информацию у тех. поддержки CMS, используемой на вашем сайте. К распространенным проблемам INP относятся блокировка процессора сторонним кодом или оптимизация работы пользовательского слайдера или меню.
Подводим итоги
Способ устранения проблемы INP во многом зависит от характера проблемы. Это поможет вам понять, в каком контексте произошла задержка, и облегчит воспроизведение и устранение проблемы.
Например, некоторые элементы пользовательского интерфейса могут быть видны только на экранах определенных размеров или определенные взаимодействия могут быть медленными только в некоторых браузерах. Мониторинг реальных пользователей предоставляет подробные данные о медленных взаимодействиях на вашем сайте. Используйте данные панелей вебмастеров для отслеживания проблемных страниц и помните, что совсем скоро, новый показатель INP вступит в силу, что наверняка сильно перетрясет всю выдачу.
Подписывайтесь на наш SEO-чат в Telegram, YouTube-канал и группу ВКонтакте, чтобы стать частью дружной SEO-тусовки.
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд