
Диагностируем проблему ранжирования мобильных страниц — быстро и бесплатно
Бесплатные инструменты мониторинга позиций в Яндексе и Google стали ещё полезнее и круче — теперь можно в пару кликов сравнить позиции в мобильной и десктопной выдаче и определить проблемные страницы.
Зачем и как сравнивать результаты выдачи?
В мае 2015 года Google запустил алгоритм mobile-friendly, в феврале 2016 был анонсирован «Владивосток» Яндекса, а в конце марта 2018 года Google приступил к широкой mobile-first индексации. Это означает, что в первую очередь индексируется мобильная версия сайта, и только в случае её нерелеватности Googlebot переходит к сканированию десктопной. Основные факторы успеха в мобильной выдаче — адаптивный дизайн, скорость загрузки и поведенческие факторы.
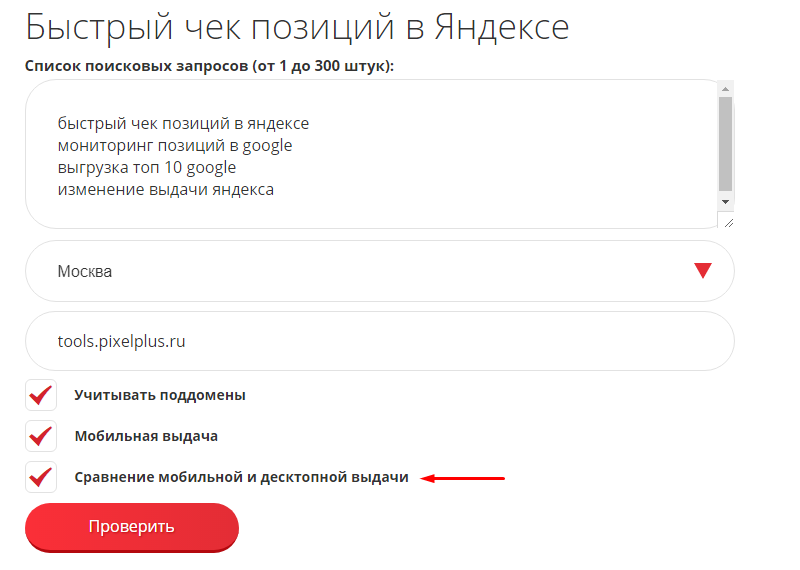
Для того, чтобы обнаружить проблемные мобильные страницы достаточно:
-
Указать интересующие запросы.
-
Ввести домен.
-
Отметить чек-бокс «сравнение мобильной и десктопной выдачи».
-
Проанализировать результаты.
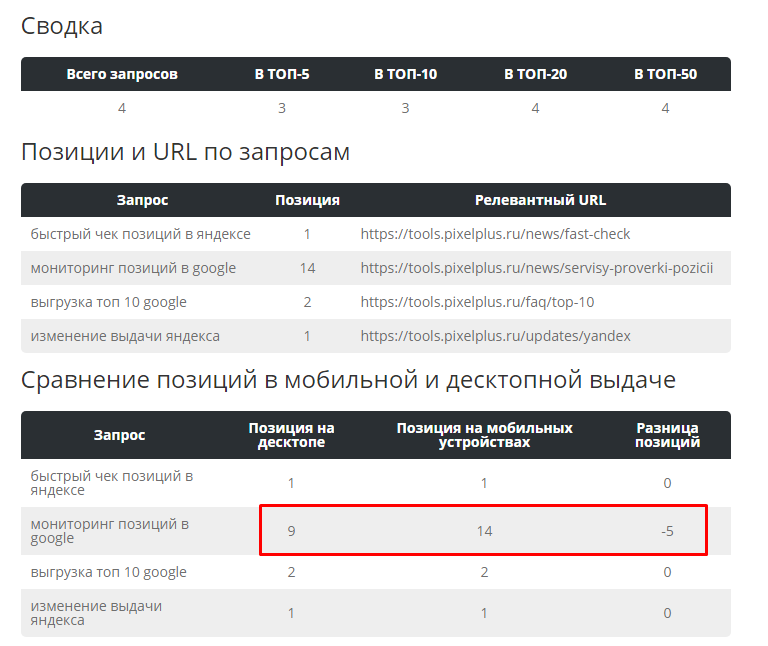
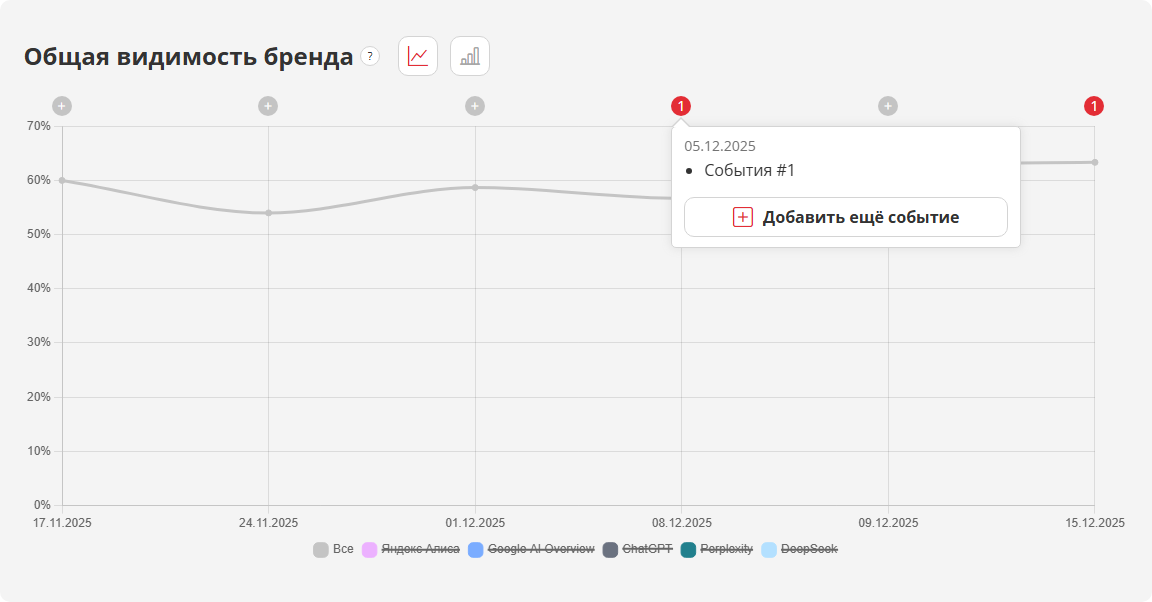
После обработки запросов, в результатах проверки будет доступна таблица сравнения позиций. Обращаем внимание на их разницу — если значение отрицательное, страницу требуется доработать:
Инструменты доступны бесплатно, ограничено лишь количество запросов. Не забывайте о возможности обменивать XML-лимиты Яндекса на лимиты нашего сервиса — это увеличит число возможных обращений к инструментам. Данные также можно получать по API для собственных разработок.
Для регулярных проверок и отслеживания динамики позиций в мобильной и десктопной выдаче будет полезен «модуль ведения проектов».
Как улучшить позиции в мобильном поиске?
-
Адаптивный дизайн.
-
Проверьте, что сайт адаптирован с точки зрения проверки на Mobile-friendly от Яндекса и Google.
-
Откажитесь от Flash — используйте HTML5 и JS.
-
Никаких всплывающих pop-up окон.
-
Убедитесь, что страницу удобно скролить, элементы навигации доступны и контент легко читается. Это улучшит поведенческие факторы.
-
-
Скорость загрузки страницы.
-
Стремитесь не превышать порог в две секунды. Проверить можно с помощью инструмента «Скорость загрузки, размер документа».
-
Оптимизируйте изображения.
-
Не используйте длинные цепочки редиректов.
-
Держите код в чистоте.
-
Кэшируйте данные.
-
-
Структурированные и метаданные. Обе версии должны содержать одинаковый контент, заголовки и метаописания. Для элементов на странице используйте микроразметку.
Диагностируйте проблемы с помощью инструментов «Быстрый чек позиций» для Яндекса и «Быстрый чек позиций в Google», вовремя устраняйте их и удачи в мобильном поиске!
Читайте также
ТОП-4 популярных инструментов
Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд