
Как выжить в условиях mobile-first индексации — SEO-чек-лист
C конца марта 2018 года владельцы сайтов массово получают сообщения в Search Console от Google о переводе сайта на mobile-first-индексацию. Это значит, что теперь сайт будет ранжироваться в поиске по его мобильной / адаптивной версии. О важности нового алгоритма написано много, но пора копнуть несколько глубже и взглянуть на технические особенности оптимизации страниц под мобильный ТОП.
Mobile-first-индексация
Вопреки расхожему мнению, Google не создаёт отдельный индекс для мобильного поиска — он один и для десктопных и мобильных версий. По сути, изменилась только одна вещь, но действительно важная: для сканирования сайтов теперь используется мобильный юзерагент, а не десктопный. То есть, Google хранит в индексе мобильную версию проекта.
Вот какой User-agent указывает Googlebot в случае десктопного сканирования:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
Для mobile-first указывается мобильное устройство:
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/41.0.2272.96 Mobile Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
То есть Googlebot сканирует сайты, притворяясь мобильными устройствами на Android или iOS, ожидая, что контент будет оптимизирован под популярные смартфоны и их браузеры.
Подходы к мобильной оптимизации
С помощью указанного выше User-agent Googlebot проверяет насколько удобна страница для посещения с мобильных устройств. Наблюдается тенденция на три следующих подхода к оптимизации:
1. Адаптивный или responsive-дизайн. В этом случае почти ничего не меняется: URL-адреса остаются прежними, а HTML-код идентичным. Дизайн сайта просто адаптируется под размер экрана пользователя. Google рекомендует этот вариант, как предпочтительный — минимум правок, единый URL и удобство для пользователей.

2. Динамический показ. Сервер отправляет в качестве ответа различные конфигурации HTML и CSS в зависимости от агента пользователя. Другими словами — один URL, но разный код документа. В этом случае высокая вероятность ошибок: планшеты определяются как смартфоны, компьютеры как мобильные, а список возможных агентов должен быть всегда актуальным.

3. Отдельный URL для мобильной версии сайта. Контент для десктопа находится на одном адресе, для мобильных устройств — на другом. Это может быть поддомен или раздел на основном домене. Googlebot понимает переадресацию, реализованную с помощью HTTP или Javascript. Важно не забывать об атрибутах: rel="alternate" для обычной страницы и rel="canonical" для мобильной.

У каждого из перечисленных подходов есть свои преимущества и недостатки, но для целей SEO — адаптивный дизайн наиболее правильный выход и наименее ресурсозатратный.
Проблема в том, что одного лишь дизайна недостаточно, и даже «зелёный» результат проверки с помощью валидатора Google не гарантирует успеха в мобильной выдаче. Тем не менее, его тоже стоит проверить:

Теперь перейдем к техническим SEO-аспектам. Если вы используете динамический показ мобильной версии сайта или отдельные поддомены, будьте готовы поработать.
Оптимизация мобильных страниц
Первым делом проверьте:
-
Оптимизацию тегов title и description.
-
Наличие заголовков.
-
Контент. На мобильной версии он должен быть таким же, как и на версии для десктопа.
Первый шаг очень важен, несмотря на очевидность. После того, как Google переведёт ваш сайт на mobile-first индексацию, поисковый робот будет первым делом сканировать мобильную версию. Если качество оптимизации хуже, чем на обычной версии сайта, то вы рискуете потерять позиции.
Структурированные данные
Микроразметка помогает формировать сниппеты в выдаче. Не забывайте размечать мобильные страницы с помощью BreadcrumbList. Пользуйтесь бесплатным инструментом для генерации сниппетов и улучшайте кликовые метрики (CTR). Проверить разметку на ошибки можно с помощью инструмента Google.
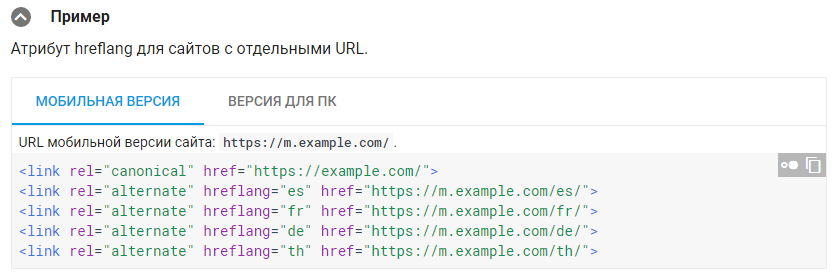
Теги Hreflang
Если у вас мультиязычный сайт, используйте атрибут rel="hreflang" и rel="alternate" в элементах link для контента на разных языках. Атрибуты должны быть указаны для каждой версии мобильной страницы.

Пагинация
Иногда, для удобства пользователей не стоит разбивать объёмный контент на подстраницы — на мобильных устройствах проще скролить, чем пользоваться постраничной навигацией.
Главное — убедитесь, что на мобильной версии документа, вы не потеряли часть содержания, разбитого с помощью пагинации. Если решили сохранить нумерацию для частей контента, не забудьте об атрибутах rel="prev" и rel="next". Ни один URL не должен пострадать.
Внутренние ссылки
Когда Googlebot сканирует сайты, он перемещается по ссылкам, также как и пользователи. Мы знаем, что ссылки имеют решающее значение в ранжировании и никаких исключений для mobile-first нет. Заботьтесь о структуре сайта на мобильной версии также, как и на десктопной — это часть PageRank каждой страницы.
Онлайн-сервисы и десктопные программы позволяют просканировать внутренние ссылки с разных юзерагентов (скоро эта возможность будет и в «Пиксель Тулс»). Сравните карты обхода для десктопной версии и мобильной.

Иногда мобильные страницы с глубоким уровнем вложенности получают меньший PR, чем документы для компьютеров. Это может потребовать дополнительной перелинковки.
Расположение ссылки в документе
На ценность ссылок может влиять их расположение на странице. Ещё в 2004 году Google зарегистрировал патент на «reasonable surfer». Суть метода в том, что ссылка, на которую пользователь кликнет с высокой вероятностью имеет больший вес, чем та, которая расположена неудобно или, например, в футере.
Нет оснований полагать, что в условиях mobile-first индексации это правило перестало действовать. Убедитесь, что все ссылки на мобильных страницах доступны и удобно расположены.
Robots.txt
Если ваша мобильная версия живёт на отдельном поддомене, не забывайте о файле robots.txt. Он должен иметь такие же правила, как и основной домен. Проверьте доступность файла и все указания вроде disallow — отличий быть не должно.
Редиректы
Как и в предыдущих пунктах — если есть переадресация на основной версии, то она должна сохраняться и для мобильных пользователей. Не добавляйте себе SEO-проблем и не откладывайте проверку редиректов.
Скорость и частота сканирования
Когда ваш сайт перейдёт на mobile-first индексацию, скорость обхода Googlebot скорее всего увеличится. Убедитесь, что ваш хостинг обладает достаточной пропускной способностью для высокой скорости загрузки сайта. Оптимальный показатель — 300 мс (0,3 секунды). Это важно не только для поисковых роботов, но в первую очередь для ваших пользователей.
Дважды проверьте, а потом... проверьте ещё раз
Вопрос mobile-first индексации вашего сайта не «если», а «когда». Рано или поздно это случится и нужно подготовить качественную мобильную версию. Помните, она не должна уступать в оптимизации обычной версии сайта. Все аспекты SEO обязаны быть соблюдены.
Готовьтесь, а позиции проверяйте уже сейчас. Вот два бесплатных инструмента, которые покажут разницу в выдаче для мобильных устройств и компьютеров:
Для регулярных проверок и отслеживания динамики мобильных позиций заведите проект в нашей CRM. Удачного перехода на mobile-first!
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд