Проверить размер страницы сайта
Размер страницы влияет на ее ранжирование в Яндексе и Google. Чем тяжелее документ, тем медленнее он загружается. Растут отказы, снижаются позиции в поисковых системах. Чтобы проанализировать этот параметр, воспользуйтесь нашим онлайн-инструментом «Проверка кода ответа, скорости загрузки и размера страниц».
Как узнать вес страницы сайта?
Сервис позволяет проверить страницы любых сайтов, в том числе конкурентов. Подтверждать права на сайт не нужно.
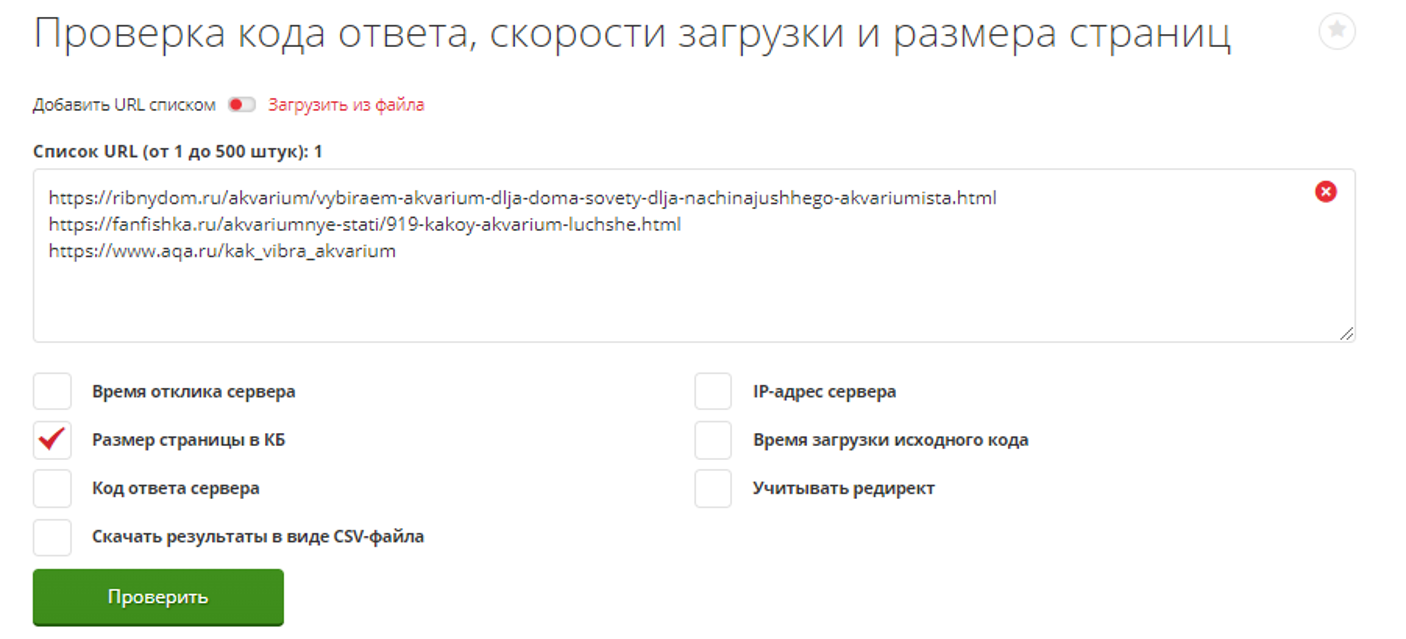
Чтобы узнать вес документа, введите в поле список URL (от 1 до 500) или загрузите файл с адресами. Отметьте в чекбоксах нужные параметры: время отклика, загрузки исходного кода, IP-адрес, код ответа сервера. Сейчас нас интересует опция «Размер страницы в КБ».
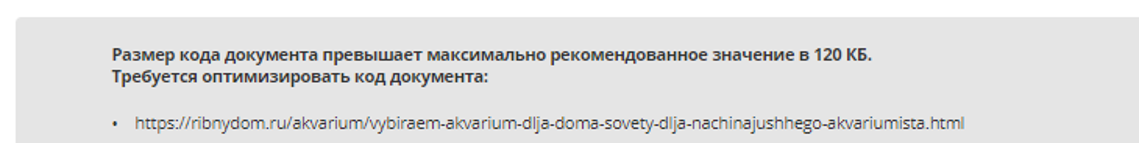
Результат готов через несколько секунд. За каждый проверенный URL списывается по одному лимиту. Вы получите список страниц, которые требуют корректировки.
Максимально рекомендованное значение — 120 килобайт. Если размер больше, падает производительность и скорость загрузки. Это негативно влияет на поведенческие факторы: пользователи предпочитают не ждать, пока страница загрузится, и возвращаются в выдачу. Поисковые системы снимают у сайта условные баллы за высокий вес, низкую скорость загрузки, а также за слабые показатели ПФ. Все это — значимые SEO-факторы. Они влияют на ранжирование и позиции по запросам в поисковых системах.
Вес страницы зависит от размера исходного кода сайта. Если размер больше, рекомендуется оптимизировать код.
Сравните показатели продвигаемой веб-страницы с параметрами конкурентов. Если размер страницы значительно выше, чем у лидеров выдачи, необходимо провести работу по оптимизации html-кода.
Как уменьшить размер страницы?
Существуют десятки способов снизить вес и увеличить производительность, вот некоторые из них:
-
Используйте Content Delivery Network (CDN) — структуру серверов в разных географических точках.
-
Сожмите JavaScript код — удалите лишние символы. Можно сделать это вручную или через автоматические сервисы.
-
Вынесите в один файл CSS и JavaScript. Некоторым разработчикам удобнее создавать несколько отдельных файлов CSS, но это утяжеляет код.
-
Используйте кэширование в браузере пользователя. При первой загрузке файлы помещаются в кэш, а при следующих обращениях они загружаются не с хостинга, а из кэша.
-
Удалите неиспользуемые компоненты (например, виджеты).
-
Сожмите изображения, используйте правильный формат: JPG (JPEG), PNG или GIF.
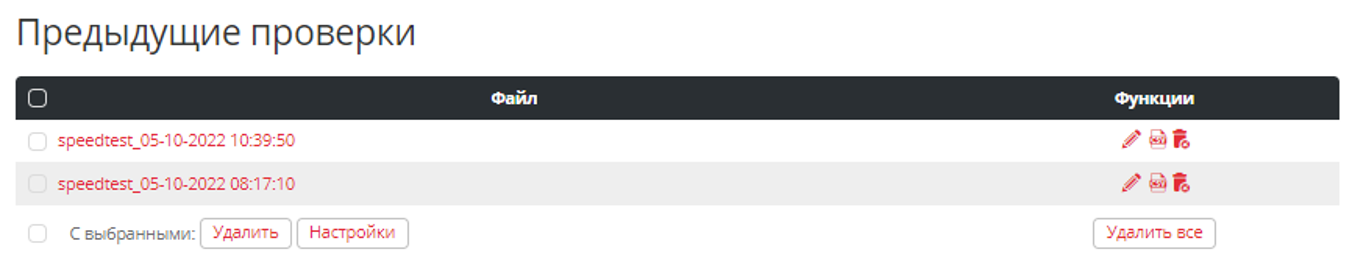
Чтобы работать с данными на своем компьютере, перед началом проверки отметьте опцию «Скачать результаты в виде CSV-файла». После внесения изменений еще раз проведите анализ. Результаты предыдущих проверок хранятся на сервере, к ним можно вернуться в любой момент.
Вопросы и ответы
Как определить размер страницы сайта?
Чтобы определить размер страниц сайта, загрузите файл или введите список URL в поле инструмента «Проверка кода ответа, скорости загрузки и размера страниц», отметьте в чекбоксе функцию «Размер страницы в КБ» и кликните «Проверить». Проверка занимает от нескольких секунд до нескольких минут.
Какой должен быть размер страницы сайта?
Максимальное рекомендуемое значение — 120 Кб. Если размер больше, страница медленно загружается, и это негативно сказывается на ее ранжировании в поисковых системах.
Как узнать, сколько весит страница сайта?
Вес и размер страницы — одна и та же условная величина, измеряется в килобайтах. Воспользуйтесь инструментом «Проверка кода ответа, скорости загрузки и размера страниц»: введите URL-адрес, отметьте в чекбоксе функцию «Размер страницы в КБ» и кликните «Проверить». Если вес документа превышает 120 КБ, сервис рекомендует его оптимизировать.
Как узнать ширину сайта в пикселях?
Откройте сайт в Google Chrome или Яндекс Браузере, вызовите инструмент разработчика (кликните на F12 или Ctrl + Shift + I). Чтобы определить ширину и высоту страницы, выделите вторую строку кода (сразу после ). Инструмент затемнит всю страницу и отобразит ее размер — ширину и высоту в пикселях.
Рейтинг статьи:
По оценкам 51 пользователей







Другие материалы