Новый фактор ранжирования Google — Page Experience. Как подготовиться и почему это важно делать уже сейчас?
28 мая Google анонсировал новый алгоритм ранжирования, который начнёт действовать в 2021 году. Как и было обещано, о крупных апдейтах теперь оповещают заранее. Для тех, кто активно продвигает под Google и следит за обновлениями алгоритмов, нового будет не так уж много. Тем не менее, давайте разберёмся, что нас ждёт, к чему начинать готовиться и почему это важно начать делать уже сейчас?
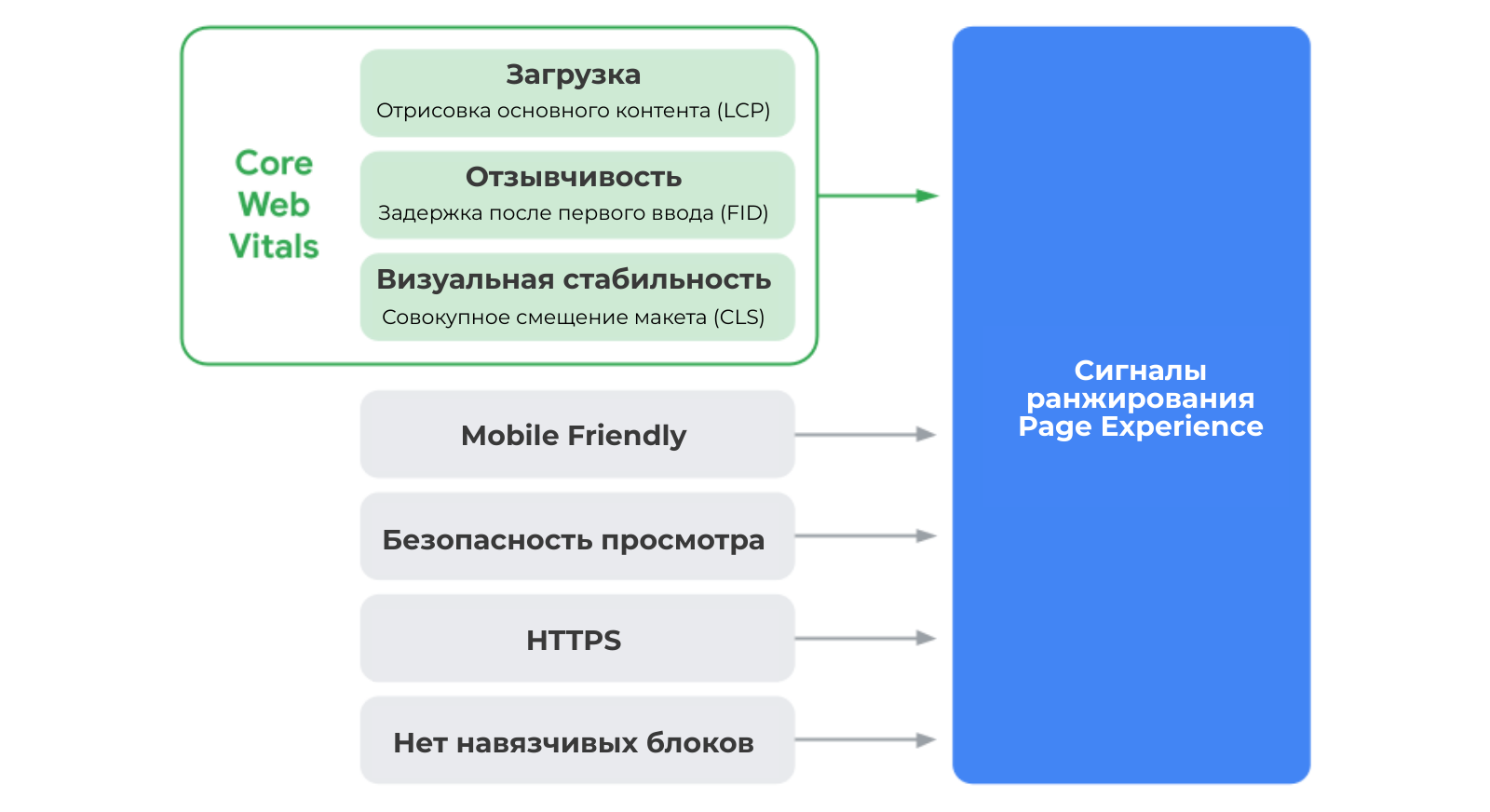
Обновление Google Page Experience направлено на оценку сайтов с учётом того, как пользователи взаимодействуют с ним. Часть факторов, которые сказываются на взаимодействии пользователей со страницей и влияют на внутрисайтовые поведенческие факторы, становятся подтвержденными сигналами ранжирования.
Список метрик:
-
Время отрисовки основного контента (LCP).
-
Задержка после первого ввода (FID).
-
Совокупное смещение макета при отрисовке (CLS).
-
Мобильная адаптация.
-
Наличие HTTPS и безопасность просмотра.
-
Отсутствие навязчивых и мешающих блоков.
В целом, всё это уже так или иначе работает в Google. Пожалуй, главное нововведение — CLS, в составе блока Core Web Vitals (основные веб-показатели). Разберём их подробнее и рассмотрим рекомендуемые значения.
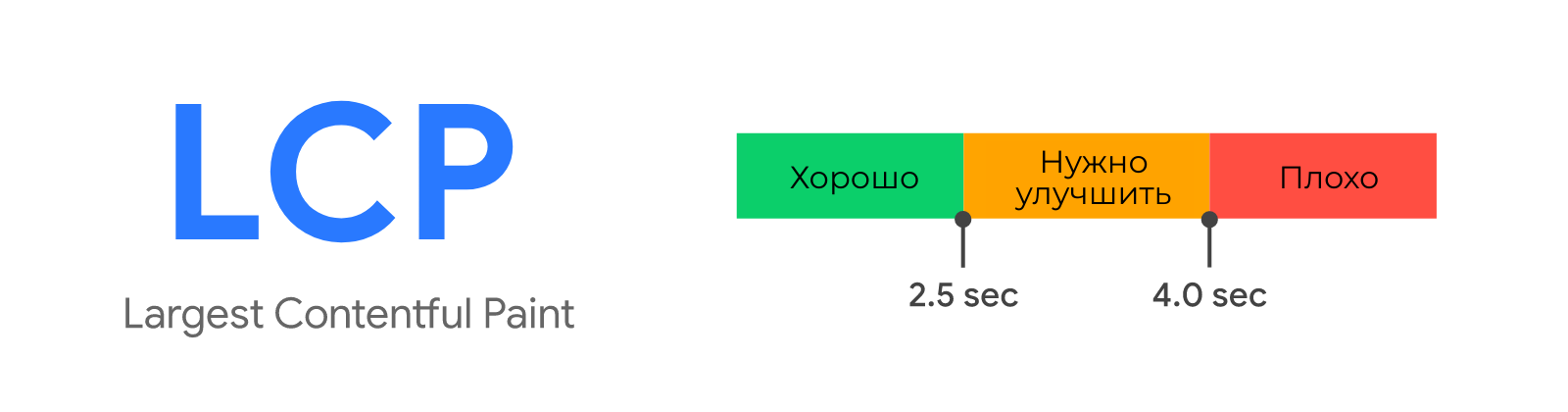
LCP (отрисовка основного контента)
Метрика отвечает за отображение самых крупных элементов контента на странице. В отличие, например, от времени первой отрисовки контента (FCP), показатель более удобен с точки зрения понимания пользовательского опыта и отвечает за скорость загрузки именно видимой части контента.
Рекомендуемое значение: 2,5 секунды после начала загрузки страницы.
Какие элементы имеют значение?
-
Изображения <img>, в том числе внутри тега <svg>.
-
Превью видео <video>, то есть картинка, указанная в атрибуте poster в качестве превью.
-
Фоновые изображения, загружаемые с помощью url().
-
Блочные элементы HTML (текстовые фрагменты на странице).
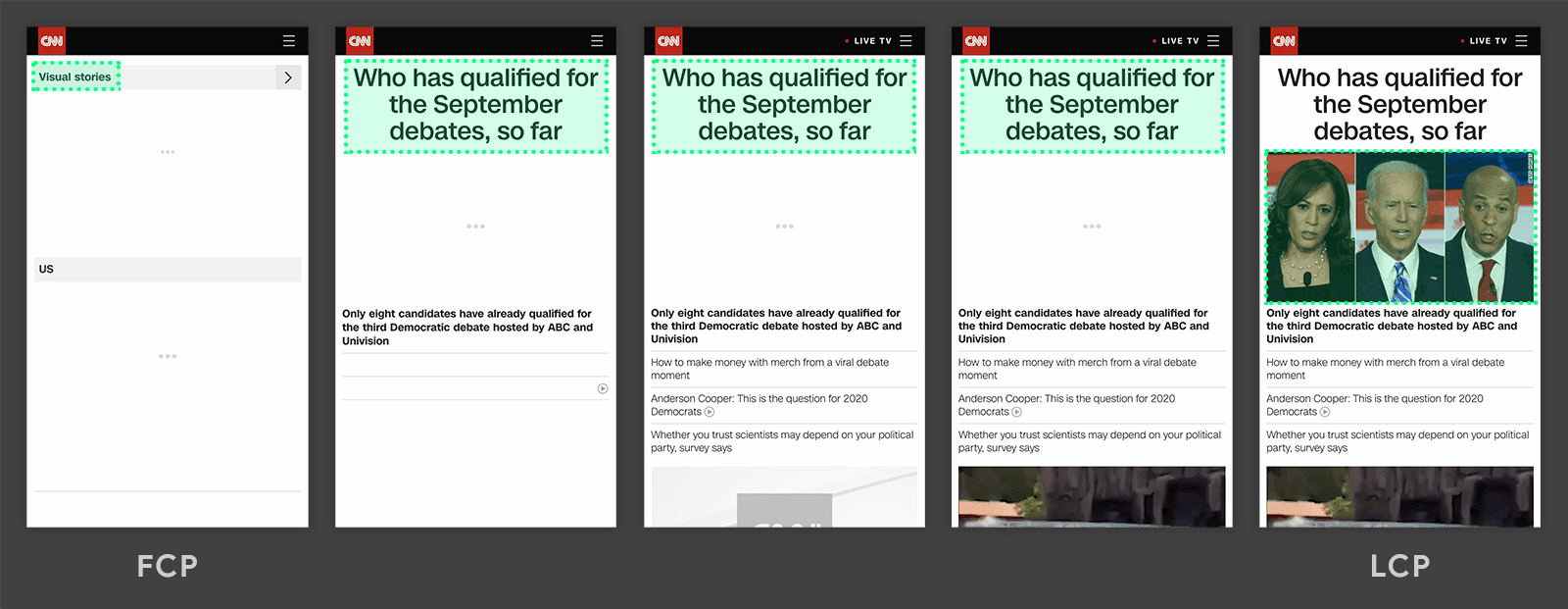
Ниже пример первой отрисовки контента (FCP) и отрисовки основного контента (LCP).
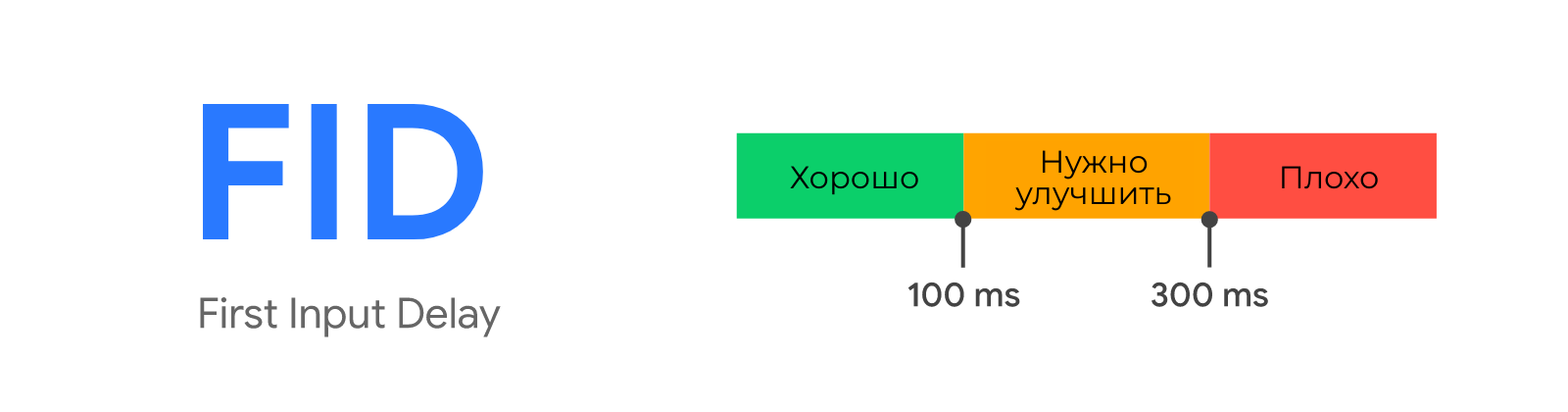
FID (задержка после первого ввода)
Метрика отвечает за время между первым взаимодействием со страницей и ответом сервера. Взаимодействием, как правило, считается первый клик (на ссылку, кнопку, JS-элемент и прочее).
Рекомендуемое значение: менее 100 мс.
Показатель FID непосредственно связан со временем блокировки ввода (TBT) — это время между первой отрисовкой контента (FCP) и время для готовности для взаимодействия (TTI).
Измерить можно с помощью Lighthouse от Google, а уменьшить время загрузки поможет:
-
Сокращение количества сторонних скриптов на странице (от социальных сетей, систем аналитики и других).
-
Сокращение времени выполнения JavaScript-кода (кэширование, минимация и компрессия, удаление неиспользуемых скриптов).
-
Уменьшение нагрузки на основной поток — выполнение HTML, CSS и JS-кода браузером.
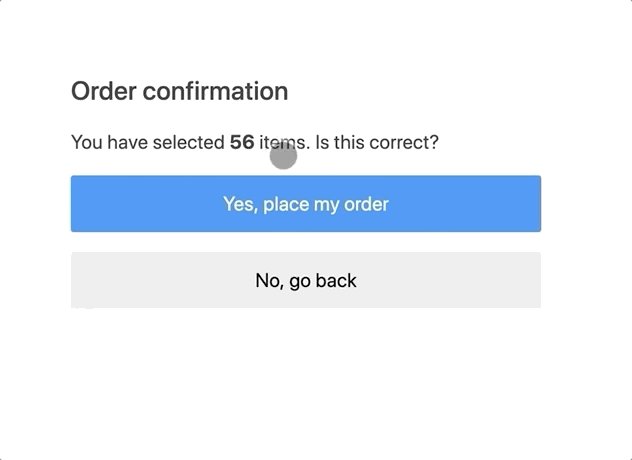
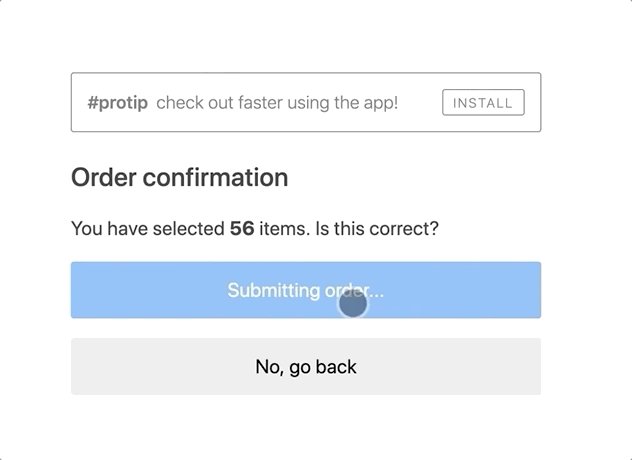
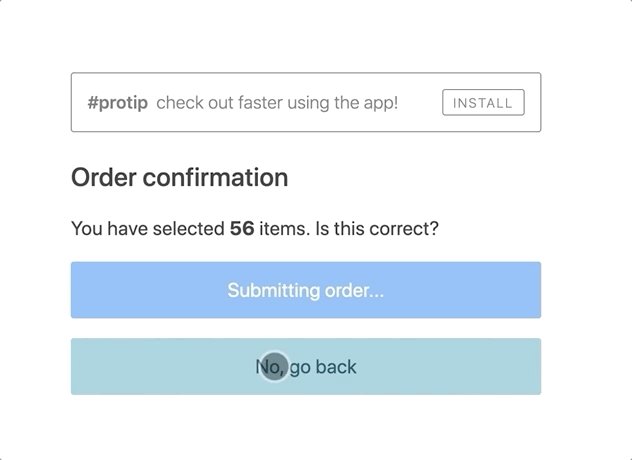
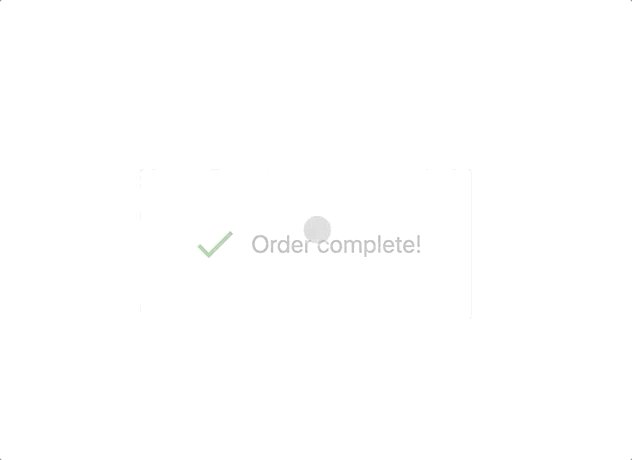
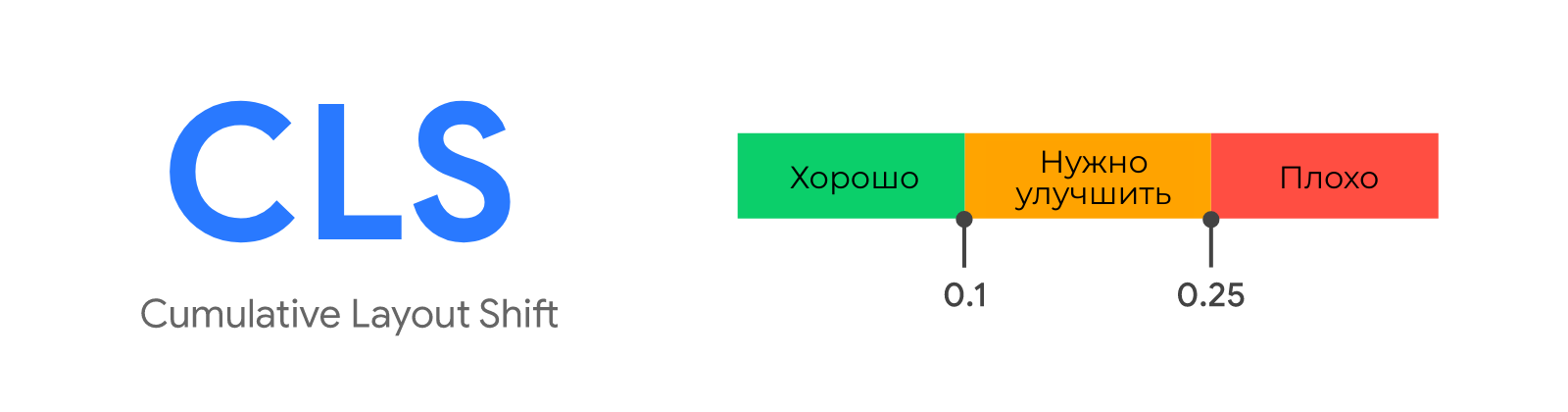
CLS (совокупное смещение макета)
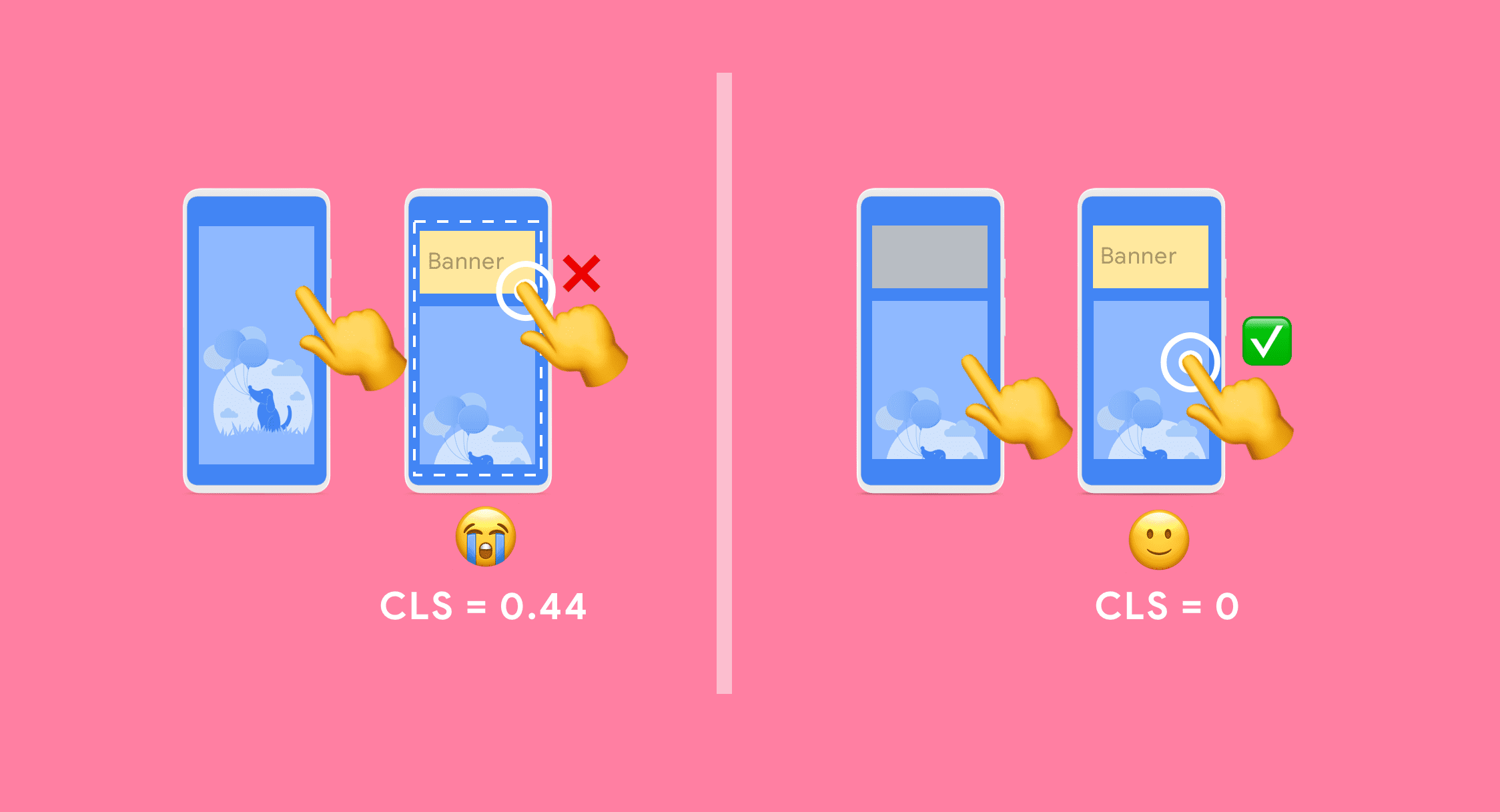
Новая метрика, помогающая Google оценивать визуальную стабильность страницы, то есть буквально неожиданное изменение страницы без намеренного взаимодействия. Например, непонятное перемещение текста, исчезание или изменение элементов при попытке взаимодействия и другие раздражающие пользователей факторы.
Измеряется частота возникновения таких смещений (проверить можно также с помощью Lighthouse).
Рекомендуемое значение: менее 0.1 (относительная шкала).
Как правило, на возникновение подобных перемещений элементов влияет асинхронная загрузка DOM-элементов, когда подгрузка изображений, шрифтов, видео или рекламных баннеров влияет на отображение нужного пользователю контента, изменяя его изначальное положение.
Речь идёт только о непредсказуемых и неожиданных изменениях. Интерактивные и меняющиеся элементы, которые не мешают пользователю, а улучшают его опыт взаимодействия со страницей, Google только поощряет.
Как избежать высоких значений CLS?
-
Задавать определенные размеры для изображений, видео и других элементов, чтобы браузер «зарезервировал» пространство под их возможное отображение.
-
Избегайте наложение контента одного на другой, только если этого не требует ответ на действия пользователя.
-
Там где возможно, для анимации старайтесь использовать CSS-свойства transform, а не JS.
Уже действующие факторы
Помимо обновленного блока с основными веб-показателями (Core Web Vitals), апдейт затронет уже знакомые нам параметры, влияющие на поведение пользователей:
-
Mobile-Friendly — то есть удобство использования сайта на мобильных устройствах. С приходом mobile-first здесь пока ничего нового, а для тех, кто пропустил стоит ознакомиться с базовыми советами по мобильной адаптации.
-
Безопасность просмотра — отсутствие на странице вредоносного ПО и контента, вводящего в заблуждение (социальный инжиниринг).
-
HTTPS — SSL-протокол, обеспечивающий соединенное соединение и безопасность использования на них персональных данных.
-
Отсутствие навязчивых блоков — на странице не должно быть рекламных и других элементов, затрудняющих доступ к основному контенту.
Почему важно начинать делать уже сейчас?
Комменатрий Дмитрия Севальнева, евангелиста «Пиксель Тулс»:
Список факторов, которые войдут в состав монома «Page Experience» уже сейчас сказывается на качестве взаимодействия пользователей с вашим проектом и том, как успешно сайт решает задачу пользователя.
Это значит, что улучшив «Page Experience» и факторы, которые влияют на оценку, вы сможете поднять значения как внутрисайтовых поведенческих метрик, так и кликовых. К числу наиболее важных, на которые можно влиять с помощью «Page Experience» можно отнести:
-
возвраты на выдачу;
-
количество взаимодействий пользователя с сайтом (клики, формы, …);
-
долю «длинных» сессий (более 1 минуты);
-
долю «глубоких» сессий (просмотр 2 страниц и более);
-
среднее время на сайте за сессию.
Безусловно, важно заботиться об этих показателях и в текущих реалиях.
Что делать?
Google обещает уведомить вебмастеров за 6 месяцев до начала апдейта. Есть время начать оптимизировать скорость сайта, работать над поведенческими и совершенствовать мобильную версию. В этом помогут:
-
12 советов для оптимизации скорости загрузки страниц.
-
Исследование самых шустрых CMS, плагинов и других факторов, влияющих на скорость
-
Чек-лист по Mobile-First индексации.
-
Оценка скорости загрузки контента в сравнении с конкурентами.
Всем готовности к апдейту и высоких скоростей!
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд