Ещё 4 нестандартных способа ускорить загрузку страниц сайта
Том Энтони из DistilledODN специально для MOZ поделился не самыми очевидными способами ускорить загрузку контента. Изменения, которые рассмотрим, редко встречаются в качестве анализируемых параметров в аудитах, но могут существенно повлиять на скорость сайта. Это важно для поведенческих факторов и ранжирования. Давайте изучать!
Inline-изображения и SVG вместо PNG
Для иконок и пиктограмм всегда старайтесь использовать SVG. Векторные изображения могут сэкономить до 60% от размера файла. Почему важны такие мелочи, как подобные иконки?
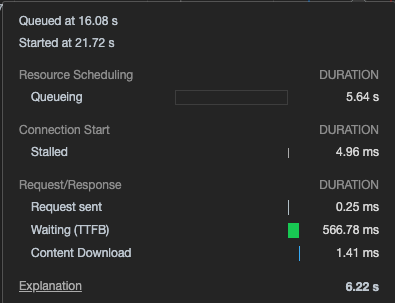
Это SVG на сайте с продажей билетов. Если смоделировать, например, 3G-соединение и проверить скорость загрузки страницы, то увидим следующее:
Сайт не использует HTTP/2, поэтому даже загрузка с сервера изображения размером всего 1,2 кб потребует почти 600 мс (параметр Waiting TTFB) и будет блокировать другие запросы. Отчасти проблему решает кэширование, но мы сражаемся за поисковый трафик, поэтому важна скорость при первом посещении сайта, поэтому обратим внимание на встроенные изображения.
Inline-SVG
Вообще способов размещения векторных изображений как минимум 4:
-
Через тег
<img>. -
В качестве фоновой картинки в CSS.
-
Через тег
<object>. -
Непосредственное встраивание (Inline) с помощью тега
<svg>.
<svg width="24" height="24" viewBox="0 0 24 24" class="icon icon-alarm" xmlns="http://www.w3.org/2000/svg">
<path id="icon-alarm" d="M11.5,22C11.64,22 11.77,22 11.9,21.96C12.55,21.82 13.09,21.38 13.34,20.78C13.44,20.54 13.5,20.27 13.5,20H9.5A2,2 0 0,0 11.5,22M18,10.5C18,7.43 15.86,4.86 13,4.18V3.5A1.5,1.5 0 0,0 11.5,2A1.5,1.5 0 0,0 10,3.5V4.18C7.13,4.86 5,7.43 5,10.5V16L3,18V19H20V18L18,16M19.97,10H21.97C21.82,6.79 20.24,3.97 17.85,2.15L16.42,3.58C18.46,5 19.82,7.35 19.97,10M6.58,3.58L5.15,2.15C2.76,3.97 1.18,6.79 1,10H3C3.18,7.35 4.54,5 6.58,3.58Z"></path>
</svg>
Можно заморочиться ещё больше и кодировать маленькие изображения (даже JPG или PNG) в base64 и размещать прямо в HTML-разметке или CSS.
.back {
background:url("data:image/GIF;base64,R0lGODlhAQAGAIAAANXV1QAAACH5BAAAAAAALAAAAAABAAYAAAIChF8AOw==")
298px 0 repeat-y
}
В сети есть несколько доступных конвертеров, выбирайте любой.
В сторонку JavaScript, HTML тоже может
JS-библиотеки безусловно удобны, но если говорить о скорости — чем меньше скриптов, тем выше производительность сайта. Более того, HTML5 способен справиться со многими задачами, которые традиционно решаются с помощью JavaScript.
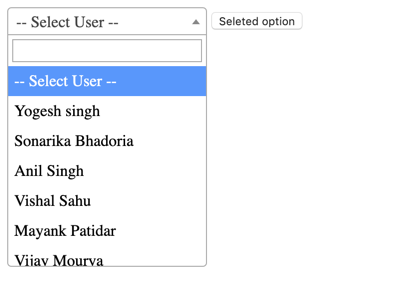
Выпадающий список с поиском
Распространенный элемент в интерфейсе.
Одна из самых популярных библиотек, позволяющих реализовать такой блок — Select2, она основана на JQuery и использует CSS, то есть для довольно простого элемента в интерфейсе нужно подгрузить:
JQuery — 101 Кб.
Select2 JavaScript – 24 Кб.
Select2 CSS — 3 Кб.
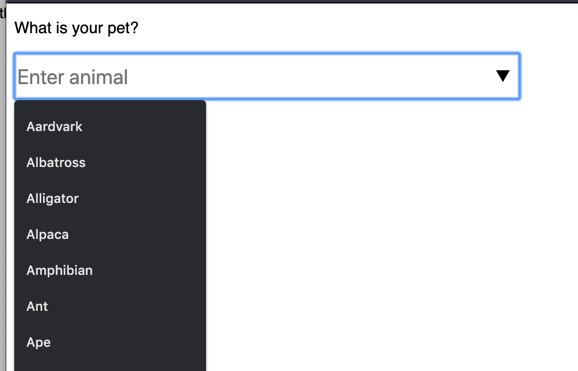
Но этот функционал есть в HTML из коробки и пригоден для небольших списков. Добавляется с помощью тега <datalist>:
<input type="text" list="животное" placeholder="Введите название животного" />
<datalist id="animals">
<option>Аллигатор</option>
<option>Альботрос</option>
</datalist>
Выглядеть может так:
Рабочий шаблон можете посмотреть и скопировать с CodePen.
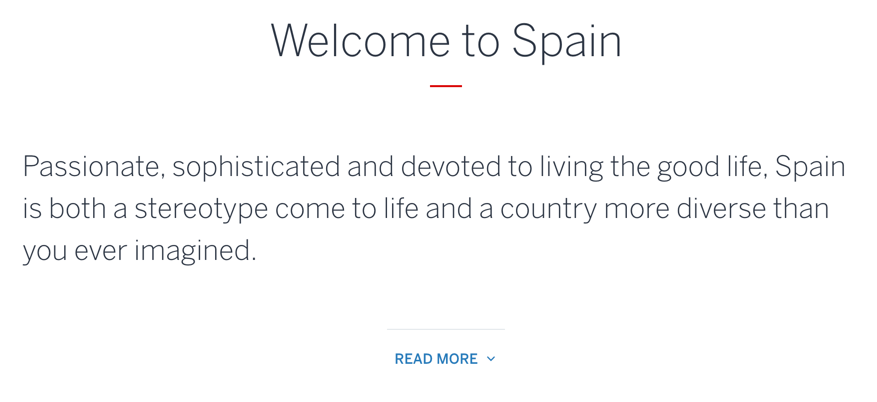
Кнопка «Подробнее»
Типичный пример реализации с помощью JS, кнопка «read more», скрывающая часть текста:
В HTML также есть альтернатива, позволяющая сэкономить время загрузки страницы: теги <details> и <summary>. В разметке будет выглядеть так (для стрелочки на кнопке используется Inline-SVG иконка):
<details><p>Скрытая часть текста.</p>
<summary>Далее
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32">
<path d="M28.8 6.2l-12.8 12.8-12.8-12.8-3.2 3.2 16 16.4 16-16.4z"></path>
</svg>
</summary>
</details>
Рабочий шаблон на CodePen.
Если хотите углубиться и попробовать сократить количество JS-кода на своих сайтах, вот целый ресурс с альтернативами на чистом HTML и CSS (слайдеры, модальные окна, формы и прочее): http://youmightnotneedjs.com/.
Помните, что проблема чрезмерного использования JS не только в размере файлов, но в количестве сетевых запросов и скорости рендеринга ваших сайтов краулерами поисковых систем (ожидание загрузки скрипта, разбор и выполнение), что замедляет индексацию.
Сетевые настройки
Ниже рассмотрим несколько технических особенностей, которые могут сократить количество сетевых запросов между браузером пользователя и сервером.
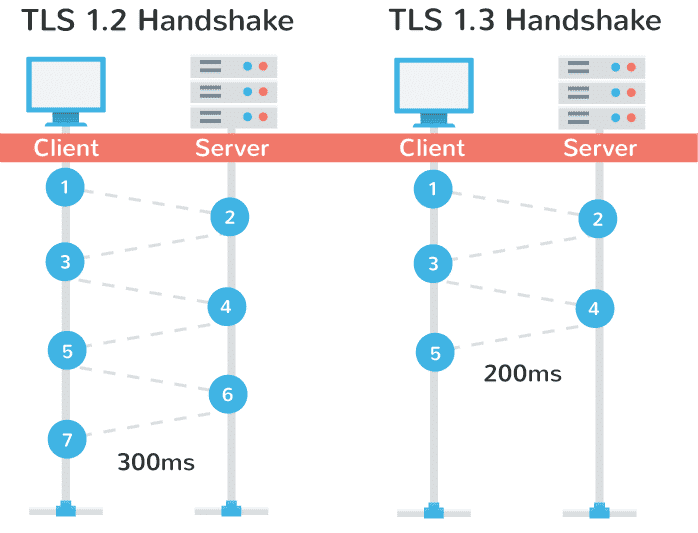
TLS 1.3
TLS (и его предшественник SSL) — протокол, отвечающий за защищённую передачу данных с помощью шифрования. Исторически сложилось так, что обмен данными между браузером и сервером проходит как бы в несколько заходов. Грубо говоря, если пользователь находится на «расстоянии» в 50 мс от сервера, то соединение занимает 200 мс. Помните, что Google рекомендует именно 200 мс в качестве оптимального времени соединения.
TLS 1.3 — последняя версия протокола, которая ускоряет процесс «рукопожатия» в 1,5-2 раза и вообще гораздо эффективнее предыдущей.
В сети есть несколько инструментов для проверки версии протокола, используемой для домена. Гуглится как [TLS Checker].
QUIC / HTTP 3
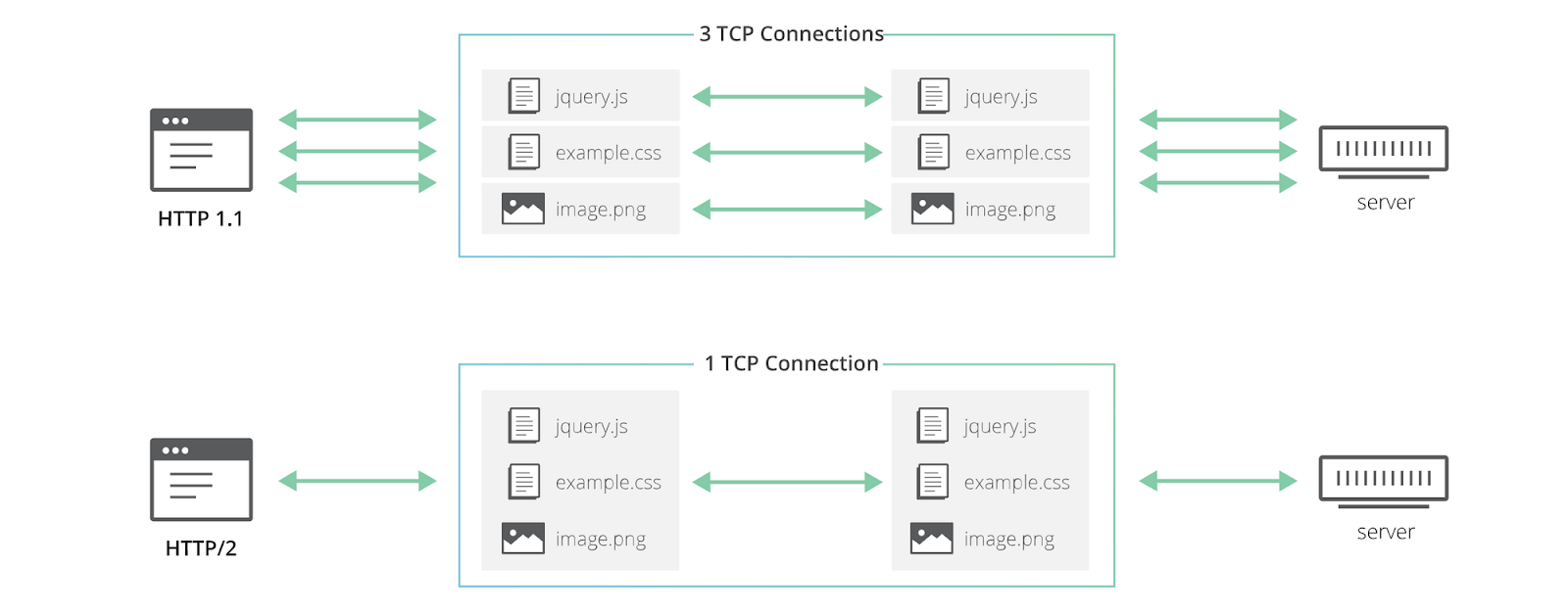
За последние 2-3 года наблюдается переход большинства сайтов с HTTP/1.1 к HTTP/2. Закулисное, казалось бы обновление, которое существенно влияет на скорость загрузки сайта:
Несколько запросов теперь отправляются через одно TCP-соединение.
Размер HTTP-заголовков может сжиматься.
Приоритизация потоков, что позволяет разработчикам настраивать важность одних потоков относительно других и выстраивать порядок получения данных.
Server Push — технология, которая может отправить клиенту данные до того, как он их запросил. Например, файлы .css и .js не поочередно, а в одном ответе.
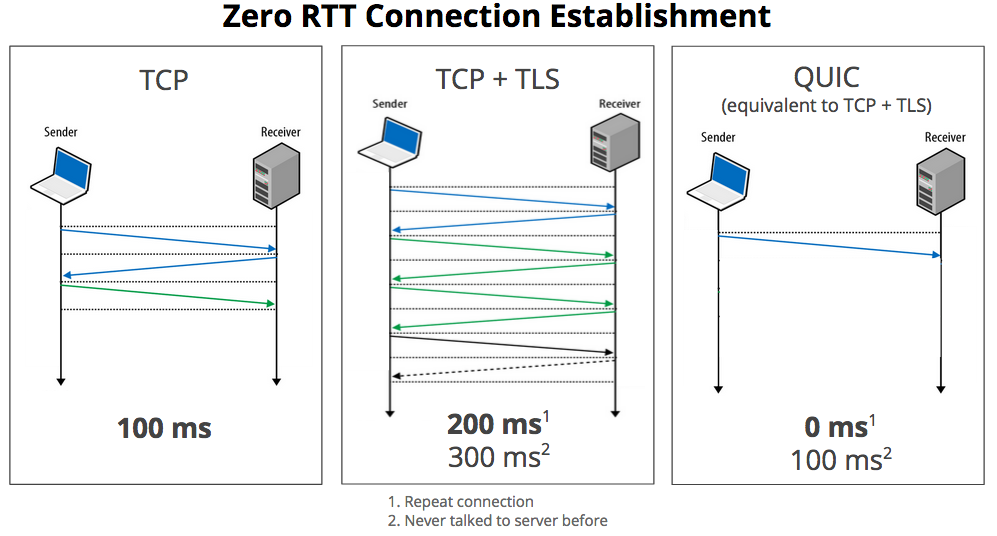
Но и это не предел. Для сокращения числа циклов, то есть мультиплексирования запросов начинают внедрять HTTP/3, работающий через протокол QUIC, разработанный Google в 2012 году на смену устаревающему TCP. Поддержка QUIC пока только набирает обороты, но на некоторых серверах (CloudFlare, Verizon Digital Media Services) протокол уже поддерживается. Основное преимущества использование протокола — почти мгновенное соединение и минимальное время задержки между запросом и ответом.
Пусть CSS работает больше
Несколько советов по экономному использованию CSS для сокращения количества сетевых запросов.
Многократное использование изображений
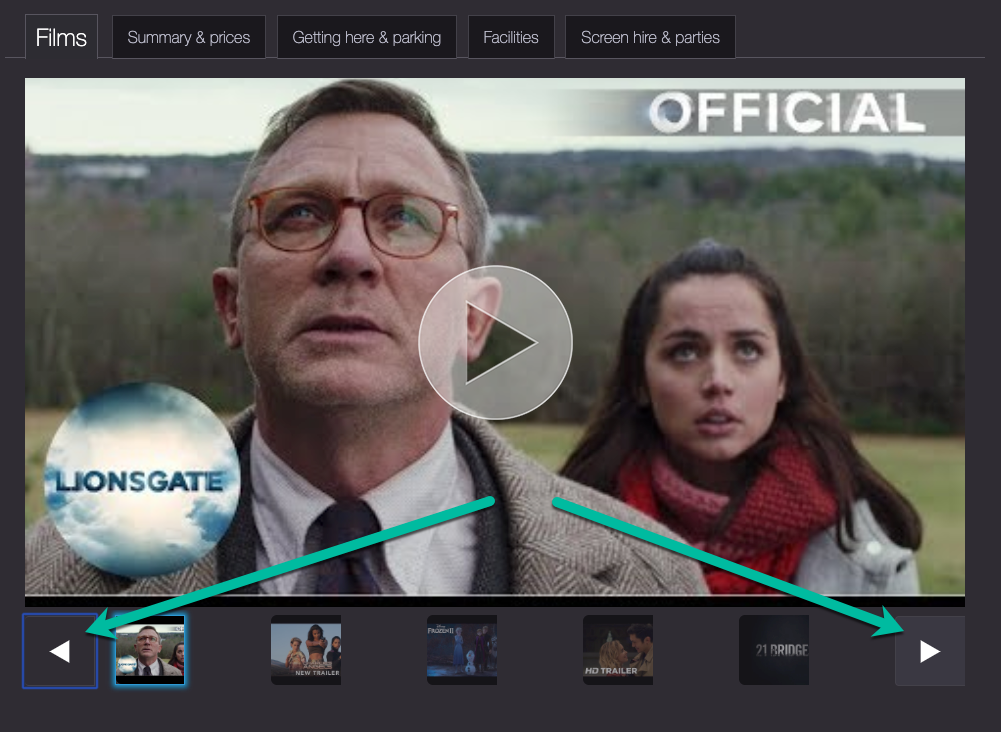
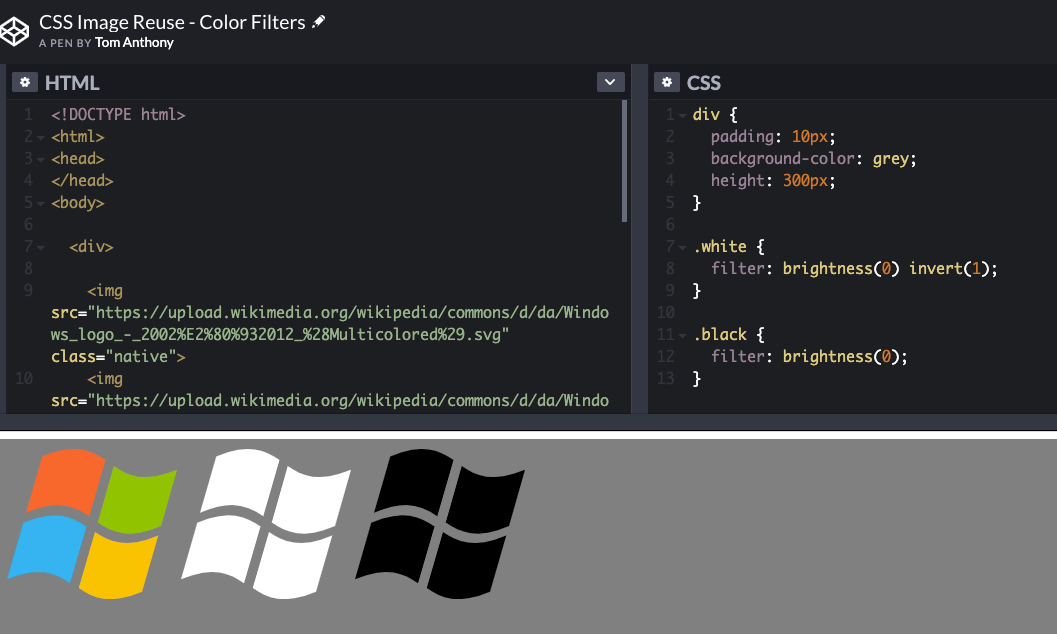
На веб-странице целое множество повторяющихся элементов: логотипы в разных местах или в нескольких цветовых решениях, кнопки навигации, пиктограммы и прочие картинки, которые загружаются отдельно. Но большинство из них можно использовать многократно, даже если их масштаб / направление / цвет отличаются. Например, здесь используется одна и та же стрелочка, несмотря на разное направление:
Это легко реализовано с помощью CSS-свойств:
Также нет необходимости подгружать разные файлы для логотипов отличающихся цветов. Используйте один, а свойства задавайте в CSS:
Можете использовать редактируемый шаблон с CodePen.
Элементы взаимодействия и анимация
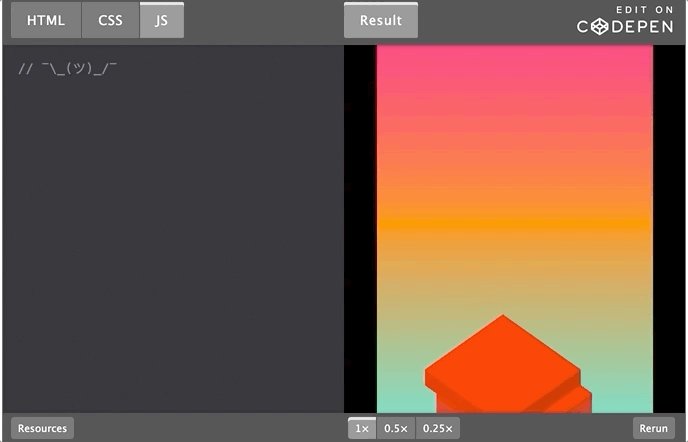
Большинство интерактивных или динамичных элементов в интерфейсе реализуется с помощью JavaScript, но даже подобную анимацию можно сделать на чистом CSS:
Что ещё умеет CSS без JS:
Индикаторы выполнения (Progress bar).
Выпадающие меню.
Модальные окна.
Редактирование текста на странице и прочее.
Примеров и готовых шаблонов в сети множество. Постарайтесь использовать минимально необходимое количество громоздких JS-библиотек и уменьшайте количество подгружаемых с серверов элементов с помощью реюзабельных картинок и пиктограмм.
Какие SEO-инструменты пригодятся?
Проверка времени отклика сервера, размера страницы и скорости загрузки кода для списка URL. Стремиться нужно к показателю менее 900 мс.
Анализ конкурентов по запросу с возможностью проверить скорость загрузки контента. Старайтесь быть быстрее конкурентов.
Ещё 12 способов уменьшить скорость загрузки ваших страниц.
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд