
Новый показатель INP от Google

Interaction to Next Paint (INP) — это ожидаемая метрика Core Web Vital, которая заменит First Input Delay (FID) в марте 2024 года. INP оценивает отзывчивость, используя данные из Event Timing API. Если в результате взаимодействия страница не реагирует на запросы, это свидетельствует о плохом пользовательском опыте.
INP отслеживает задержку всех взаимодействий пользователя со страницей и сообщает одно значение, ниже которого были все (или почти все) взаимодействия. Низкий показатель INP означает, что страница быстро реагирует на все или подавляющее большинство взаимодействий пользователя.
Данные по использованию Chrome показывают, что 90% времени, проведенного пользователем на странице, приходится на время после ее загрузки, поэтому важно тщательно измерять скорость отклика на протяжении всего жизненного цикла страницы. Именно это и оценивает метрика INP.
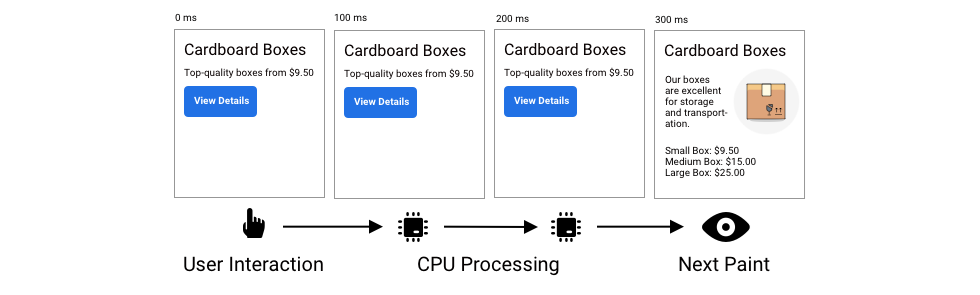
Хорошая отзывчивость означает, что страница быстро реагирует на взаимодействие с ней. Когда страница реагирует на действия пользователя, результатом является визуальная обратная связь, которая представляется браузером в следующем кадре. Визуальная обратная связь позволяет определить, что, например, товар, добавленный в корзину интернет-магазина, действительно добавлен, открылось ли меню мобильной навигации, проходит ли проверка подлинности содержимого формы входа в систему на сервере и т.д.
Некоторые взаимодействия, естественно, занимают больше времени, чем другие, но для особенно сложных взаимодействий важно быстро представить пользователю некоторую начальную визуальную обратную связь в качестве сигнала о том, что что-то происходит.

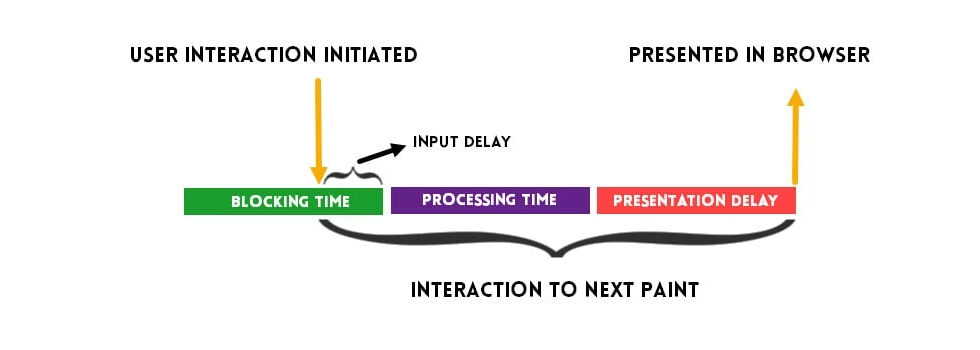
Время до появления следующей краски (INP) — это самая ранняя возможность сделать это. Поэтому цель INP — измерить не все возможные эффекты взаимодействия (такие, как поиск информации в сети и обновление пользовательского интерфейса в результате других асинхронных операций), а время, в течение которого блокируется следующая закраска. Задерживая визуальную обратную связь, вы можете создать у пользователей впечатление, что страница не реагирует на их действия.
Цель INP состоит в том, чтобы время от начала взаимодействия с пользователем до рисования следующего кадра было как можно короче для всех или большинства взаимодействий пользователя.
В следующем видеоролике пример справа дает немедленную визуальную обратную связь, что гармошка открывается. Оно также демонстрирует, как плохая отзывчивость может привести к многочисленным непреднамеренным реакциям на вводимые данные, поскольку пользователь считает, что взаимодействие нарушено.
Далее мы объясним, как работает INP, как его измерить и как его улучшить.
Что такое INP?
INP — это метрика, оценивающая общую отзывчивость страницы на действия пользователя путем наблюдения за задержкой всех нажатий, касаний и других операций, которые происходят в течение всего времени посещения страницы пользователем. Итоговое значение INP — это самое продолжительное из наблюдаемых взаимодействий, без учета выбросов.
Как рассчитывается INP?
Как было сказано выше, INP рассчитывается путем наблюдения за всеми взаимодействиями на странице. Для большинства сайтов в качестве INP указывается действие с наихудшей задержкой. Однако для страниц с большим числом взаимодействий случайные сбои могут привести к необычно высокому уровню действий на сайте, который в остальном является отзывчивым.
Чем больше количество взаимодействий, тем выше вероятность такого развития событий. Чтобы избежать этого и получить более точную оценку фактической отзывчивости таких страниц, анализ игнорирует один самый долгий отклик на каждые 50 взаимодействий. Подавляющее большинство страниц не имеет более 50 взаимодействий, поэтому указывается наихудший отклик. Затем, как обычно, приводится 75-й процентиль всех просмотров страниц, что позволяет дополнительно удалить отклонения и получить значение, которое характерно для подавляющего большинства пользователей или лучше.
Взаимодействие — это группа обработчиков событий, которые срабатывают при одном и том же логическом жесте пользователя. Например, взаимодействие «тап» на устройстве с сенсорным экраном включает в себя несколько событий, таких как указатель вверх, указатель вниз и щелчок. Взаимодействие может осуществляться с помощью JavaScript, CSS, встроенных элементов управления браузера (например, элементов формы) или их комбинации.
Задержка взаимодействия представляет собой наибольшую длительность группы обработчиков событий, управляющих взаимодействием, с момента начала взаимодействия пользователем до момента представления следующего кадра с визуальной обратной связью.
Какое значение INP можно считать хорошим?
Навесить ярлыки вида «хорошо» или «плохо» на метрику отзывчивости довольно сложно. С одной стороны, вы хотите поощрять доработки, в которых приоритет отдается хорошей отзывчивости. С другой стороны, необходимо учитывать тот факт, что возможности устройств, используемых людьми, значительно различаются, чтобы установить достижимые ожидания от выполненных задач.

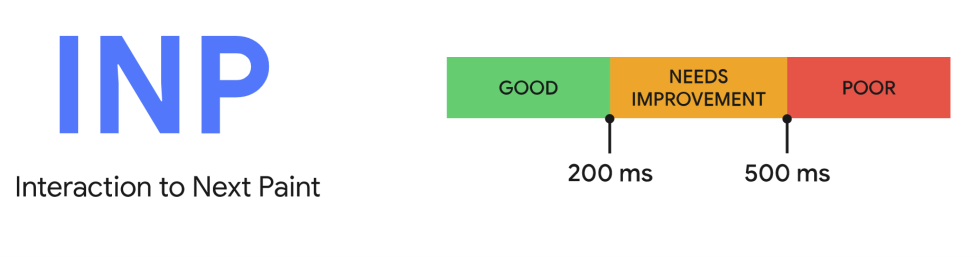
Чтобы убедиться в том, что вы предоставляете пользователям опыт с хорошей отзывчивостью, хорошим порогом для измерения является 75-й процентиль загрузки страниц, зарегистрированный в полевых условиях, сегментированный по мобильным и десктопным устройствам:
- Показатель INP ниже или на уровне 200 миллисекунд означает, что ваша страница обладает хорошей отзывчивостью.
- Показатель INP выше 200 и ниже 500 миллисекунд означает, что скорость отклика страницы нуждается в улучшении.
- INP выше 500 миллисекунд означает, что ваша страница имеет плохую отзывчивость.

Основной движущей силой интерактивности часто является JavaScript, хотя браузеры обеспечивают интерактивность с помощью элементов управления, не основанных на JavaScript, таких как флажки, радиокнопки и элементы управления, основанные на CSS.
Что касается INP, то здесь анализируются следующие типы взаимодействия:
- Щелчок мышью.
- Нажатие на устройство с сенсорным экраном.
- Нажатие клавиши на физической или экранной клавиатуре.
Взаимодействие происходит в основном документе или в iframe, встроенных в документ, например нажатие кнопки воспроизведения на встроенном видео. Конечные пользователи не будут знать, что находится в iframe, а что нет. Поэтому INP внутри iframe необходимы для измерения пользовательского опыта для страницы верхнего уровня. Обратите внимание, что веб-интерфейсы JavaScript не будут иметь доступа к содержимому iframe, поэтому они не смогут измерить INP внутри iframe, и это проявится в виде разницы между CrUX и RUM.
Действие может состоять из двух частей, каждая из которых имеет несколько событий. Например, нажатие клавиши состоит из событий «опускание клавиши», «нажатие клавиши» и «поднятие клавиши». Взаимодействие с нажатием клавиши состоит из событий нажатия и отжатия указателя. В качестве примера взаимодействия выбирается событие с наибольшей длительностью в рамках действия.
INP рассчитывается в момент ухода пользователя со страницы, в результате чего получается единое значение, отражающее общую отзывчивость страницы на протяжении всего ее жизненного цикла. Низкий показатель INP означает, что страница хорошо реагирует на действия пользователя.
Чем отличается INP от FID?
Если INP учитывает все взаимодействия со страницей, то First Input Delay (FID) учитывает только первое взаимодействие. Кроме того, она измеряет только задержку ввода при первом взаимодействии, а не время, необходимое для запуска обработчиков событий или задержку при показе следующего кадра.
Учитывая, что FID также является метрикой отзывчивости на загрузку, логично предположить, что если при первом взаимодействии со страницей на этапе загрузки задержка ввода практически не ощущается, то страница произвела хорошее первое впечатление.
INP — это не просто первое впечатление. Благодаря выборочному анализу всех взаимодействий можно получить комплексную оценку отзывчивости, что делает INP более надежным показателем общей отзывчивости, чем FID.
Что делать, если значение INP не указано?
Возможно, что страница не возвращает никакого значения INP. Это может произойти по нескольким причинам:
- Страница была загружена, но пользователь так и не нажал ни одной клавиши на своей клавиатуре.
- Страница была загружена, но пользователь взаимодействовал со страницей с помощью жестов, которые не включали щелчок, касание или использование клавиатуры. Например, прокрутка или наведение курсора мыши на элементы не влияет на то, как рассчитывается INP.
- Доступ к странице осуществляется ботом, таким как поисковый робот или безголовый браузер, у которого нет скриптов для взаимодействия со страницей.
Как измерить INP?
INP можно измерить как в полевых, так и в лабораторных условиях с помощью различных инструментов.
В полевых условиях
В идеале ваш путь к оптимизации INP должен начинаться с полевых данных. В лучшем случае полевые данные, полученные в ходе мониторинга реальных пользователей (RUM), дадут вам не только значение INP страницы, но и контекстные данные, которые покажут, какое именно взаимодействие привело к значению INP, произошло ли оно во время или после загрузки страницы, каков тип взаимодействия (щелчок, нажатие клавиши или касание) и другую ценную информацию.
Если ваш сайт отвечает критериям включения в отчет Chrome User Experience Report (CrUX), вы можете быстро получить полевые данные для INP в PageSpeed Insights (и другие Core Web Vitals). Как минимум, вы можете получить картину INP вашего сайта на уровне старта, но в некоторых случаях можно получить данные и на уровне страниц.

Однако несмотря на то, что CrUX полезен для того, чтобы сообщить вам о наличии проблемы на определенном уровне, он часто не дает достаточно подробной информации для того, чтобы полностью понять, в чем заключается проблема.
Решение RUM позволяет более детально определить страницы, пользователей или пользовательские взаимодействия, на которых наблюдается медленное взаимодействие. Возможность отнести INP к отдельным взаимодействиям позволяет избежать догадок и напрасных усилий, а также сократить ненужные доработки.
В лаборатории
Оптимально начинать тестирование в лаборатории после получения полевых данных, свидетельствующих о наличии медленных взаимодействий. Однако в отсутствие полевых данных существуют некоторые стратегии воспроизведения медленных взаимодействий в лабораторных условиях. Такие стратегии включают в себя прослеживание общих пользовательских потоков и тестирование взаимодействия на этом пути, а также взаимодействие со страницей во время загрузки, когда основной поток часто бывает наиболее занят, чтобы выявить медленное взаимодействие в этой критической части пользовательского опыта.
Как улучшить INP?
Что можно сделать, чтобы снизить время отклика и улучшить пользовательский опыт на страницах? Ознакомьтесь с материалами по решению типичных проблем, вызывающих повышение времени взаимодействия:
1. Оптимизация плохого INP, вызванного JavaScript:
- Оптимизация длительных задач.
- Оптимизация задержки ввода.
- Оценка сценария и длительных задач.
- Использование web workers для запуска JavaScript из основного потока браузера.
2. Оптимизация плохого INP, вызванного рендерингом:
- Избегание больших, сложных макетов и перетасовки макета.
- Уменьшение объема и сложности вычислений стиля.
- Как большие размеры DOM влияют на интерактивность и что можно с этим поделать.
- Рендеринг HTML и интерактивности на стороне клиента.
Итог
Внедрение компанией Google отчетов о проблемах INP в Search Console призвано обеспечить более качественный и позитивный опыт в рамках целевых страниц. Предоставляя владельцам сайтов достаточно времени и необходимые инструменты, Google гарантирует, что у вас будет все необходимое для оптимизации страниц до наступления крайнего срока — марта 2024 года. При правильном подходе оптимизация INP и быстрый и привлекательный пользовательский опыт достижимы для любого сайта.
Подписывайтесь на наш канал YouTube, чат Telegram и группу ВКонтакте, чтобы стать частью дружной SEO-тусовки.
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд