Как с помощью HTML-редактора сверстать таблицы? Какие функции у онлайн генератора таблиц?
Красивые таблицы уместны на сайте любой тематики. В табличной форме можно представить характеристики товаров, расписание самолетов, рецепты, финансовые показатели и многое другое. Для пользователей это информация в наглядном структурированном виде. Для поисковых систем – сигнал о разнообразии кода.
Рисовать таблицы для сайта в Word, Excel или верстать их в админ-панели – занятие долгое и требует определённых навыков. Набор опций ограничен, дизайн скромный. Поэтому мы добавили для вас инструмент, который позволяет быстро создать таблицу онлайн и скачать ее в виде HTML-кода.
«Онлайн-генератор» «Пиксель Тулс» можно использовать бесплатно, лимиты аккаунта не списываются.
Сервис позволяет задавать нужное количество колонок и строк, настраивать выравнивание и отступы, объединять и дробить ячейки. Можно вставить не только числа и текст, но и изображения. Настроить шрифт, заголовки, задать цветной фон. Интерфейс интуитивно понятен, знания HTML не требуется, верстка автоматизирована.
Инструкция
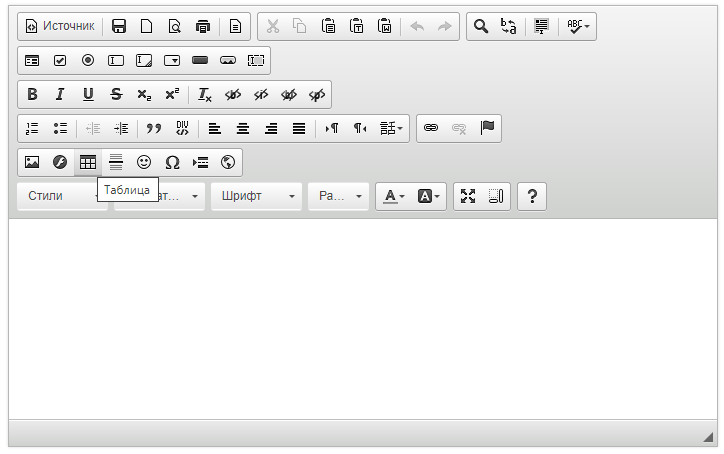
Заходим в «визуальный HTML-редактор», кликаем на иконку таблицы.
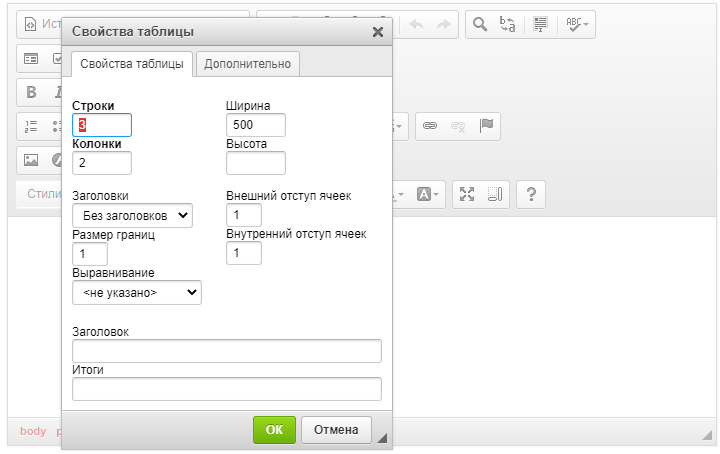
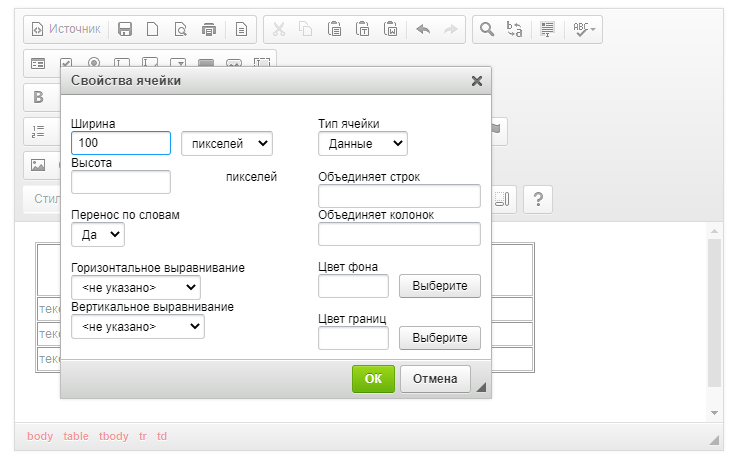
В раздел «свойства» вносим нужные параметры: ширину, высоту, количество строк и колонок, необходимость выравнивания и отступов.
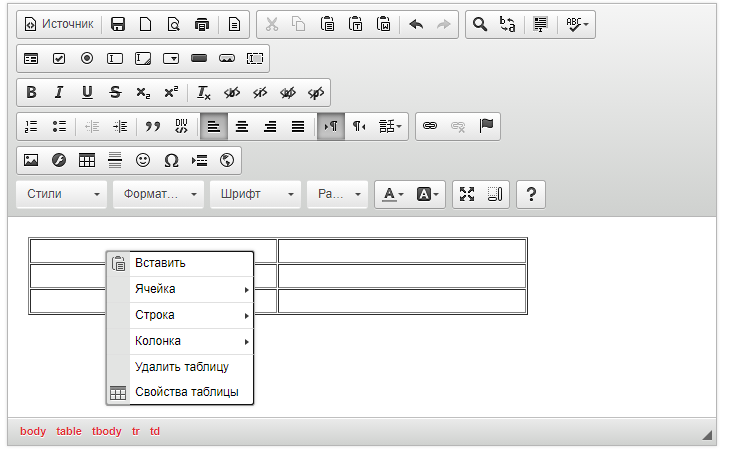
Каркас создан, приступаем к наполнению. Кликом правой кнопкой мыши вызываем дополнительный функционал HTML-конструктора.
Можно добавить новые колонки или вырезать ненужные.
То же самое со строками: их можно добавить, удалить или объединить.
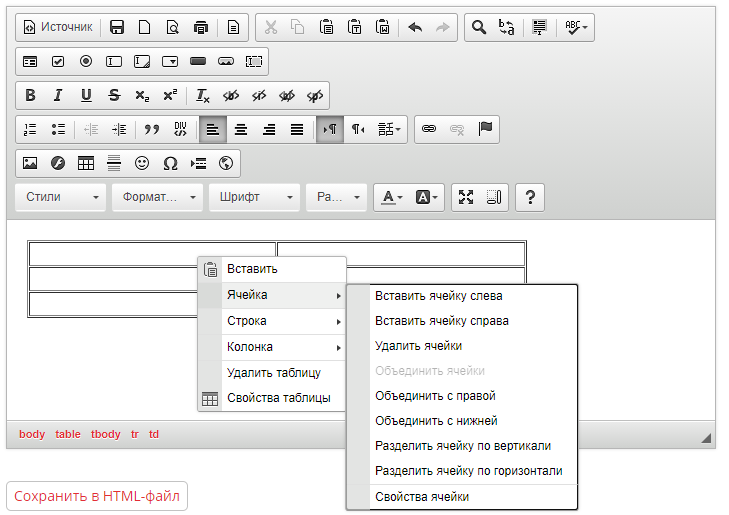
Управление ячейками – удобная опция для создания привлекательной визуализации. Ячейки настраиваются и выравниваются под различный тип содержимого: числа, текст, изображения. Их можно вставлять, удалять, объединять, настраивать цвет фона и границ. Если нужна картинка или логотип, то нарисовать элемент удобнее в любой графической программе, а потом вставить его в нужную ячейку генератора.
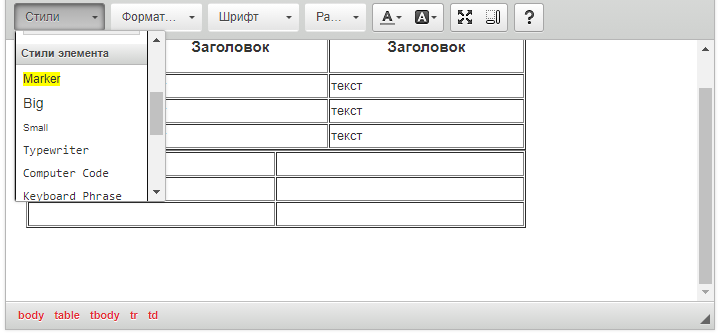
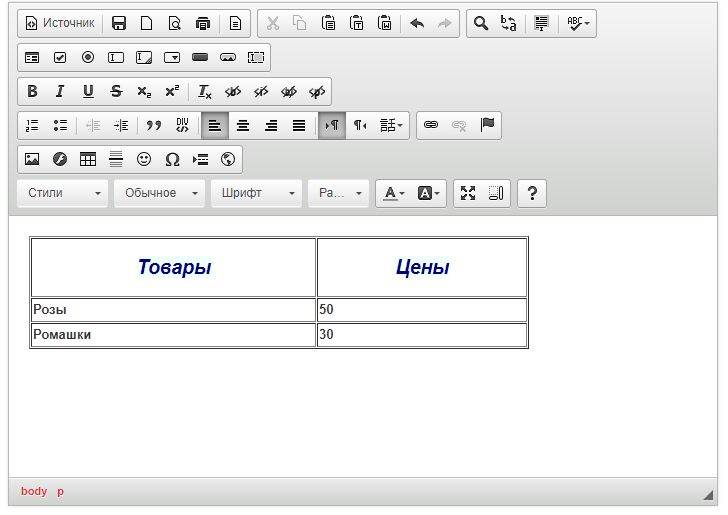
Меняется стиль и размер шрифта, задаются заголовки и выделение цветом – и все это в несколько кликов.
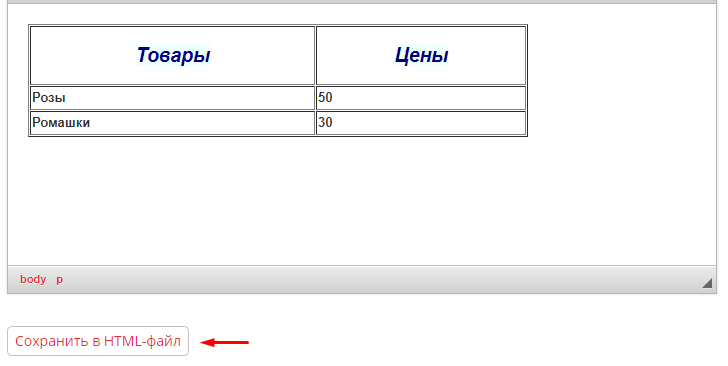
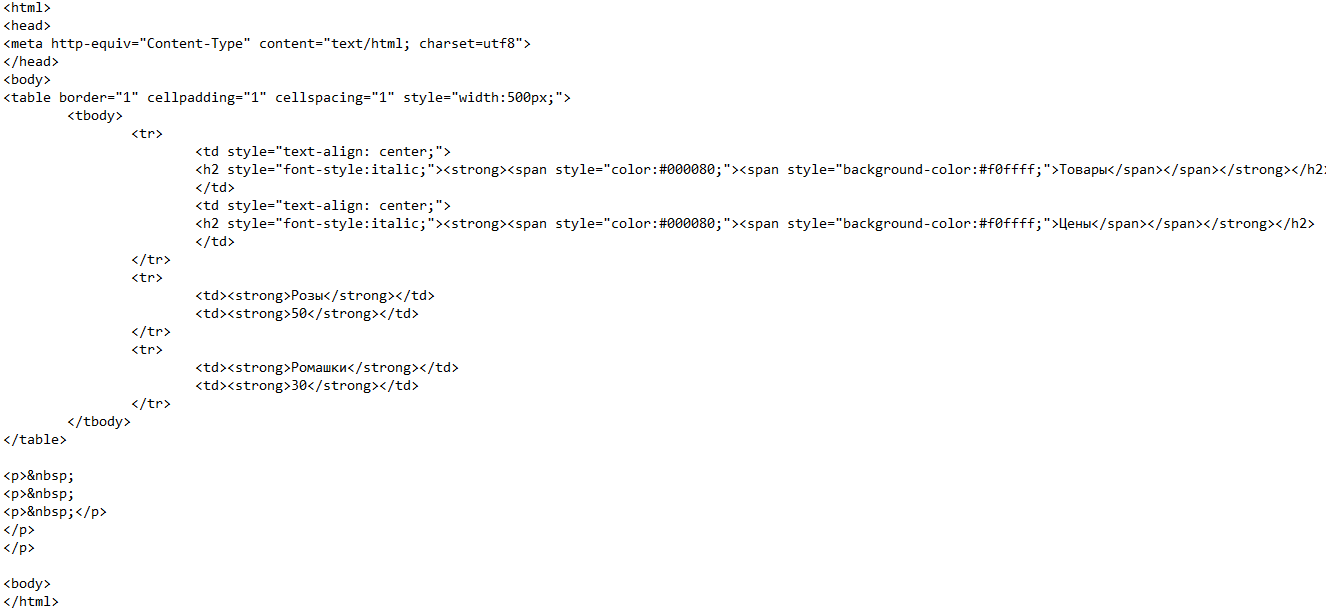
Результат
HTML-таблица готова. Чтобы скачать код, нажмите на соответствующую кнопку.
Код вставляется в блоки с текстовым контентом в админ-панели.
Советуем попробовать другие полезные инструменты:
- Генератор сниппетов и хлебных крошек. Переводит Title, Description и хлебные крошки в код. Интересная фишка: в сниппет можно добавить эмодзи и спецсимволы.
- Сервис оценки текста по SEO-параметрам: проверяет длину текста, доли частей речи, вхождения ключей, биграмм, стоп-слов.
Чтобы пользоваться генератором таблиц, не нужны навыки верстки. Это простой удобный инструмент, который придает контенту структурированную и визуально привлекательную форму.
Вопросы и ответы
Что такое HTML-редактор?
HTML-редактор — это программа для редактирования разметки интернет-страницы в формате HTML. Разметку можно написать в любом текстовом редакторе, например, в Блокноте, но HTML-редактор помогает создать код быстро и без ошибок.
Как пользоваться HTML-редактором?
Функциональность HTML-редактора зависит от его типа. Визуальный редактор для HTML от Пиксель Тулс преобразует текст в HTML-код, верстает таблицы, вставляет изображения и анимацию, задает стили, цвет текста и фона, выполняет ряд других функций. Чтобы воспользоваться редактором, нужно вставить текст в поле и отметить нужные опции. Интерфейс редактора интуитивно понятен.
В чём преимущества HTML-редактора?
- HTML-редактор создает чистый и функциональный HTML-код.
- Экономит время, упрощает работу с кодом.
- Подсвечивает ошибки и опечатки.
- Для работы в редакторе не нужно знать HTML и CSS, им могут пользоваться и новички, и профессионалы.
Рейтинг статьи:
По оценкам 45 пользователей













Другие вопросы нашего FAQ