Исследование по 5,2 млн десктопных и мобильных страниц: что влияет на PageSpeed
Брайан Дин и коллеги проанализировали более 5 млн страниц на мобильных и десктопных версиях сайтов, чтобы определить, какие факторы сильнее прочих влияют на скорость загрузки. «Пиксель Тулс» перевёл результаты исследования.
Метрики использовались общепринятые — TTFB («время до первого байта», то есть скорость ответа сервера), Visual Complete (отрисовка страницы), Fully Loaded (полная загрузка).
Затем выяснили, как на показатели влияют сжатие изображений, CDN (сеть дистрибуции контента), хостинги, фреймворки и CMS.
В полученных результатах достаточно неожиданных и интересных инсайтов. Ниже краткое саммари и подробные результаты.
Ключевые выводы
-
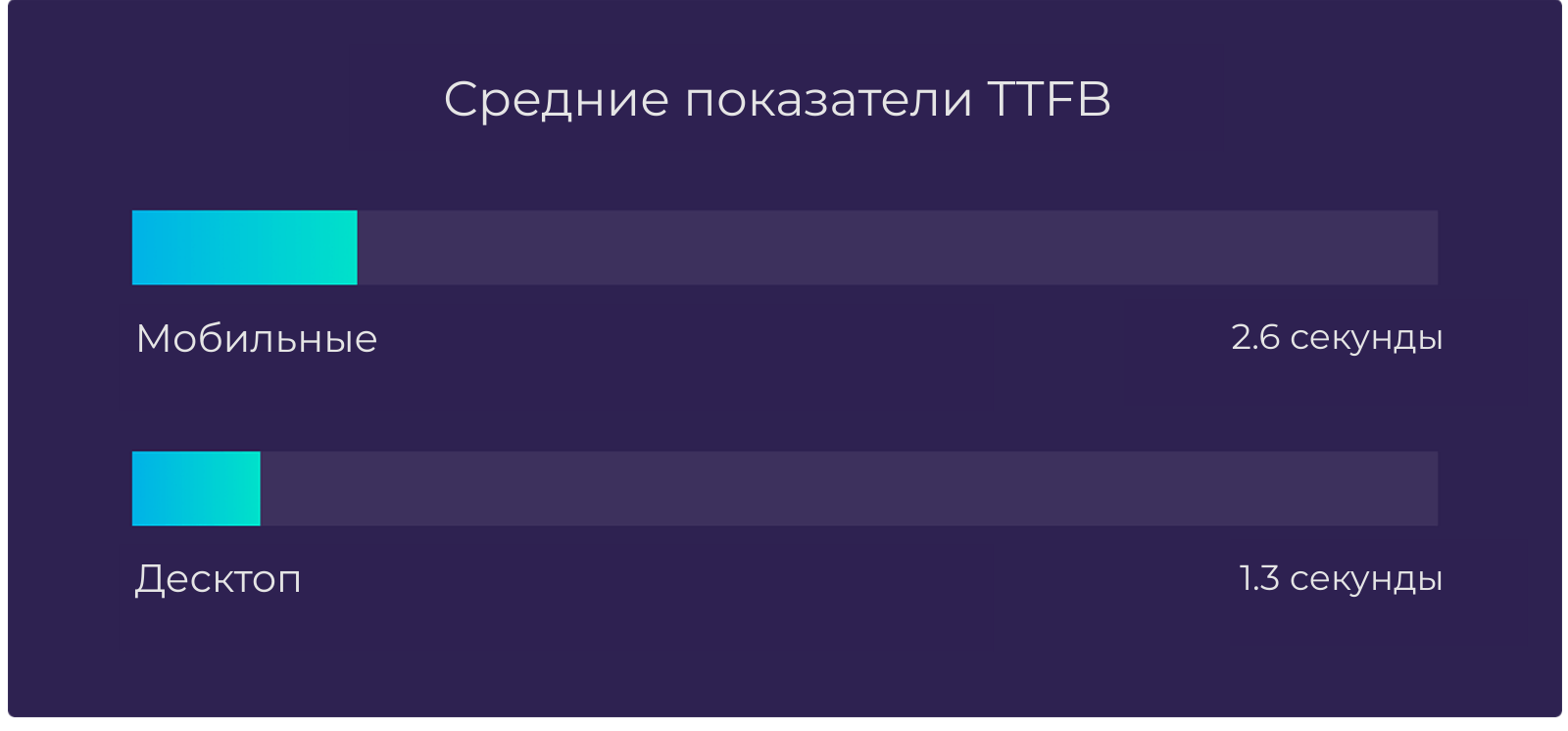
Средний показатель TTFB для десктопа 1,286 секунды, для мобильных — 2,549 секунды.
-
Средняя скорость загрузки веб-страниц на мобильных на 87,84% ниже, чем на десктопе.
-
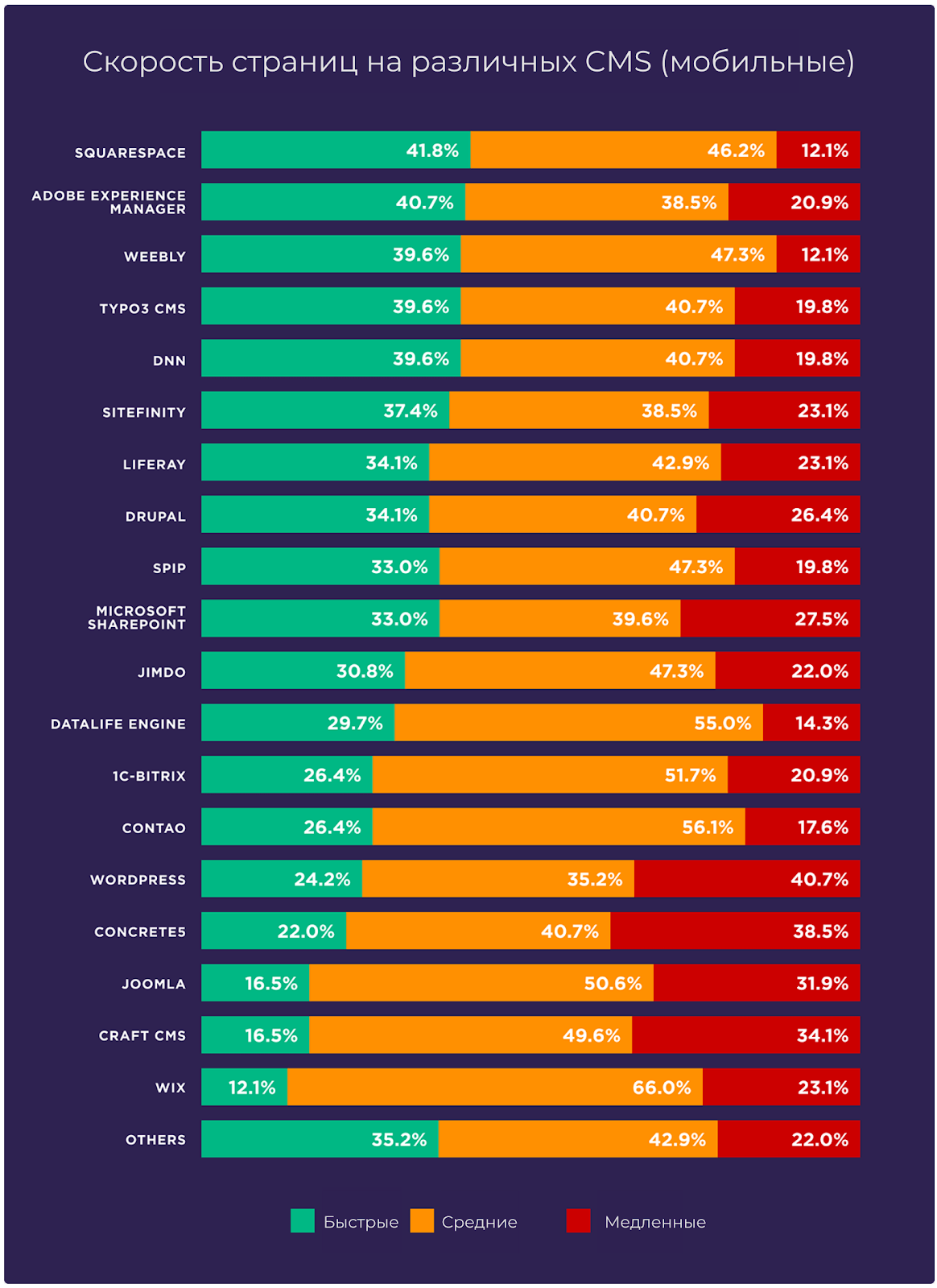
Среди CMS самыми шустрыми для мобильных оказались Squarespace и Weebly, а Wix и WordPress в конце рейтинга.
-
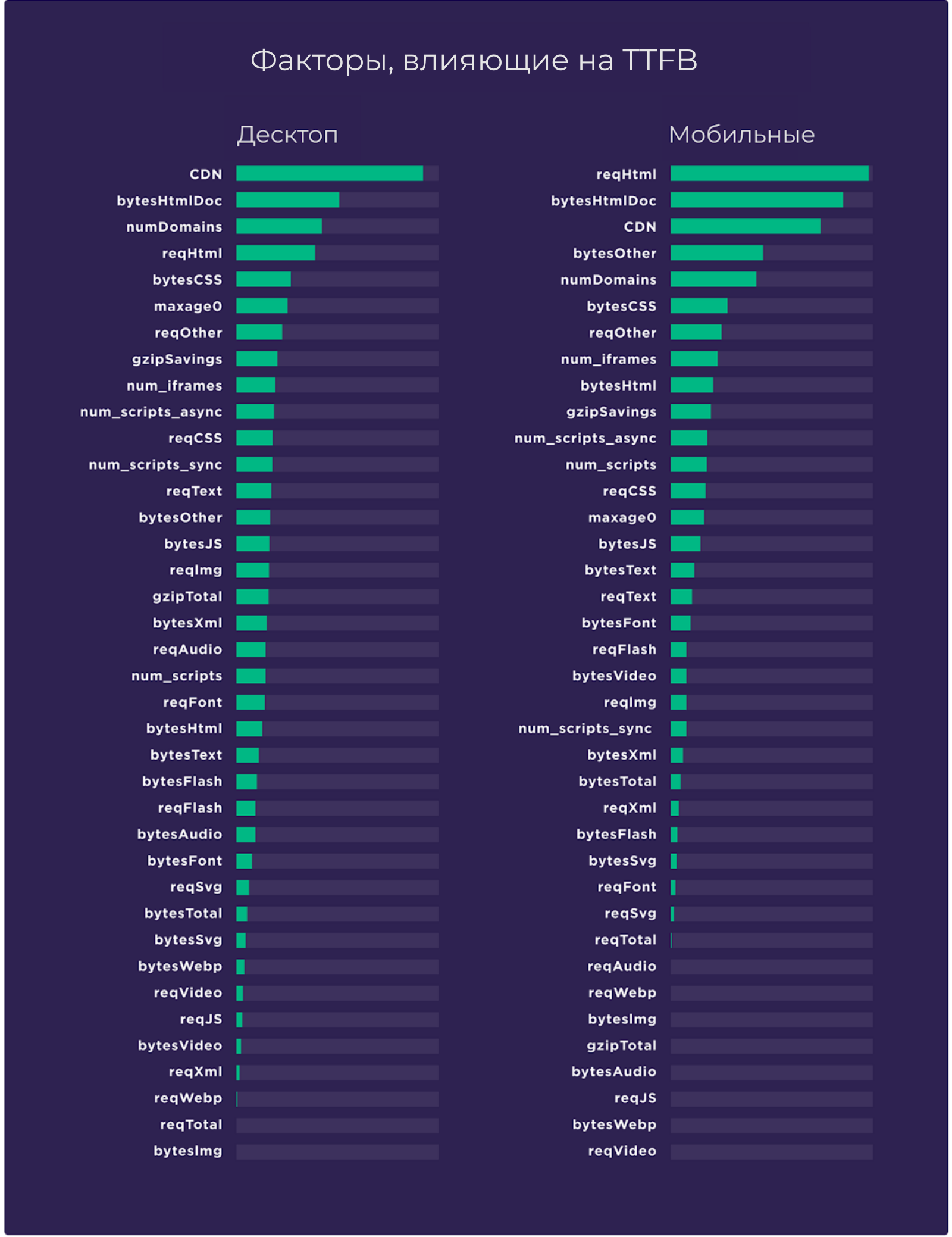
В случае десктопных страниц на TTFB сильно влияет CDN. На мобильных устройствах показатель больше зависит от количества HTTP-запросов.
-
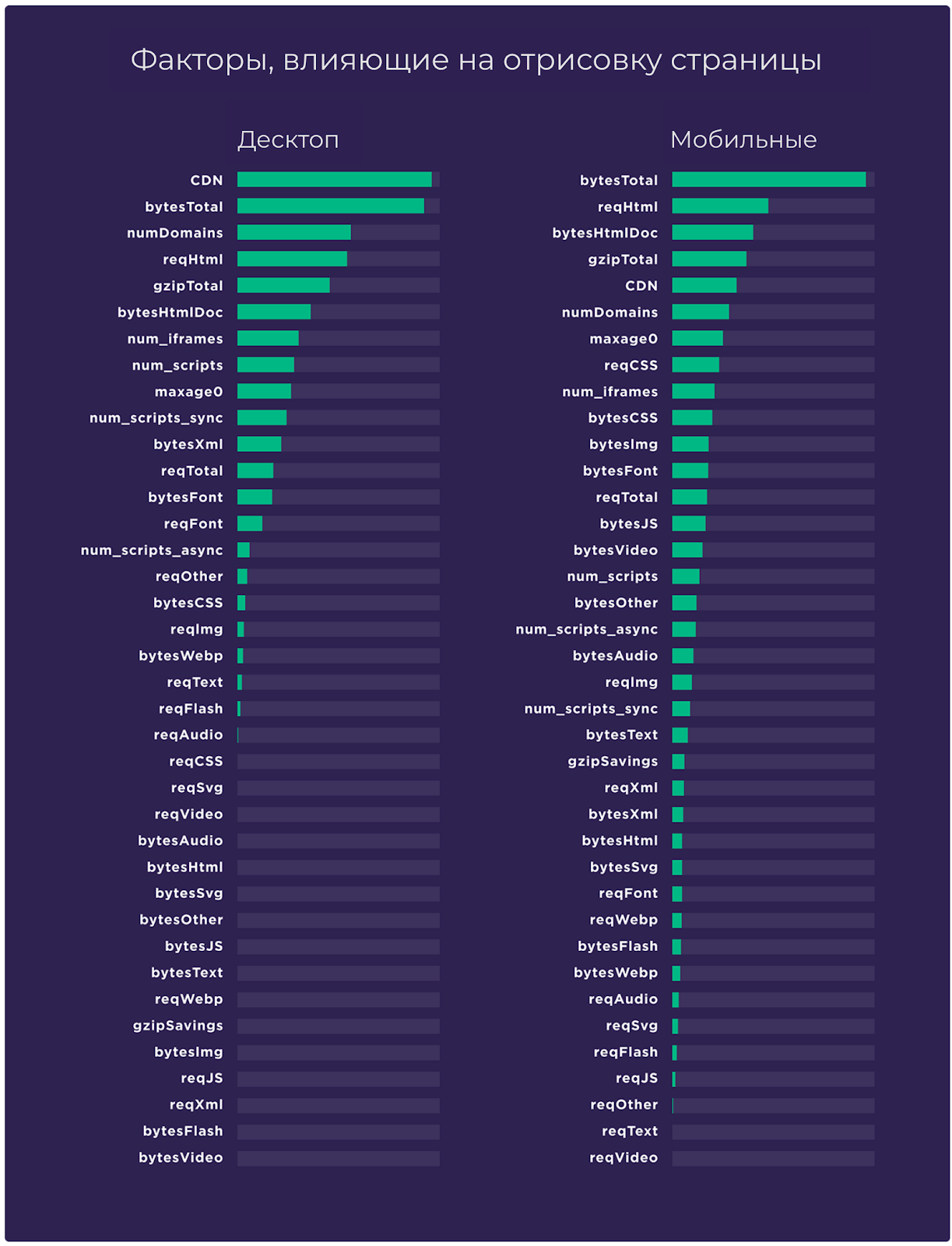
Визуальная отрисовка зависит от общего размера страницы. Страницы большего размера визуально отрисовываются на 318% дольше. Gzip помогает быстрее загружать изображения.
-
Общий вес страницы сильно влияет на полную загрузку (Fully Loaded). Самые «лёгкие» из них загружаются на 486% быстрее.
-
Wink и Gatsby самые быстрые JavaScript-фреймворки. Meteor и Tweenmax — самые медленные. Разница между ними достигает 213%.
-
Страницы с высокой или низкой степенью сжатия файлов получают скорость загрузки выше средней (метрика — первая отрисовка контента).
-
Сторонние скрипты значительно замедляют скорость. Каждый из добавленных в среднем замедляет скорость загрузки на 34,1 миллисекунды.
-
Использование адаптивных изображений (различные версии картинок в зависимости от размера экрана или браузера) в целом увеличивает общую скорость загрузки картинок. Использование WebP (формат сжатия) менее эффективен.
-
Веб-хосты GitHub и Weebly показали наибольшую общую производительность TTFB. Siteground и Wix — самые медленные среди провайдеров, которые были проанализированы.
-
Минимальный TTFB в Китае, Японии и Германии. Самый долгий TTFB — в Австралии, Индии и Бразилии.
-
Использование CDN коррелирует с показателями низкой скорости загрузки страниц. Вероятно, одни CDN работают значительно лучше, чем другие.
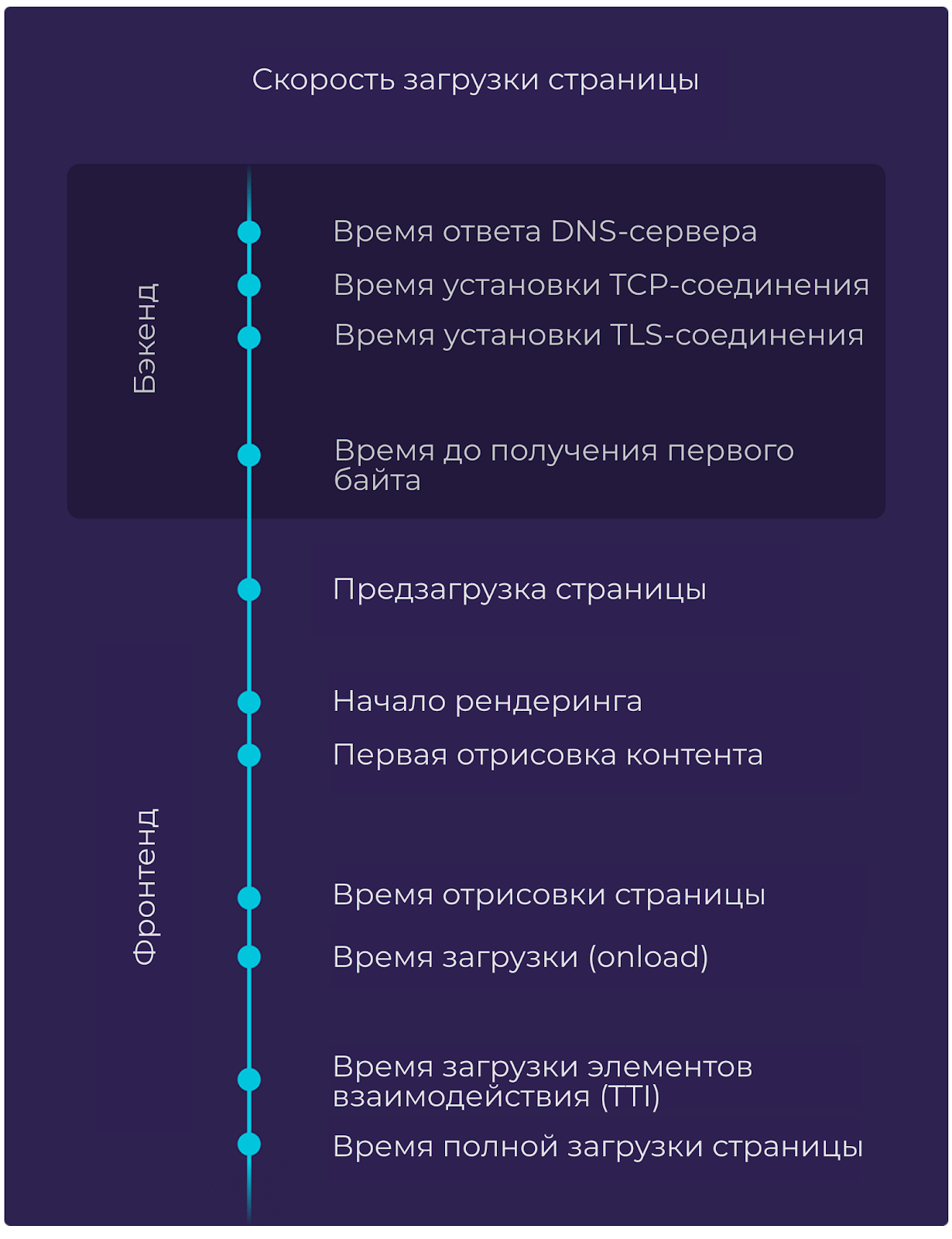
Критерии для оценки скорости загрузки страниц
Скорость загрузки можно разделить на несколько этапов:
Часть стадий происходит на стороне сервера, а часть в браузере пользователя. Для исследования определялась средняя скорость следующих параметров:
-
TTFB: время до получения первого байта HTML-документа.
-
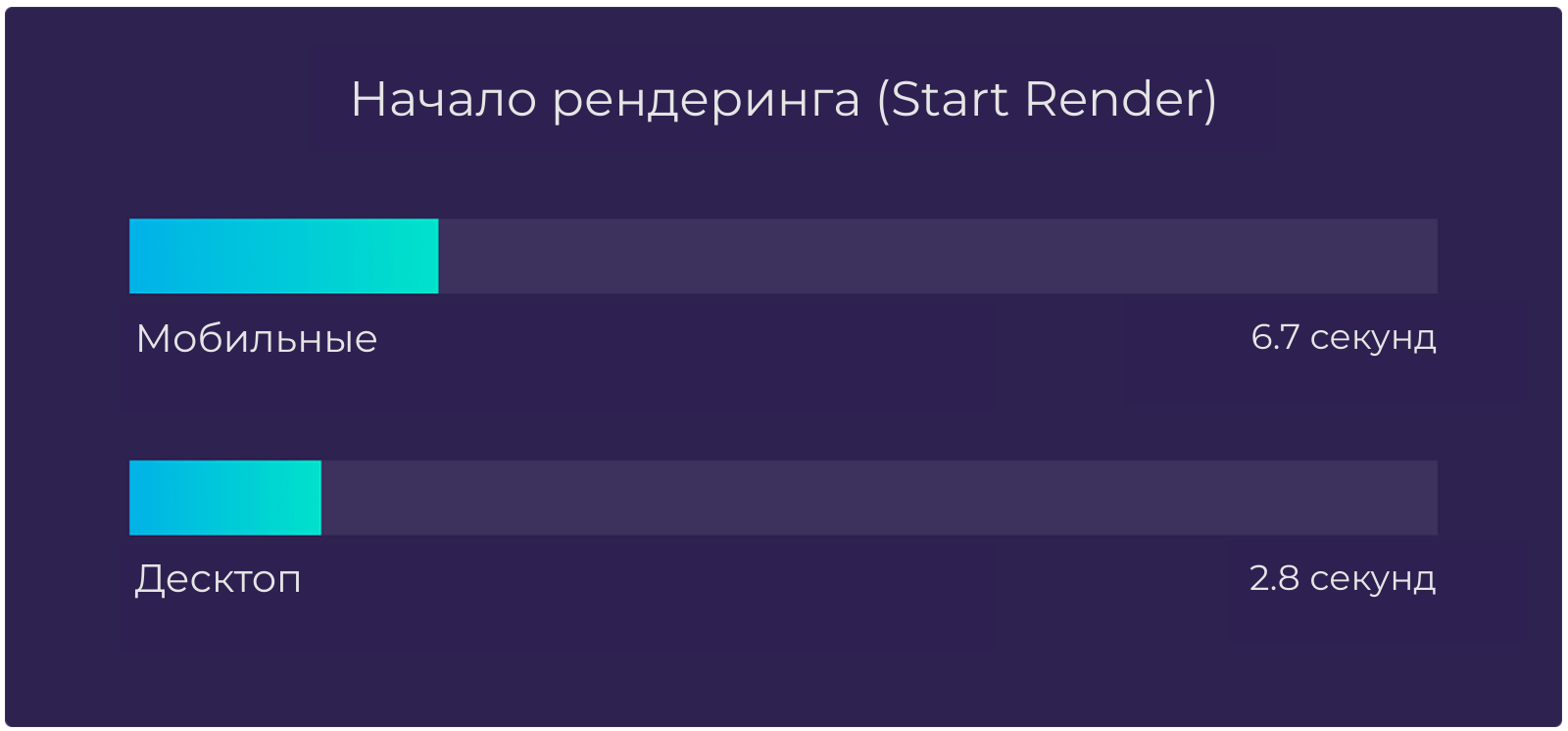
Start Render: время начала рендеринга.
-
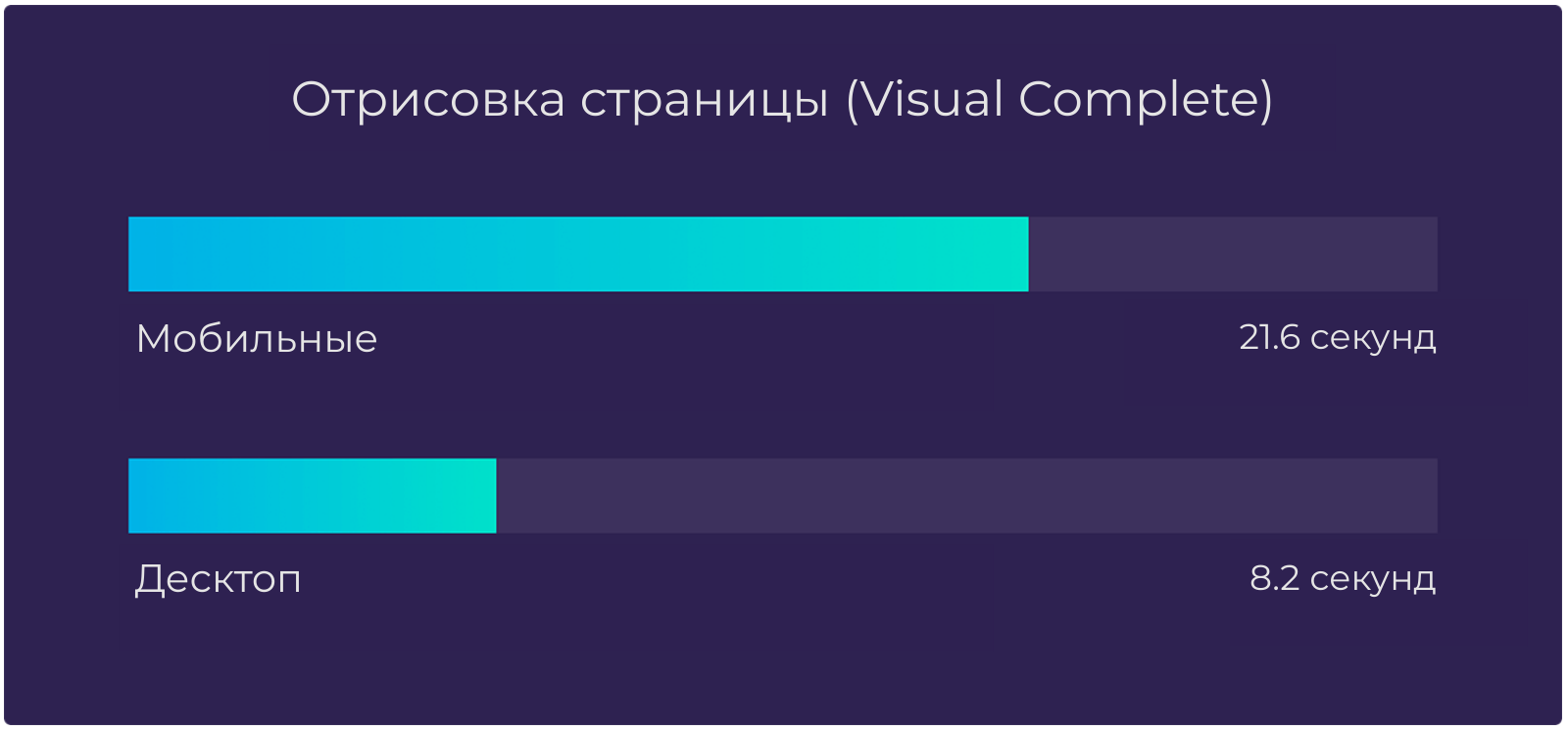
Visual Complete: визуальная отрисовка.
-
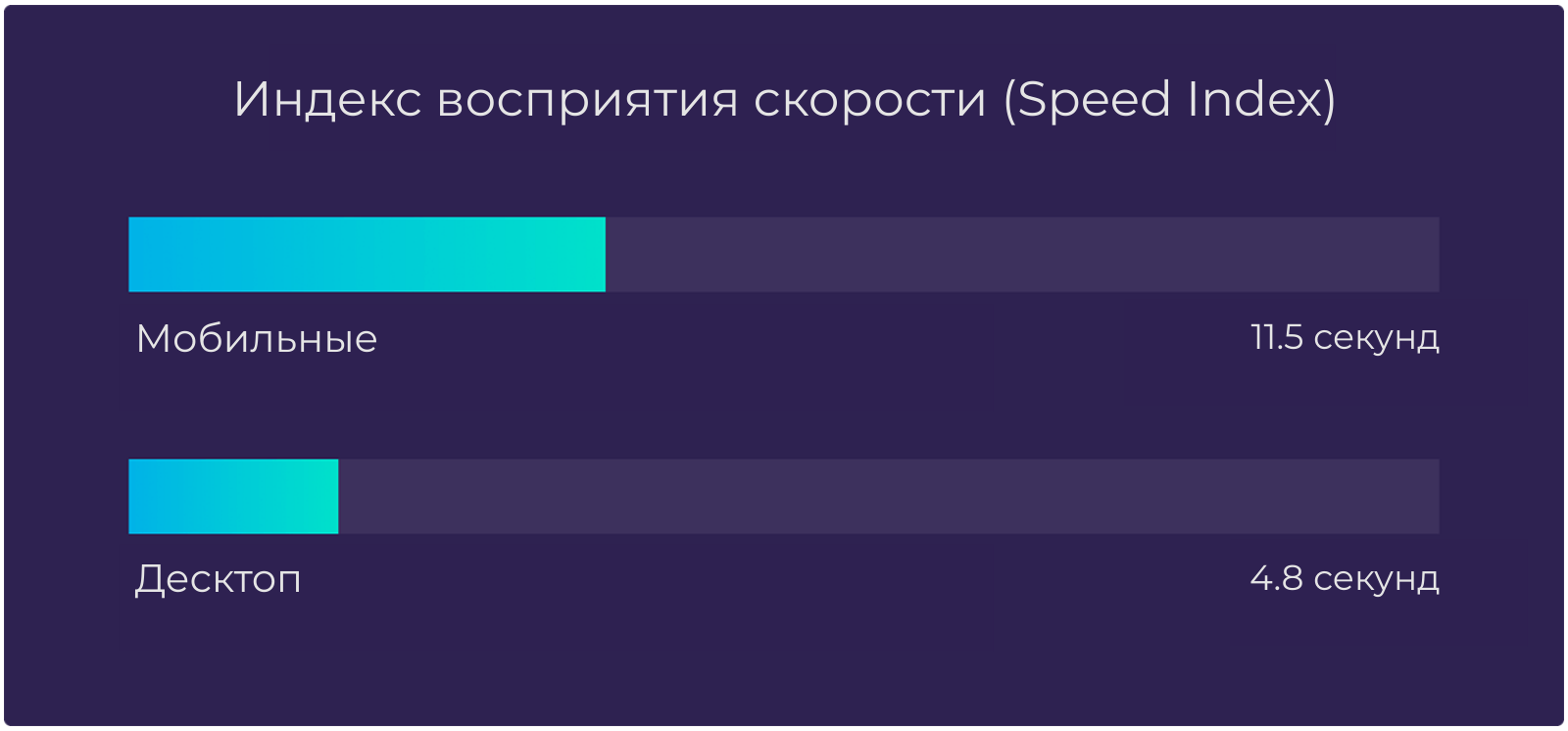
Speed Index: индекс восприятия скорости страницы пользователем (чем меньше, тем лучше).
-
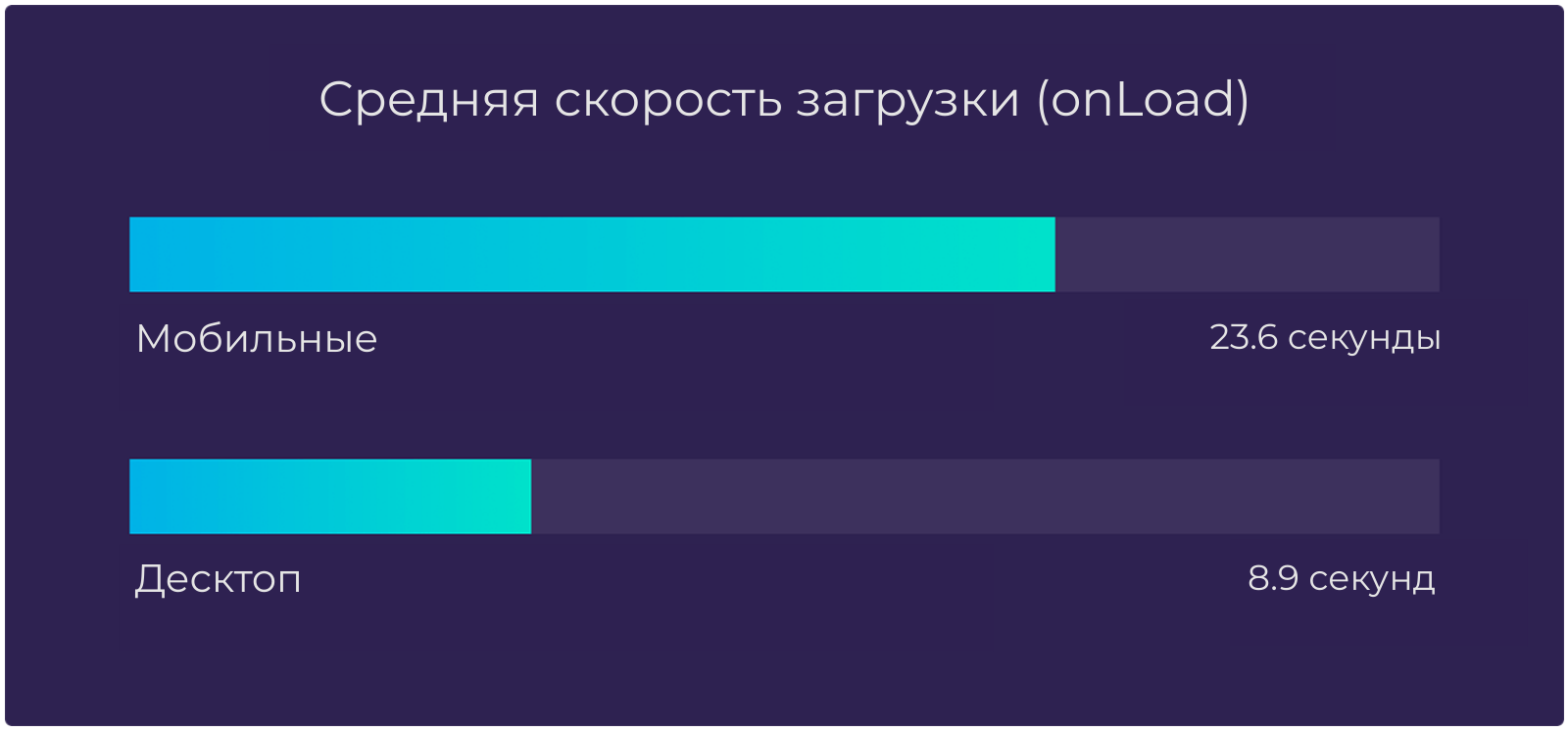
OnLoad: время, к которому все элементы страницы (CSS, картинки и так далее) загружены.
-
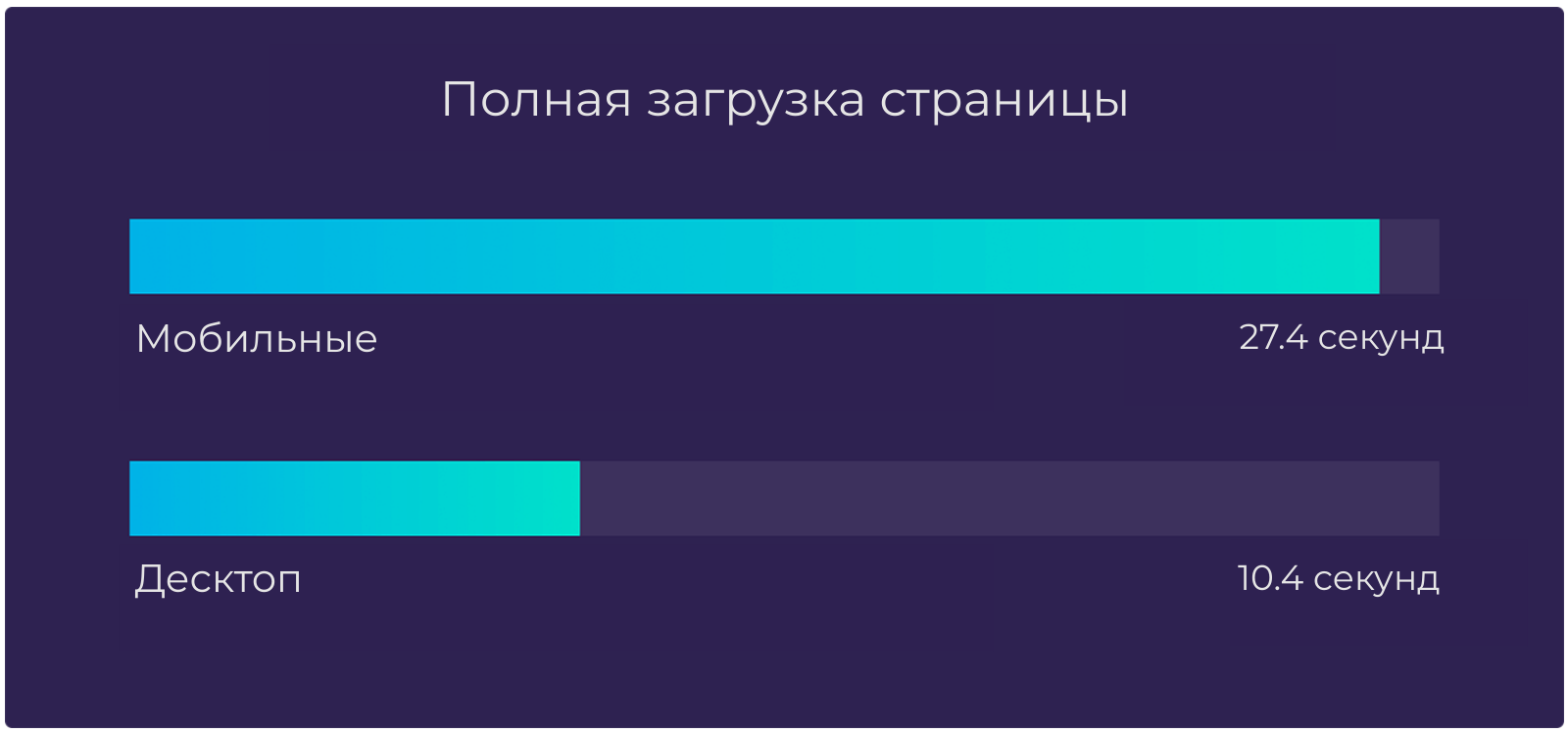
Fully Loaded: 100% загрузка страницы в браузере пользователя.
Средний TTFB для десктопных устройств составила 1,286 секунды, на мобильных — 2,594 секунды.
Среднее значение для скорости начала рендеринга на десктопе и мобильных — 2,834 и 6,079 соответственно.
Визуальная отрисовка занимает в среднем 8,225 и 21,608 секунды в пользу десктопных устройств.
Индекс восприятия скорости загрузки 4,782 секунды и 11,455 секунды.
Средняя скорость загрузки страницы (onLoad) со всеми CSS, изображениями и прочими элементами.
Наконец, скорость полной загрузки страницы в среднем составила 10,3 секунды на десктопе и 27,3 секунды на мобильных устройствах.
Ключевой вывод: в среднем страницы на мобильных устройствах загружаются на 87,84% дольше.
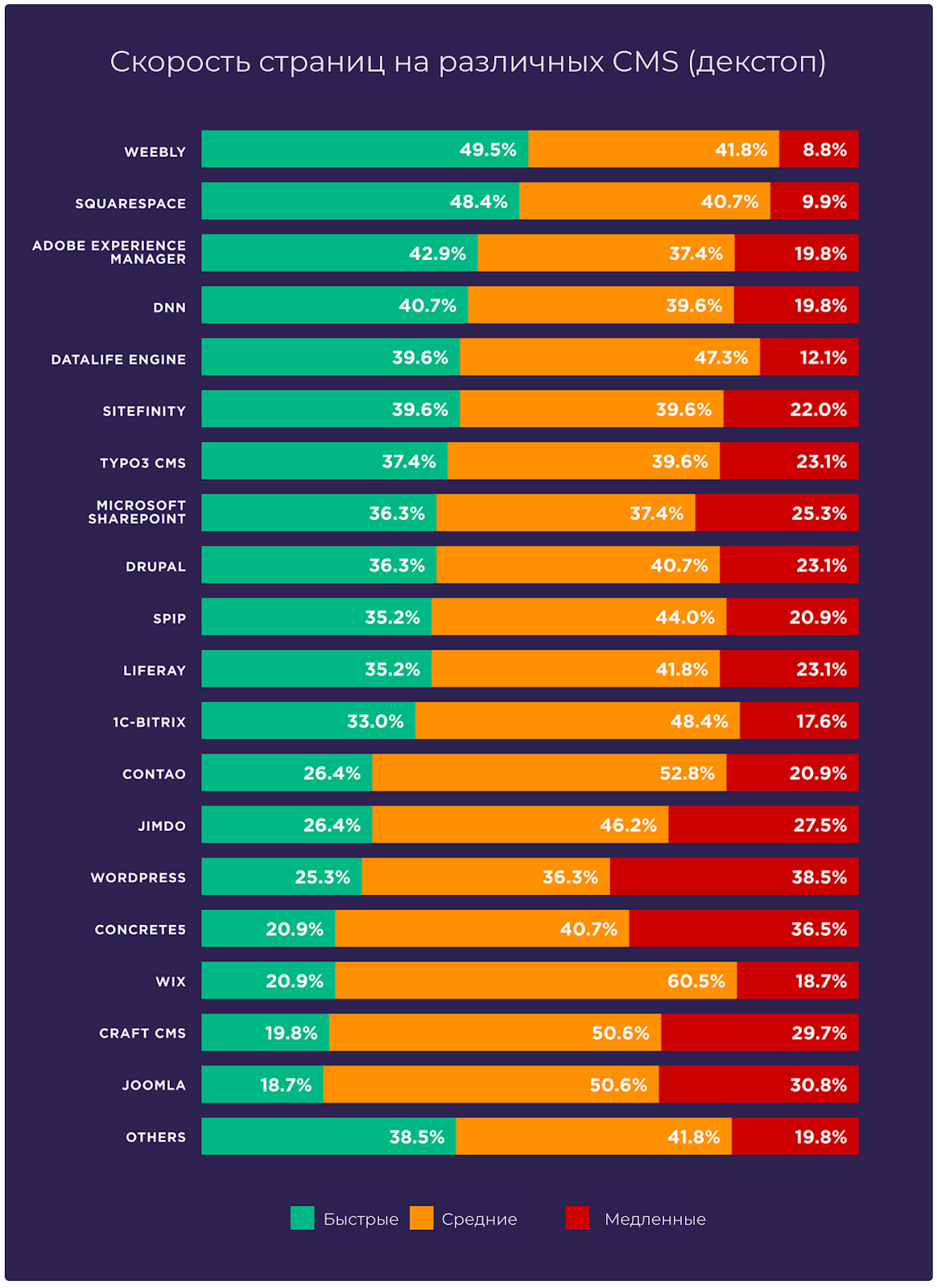
Какие CMS оказались самыми быстрыми
В рамках исследования для каждого анализируемого сайта определили CMS и сравнили показатели TTFB. Первые позиции заняли Weebly и Squarespace, остальные результаты на диаграмме ниже. Нужно учитывать, что на TTFB также влияет время отклика сервера.
Для мобильных устройств результаты несколько отличаются:
Интересно, что WordPress, как один из самых популярных движков (30% всех анализируемых сайтов), занимает лишь 15-е место в рейтинге TTFB на десктопных устройствах.
Использование CDN и количество HTTP-запросов
Анализ основных характеристик страниц показал различное влияние на скорость для мобильных и десктопных страниц.
Как видно на диаграмме выше, CDN влияет на TTFB как для десктопа, так и для мобильных. Но в случае последних большее значение имеет количество HTTP-запросов, число которых стоит стремиться сокращать.
Тяжёлые страницы отрисовываются на 381% дольше
Тяжёлыми следует считать документы с размером более 3,49 МБ, лёгкие — менее 0,83 МБ. Проверить размер документа, время отклика сервера и скорость загрузки кода для списка URL можно с помощью специального инструмента.
Визуальная отрисовка (Visually Complete) — состояние страницы, при котором все видимые элементы загружены и доступны для просмотра на стороне браузера пользователя.
Тем не менее это только визуальная часть страницы — скрипты могут продолжать загружаться, и рендеринг ещё не окончен.
В любом случае отрисовка важна для субъективного восприятия скорости пользователями и зависит она в том числе от общего размера страницы (bytesTotal).
Обратите внимание, использование CDN для десктопных устройств по-прежнему играет важную роль, в то время как для мобильных его значение опустилось до пятой позиции. То есть если в приоритете мобильная версия сайта, то необходимо стремиться к уменьшению числа HTTP-запросов и размера страницы в целом.
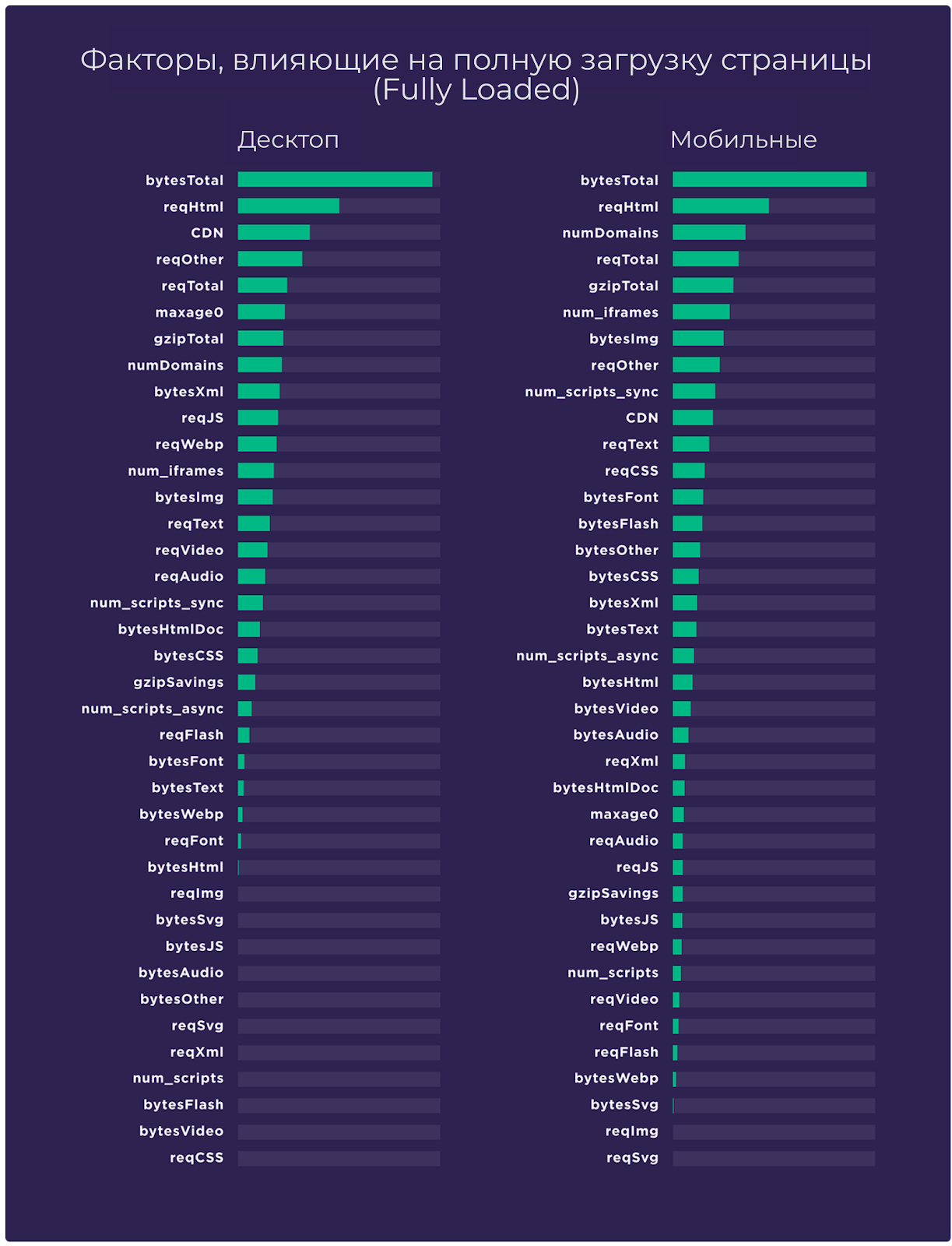
Это касается и полной загрузки страницы (Fully Loaded). Причём как для настольных компьютеров, так и для мобильных устройств.
CDN значительно опускается в списке, и вот почему — сеть дистрибуции контента поможет быстрее подгрузить контент, но на сторонние скрипты или кэширование уже не влияет, а это также важные факторы для общей скорости загрузки веб-документов.
Самые быстрые JavaScript-фреймворки
74% процента исследуемых сайтов используют различные JavaScript-фреймворки. Вот самые популярные из них.
Самые популярные — React, TweenMax и RequireJS.
Далее эффективность фреймворков определялась для трёх типов страниц: маленькие (до 1,3 МБ), средние (от 1,3 до 4 МБ) и большие (более 4 МБ).
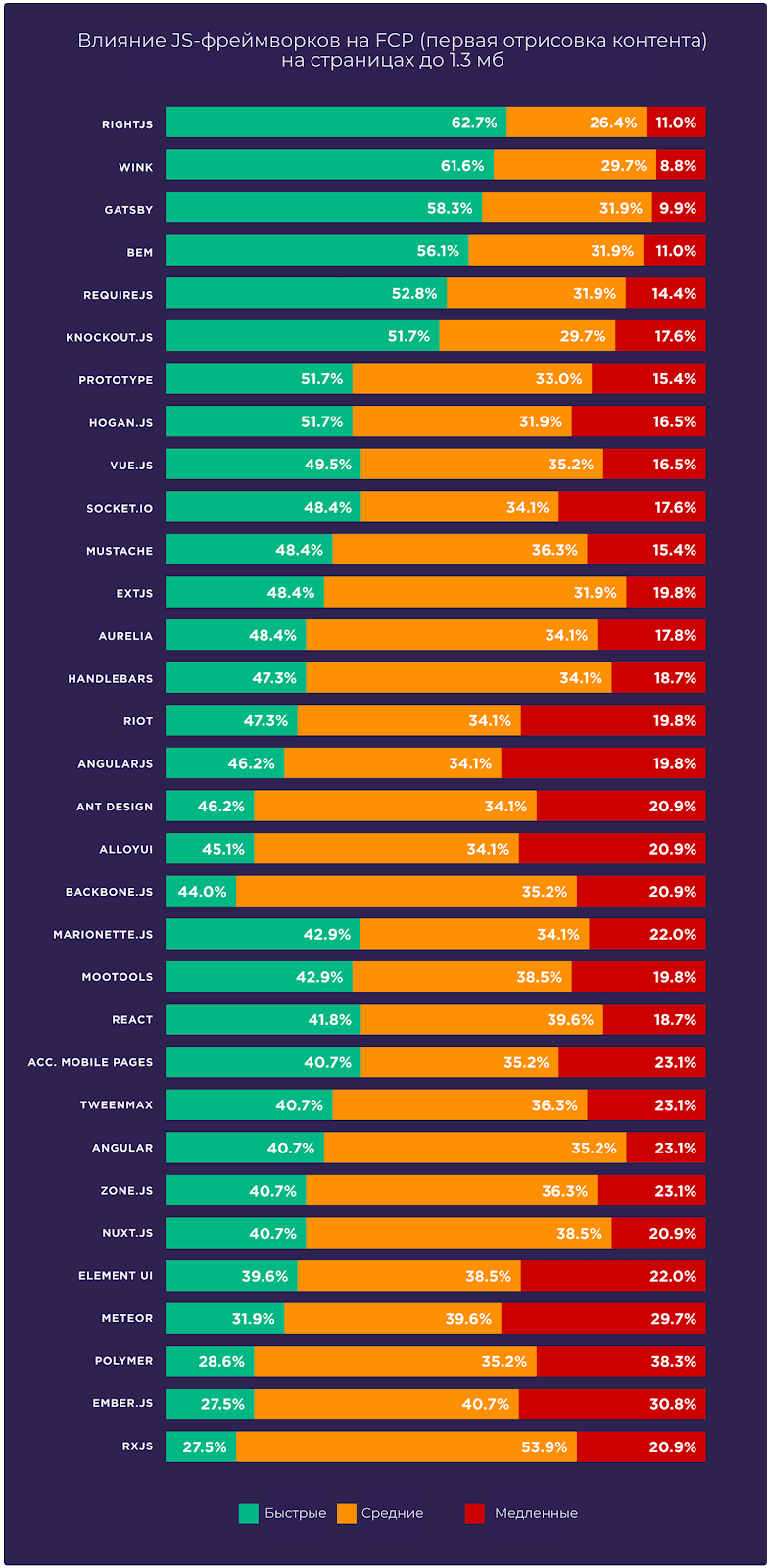
Результаты влияния на первую отрисовку контента (FCP) для небольших по размеру страниц:
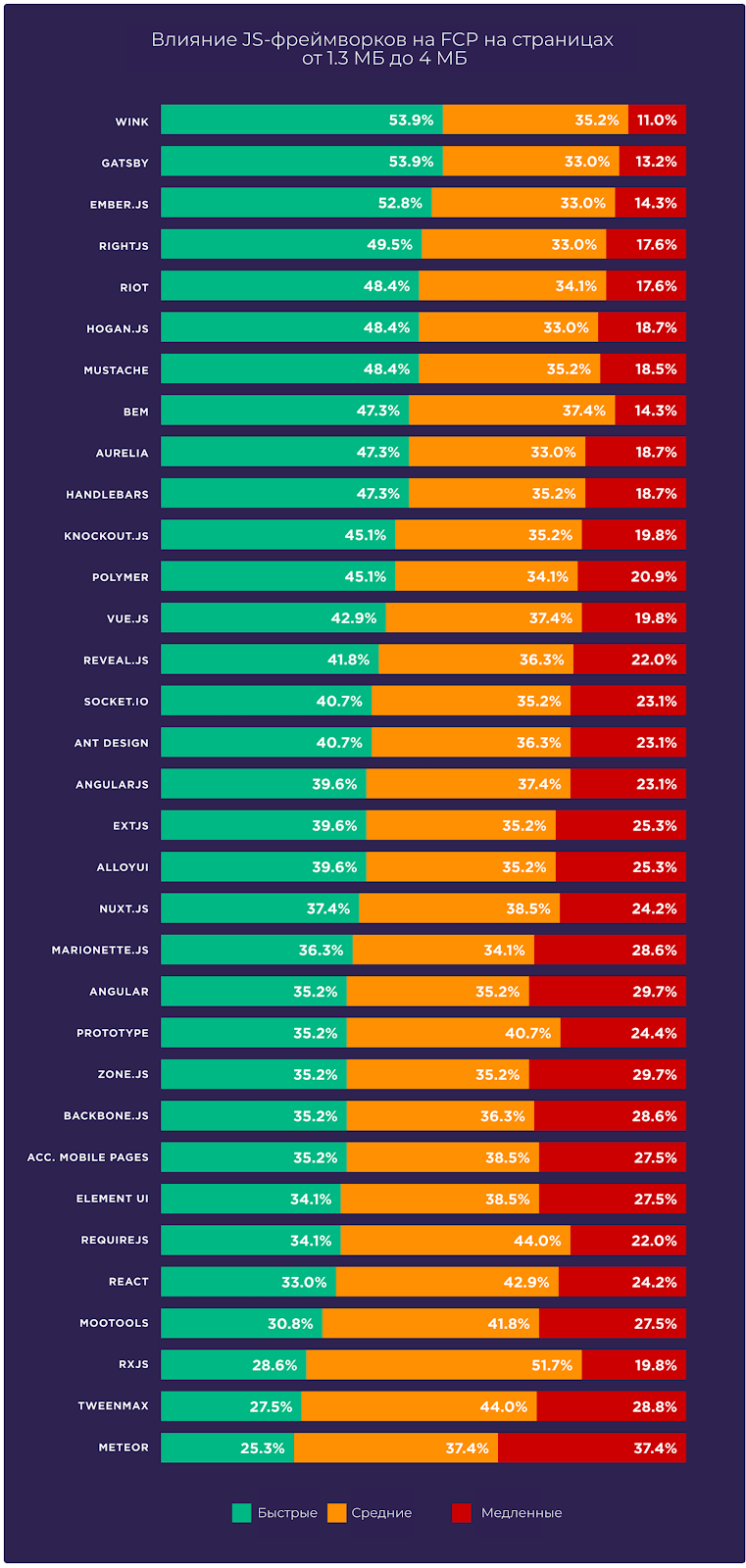
Рейтинг фреймворков для средних страниц размером от 1,3 до 4 МБ.
Для больших страниц весом более 4 МБ.
В целом выбор платформ для разработки существенно влияет на скорость отрисовки контента. Самым быстрым среди страниц среднего размера оказался фреймворк Wink, самым медленным — Meteor. Разница между ними более чем в два раза.
Разумеется, это не говорит о превосходстве одних архитектурных решений над другими — для разных страниц с точки зрения размера результаты неоднородны. Тем не менее можно выделить RightJS как эффективный для сайтов с большим количество «лёгких» страниц и Gatsby для страниц размером более 4 МБ.
Сжатие файлов и скорость отрисовки контента
Gzip работает так — браузер получает файлы .css, .html, .js, .xml в сжатом виде и распаковывает их на стороне пользователя. Такие технологии компрессии предлагают популярные CMS и хостинг-провайдеры.
Проблема в том, что с одной стороны сжатие позволяет браузеру быстрее получать файлы, но тратится время на их распаковку перед рендерингом.
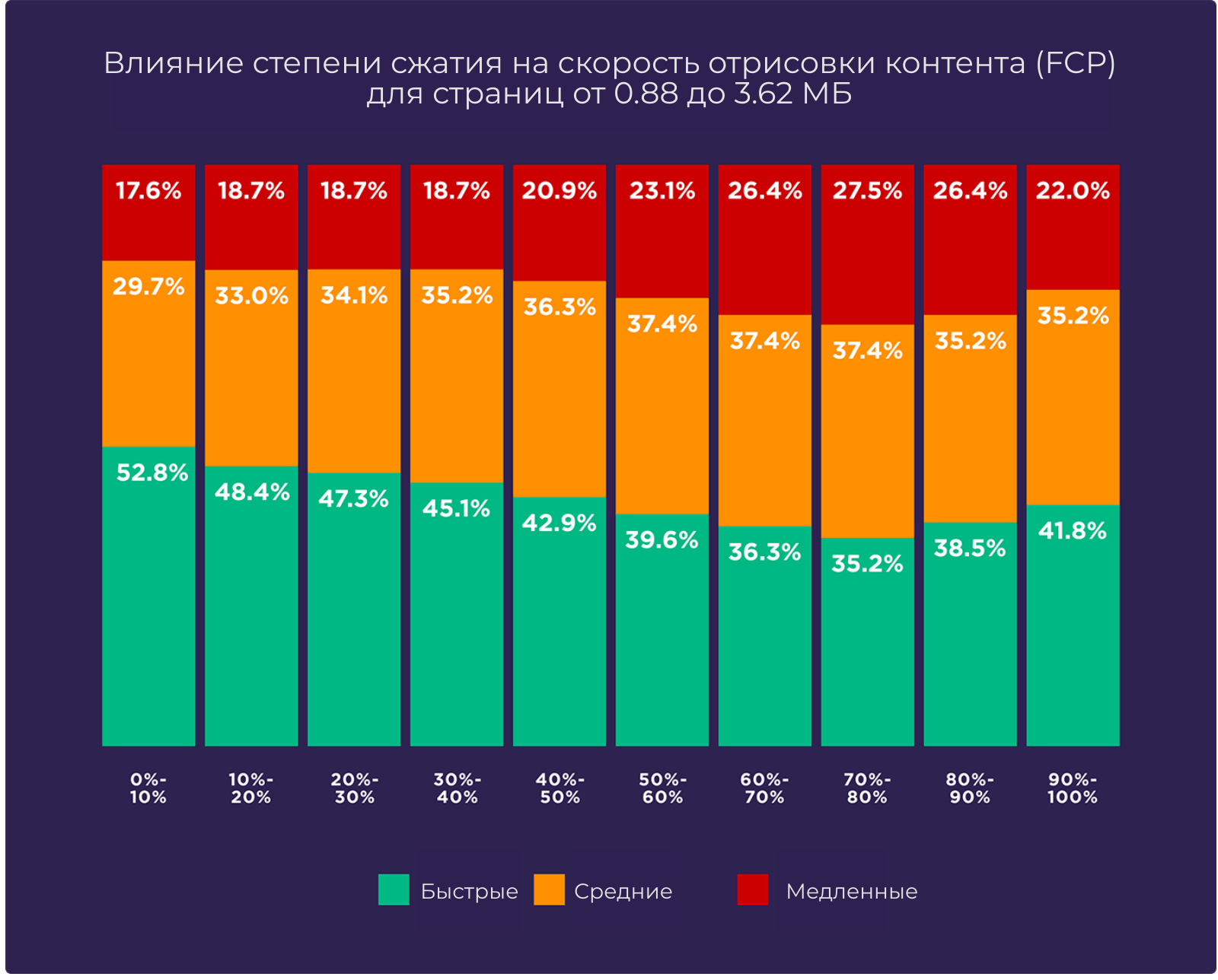
Результаты анализа получились интересные: лучше всего работает либо низкая степень сжатия, либо очень высокая. Ниже представлены результаты показателей скоростей отрисовки контента для страниц среднего размера, где:
-
Быстрые — 0–1000 мс.
-
Средние — 1000–2500 мс.
-
Медленные — более 2500 мс.
Худшие показатели скорости FCP показали страницы со степенью сжатия файлов 60–80%.
Сторонние скрипты замедляют загрузку страниц
Речь идёт о скриптах вроде Google Analytics, «Яндекс.Метрики», кнопок для шеринга в социальных сетях, подгружающихся видео со сторонних сайтов и так далее. Такие фрагменты кода действительно замедляют наши страницы.
Фактически время загрузки подобных страниц в среднем увеличивается на 34,1 миллисекунды.
Адаптивные изображения и формат сжатия WebP
Во-первых, картинки занимают значительную часть от общего размера страницы. Во-вторых, пользователи склонны обращать на них внимание, и если время загрузки изображения превышает ожидания, это негативно повлияет на UX.
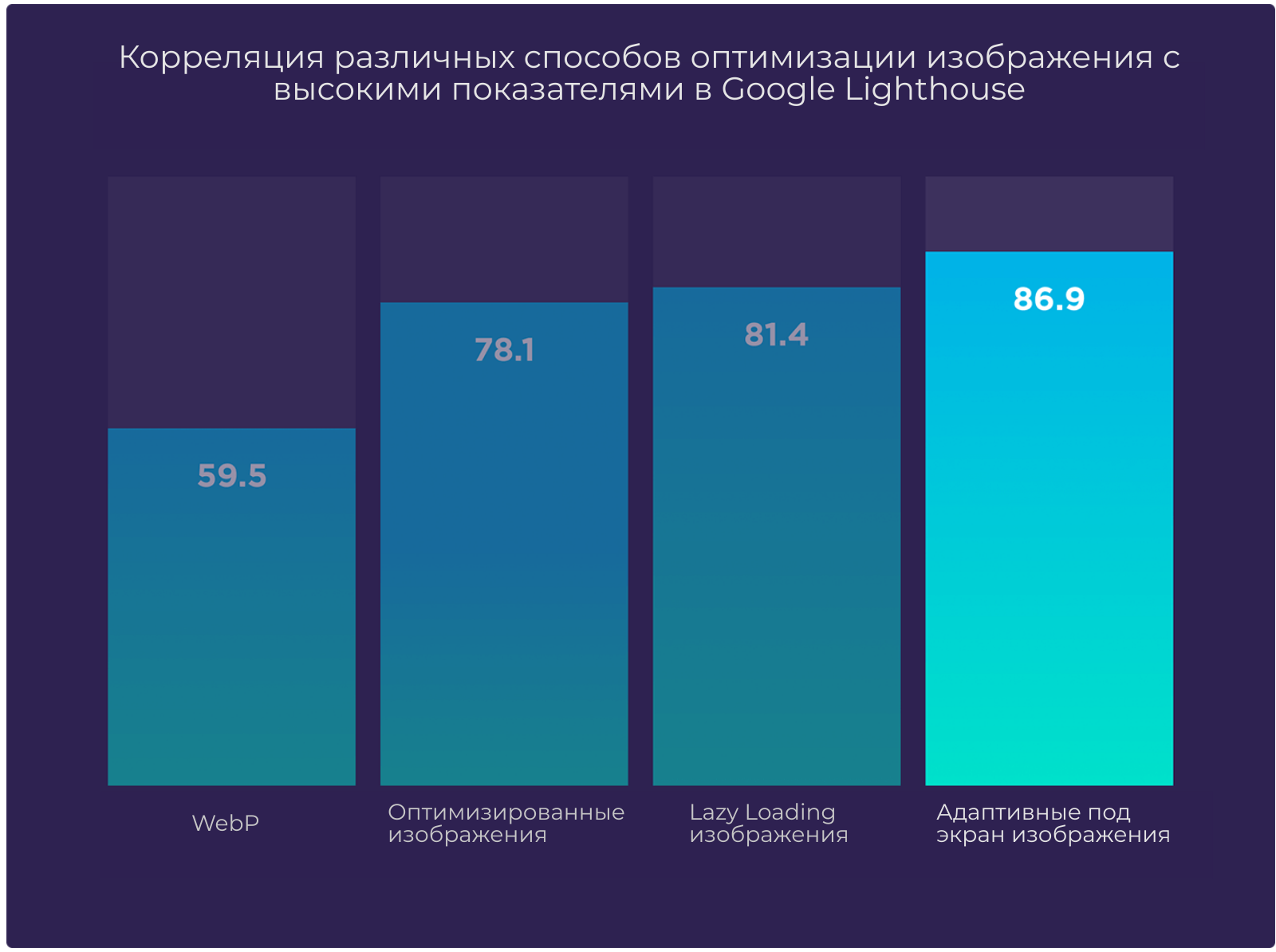
В рамках исследования сравнивались четыре подхода к оптимизации картинок:
-
WebP, предложенный Google формат сжатия изображений с потерями и без потерь качества.
-
Оптимизированные изображения, то есть разные типы иллюстраций в зависимости от устройства пользователя, его местоположения и так далее. В эту же категорию включили CDN и Image Compress.
-
Lazy Loading — отложенная загрузка, то есть иллюстрация начинает загружаться, только когда пользователь доскроллит до неё.
-
Адаптивные изображения — картинки, которые адаптируются под размер окна браузера пользователя.
Сравнение проводилось с помощью инструмента Lighthouse от Google. Лучше всех себя показали страницы с адаптивными изображениями.
Производительность популярных провайдеров
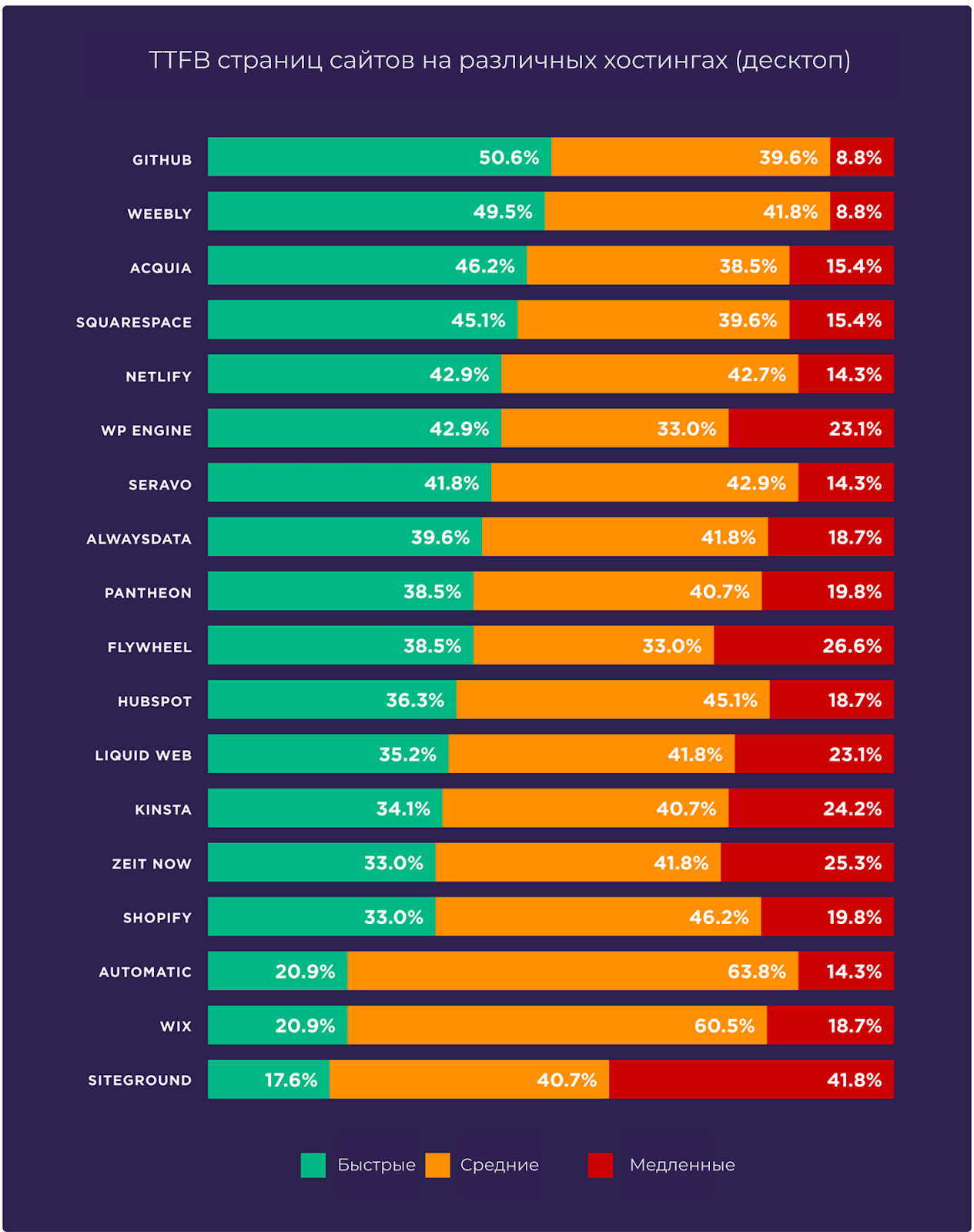
Время отклика сервера — одно из основных условий, определяющих TTFB. В рамках исследования были отобраны 18 популярных хостинг-провайдеров, и вот какова доля десктопных страниц разной степени быстродействия для каждого из них.
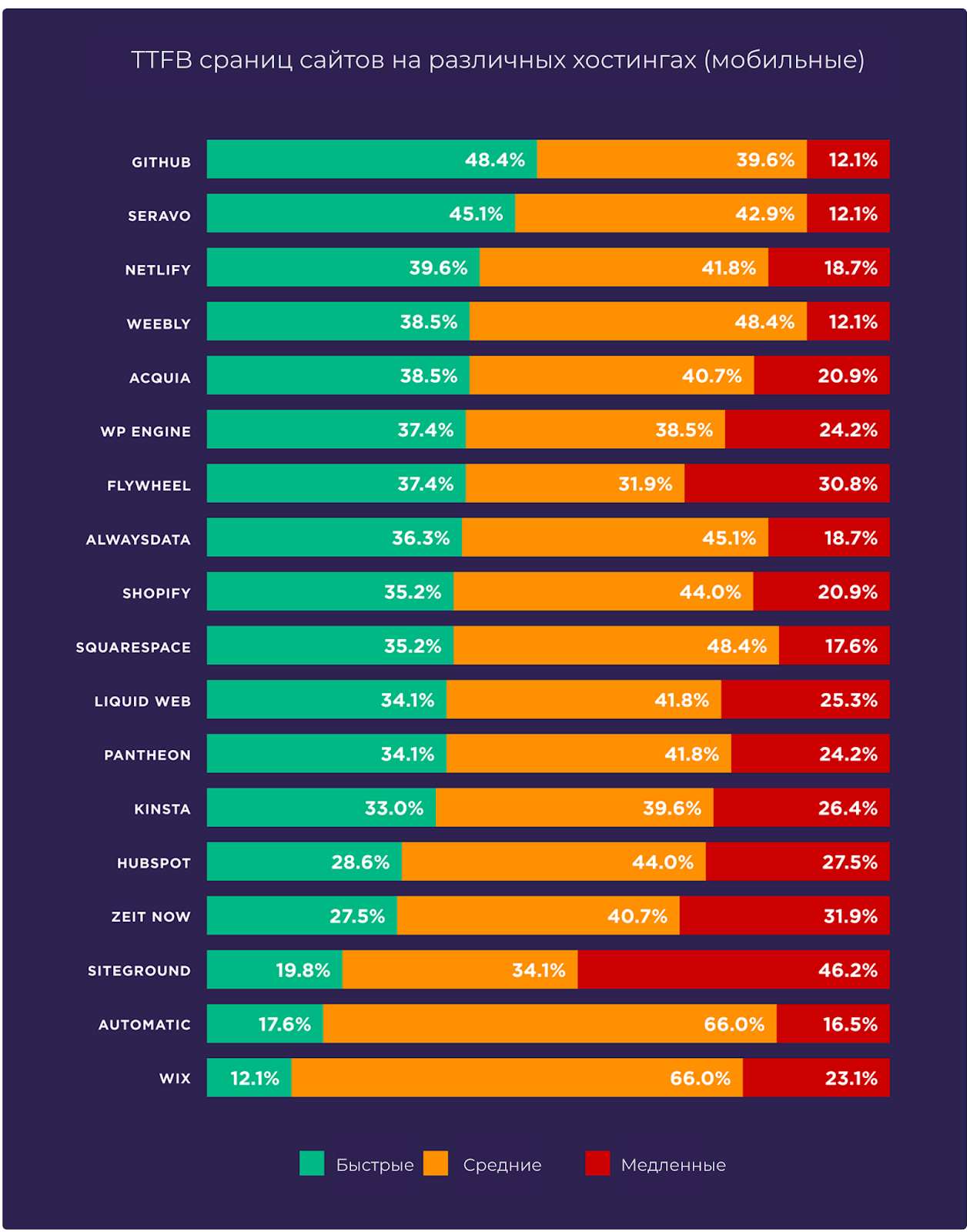
Для мобильных устройств результаты несколько отличаются:
В обоих случаях лидирует GitHub, но, учитывая, что хостинг обслуживает только статические сайты, сравнивать с другими провайдерами не имеет смысла.
Исключив GitHub, получаем топ-3 (в рамках участвующих в исследовании страниц): Seravo, Netify и Weebly.
Скорость сайтов по всему миру
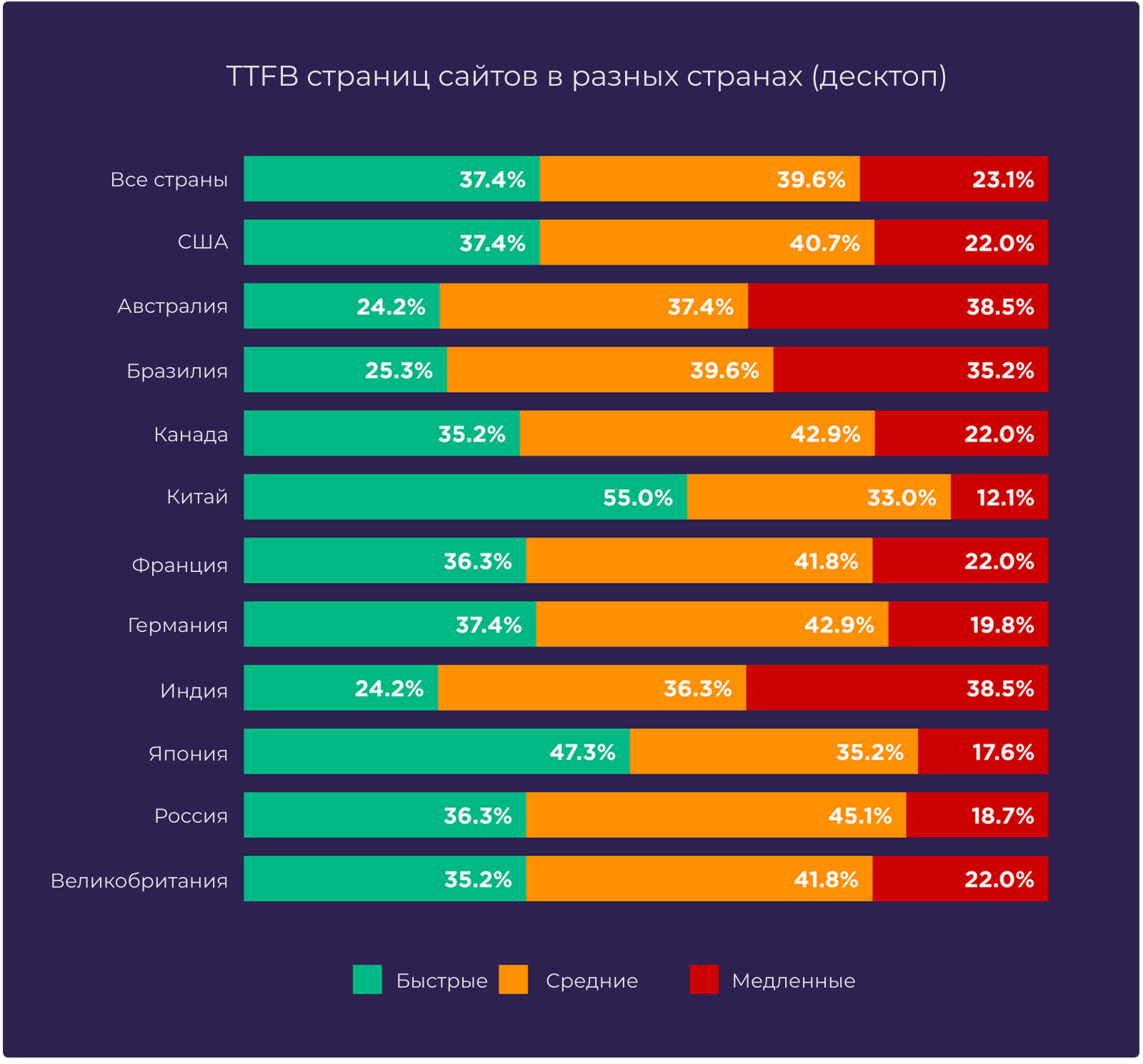
Были выбраны 11 стран, и в качестве основной метрики снова учитывалось значение TTFB. Разбивка для десктопа получилась следующая:
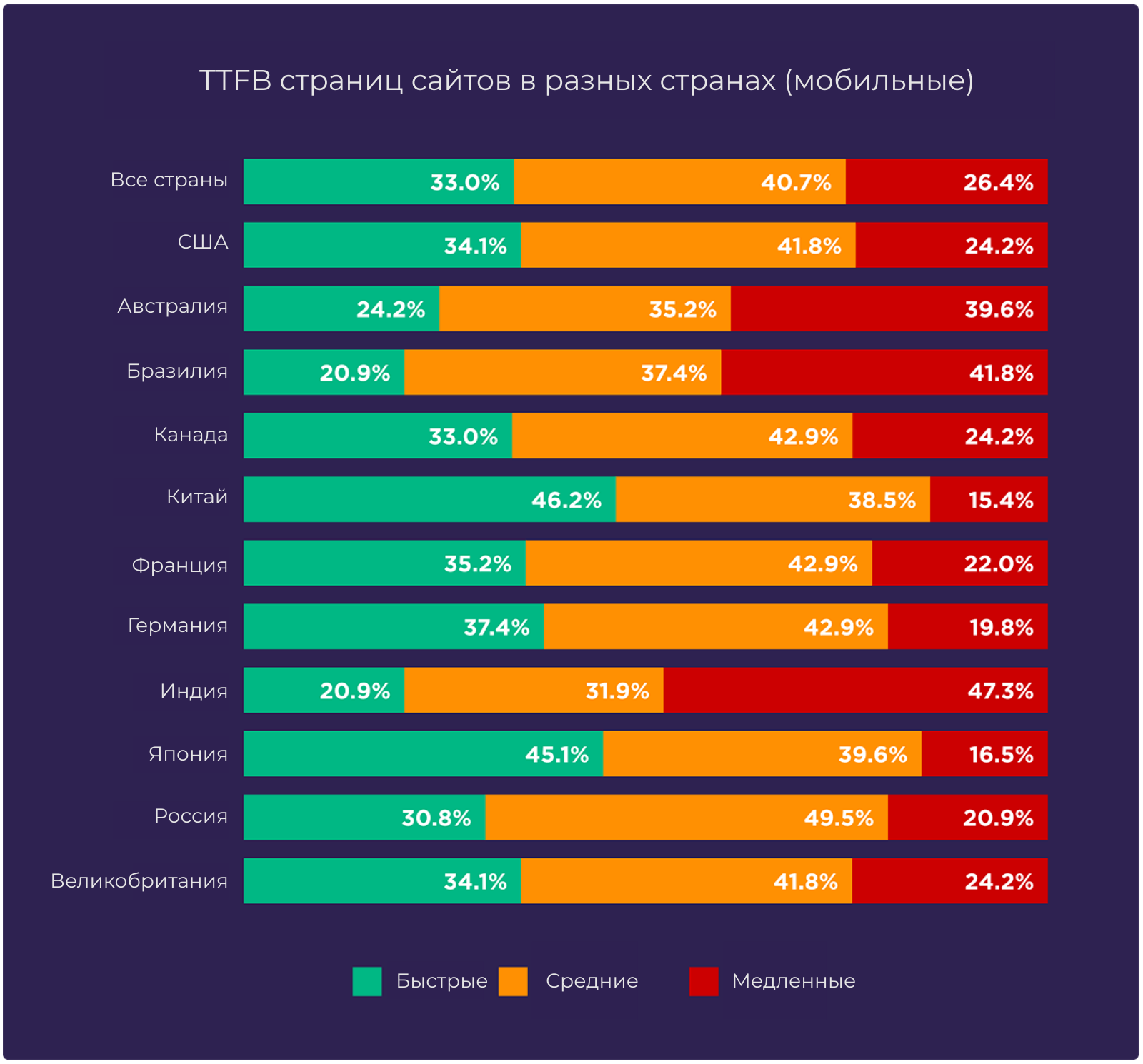
Для мобильных устройств:
Самая большая доля быстрых страниц в Китае, Японии и Германии. Большинство страниц со средними показателями расположились в России, США и Великобритании. Медленных страниц больше всего в Индии, Бразилии и Австралии.
Корреляция использования CDN и скорости загрузки страниц
Ранее было рассмотрено влияние CDN на отрисовку страниц, но сюрпризом оказалась корреляция использования сетей доставки контента и низкой скорости общей загрузки страниц. Как на десктопных устройствах:
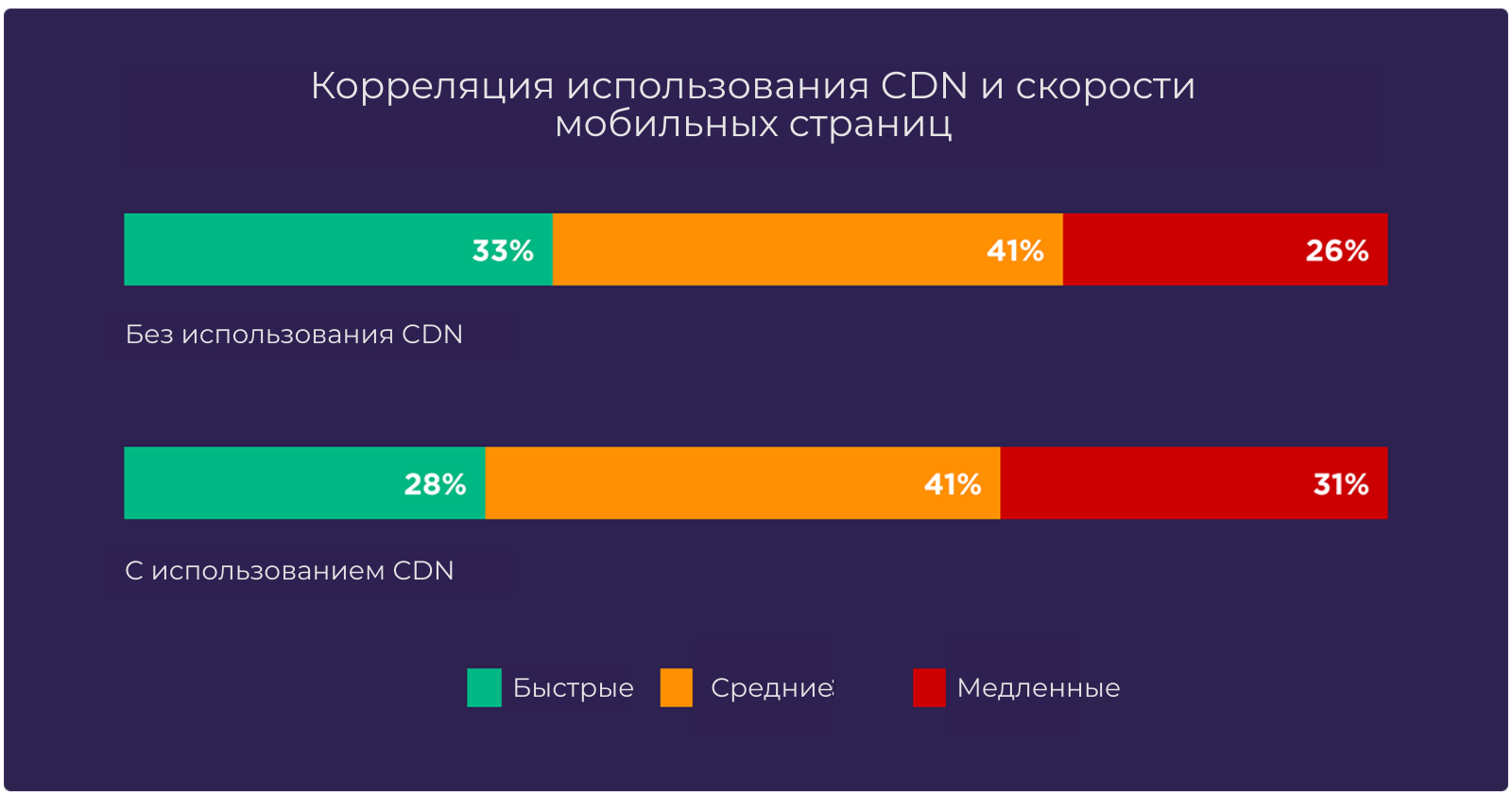
Так и на мобильных:
Сайты, не использующие CDN, имеют большую долю быстрых страниц. Почему? Возможно, это связано с плохой оптимизацией некоторых CDN.
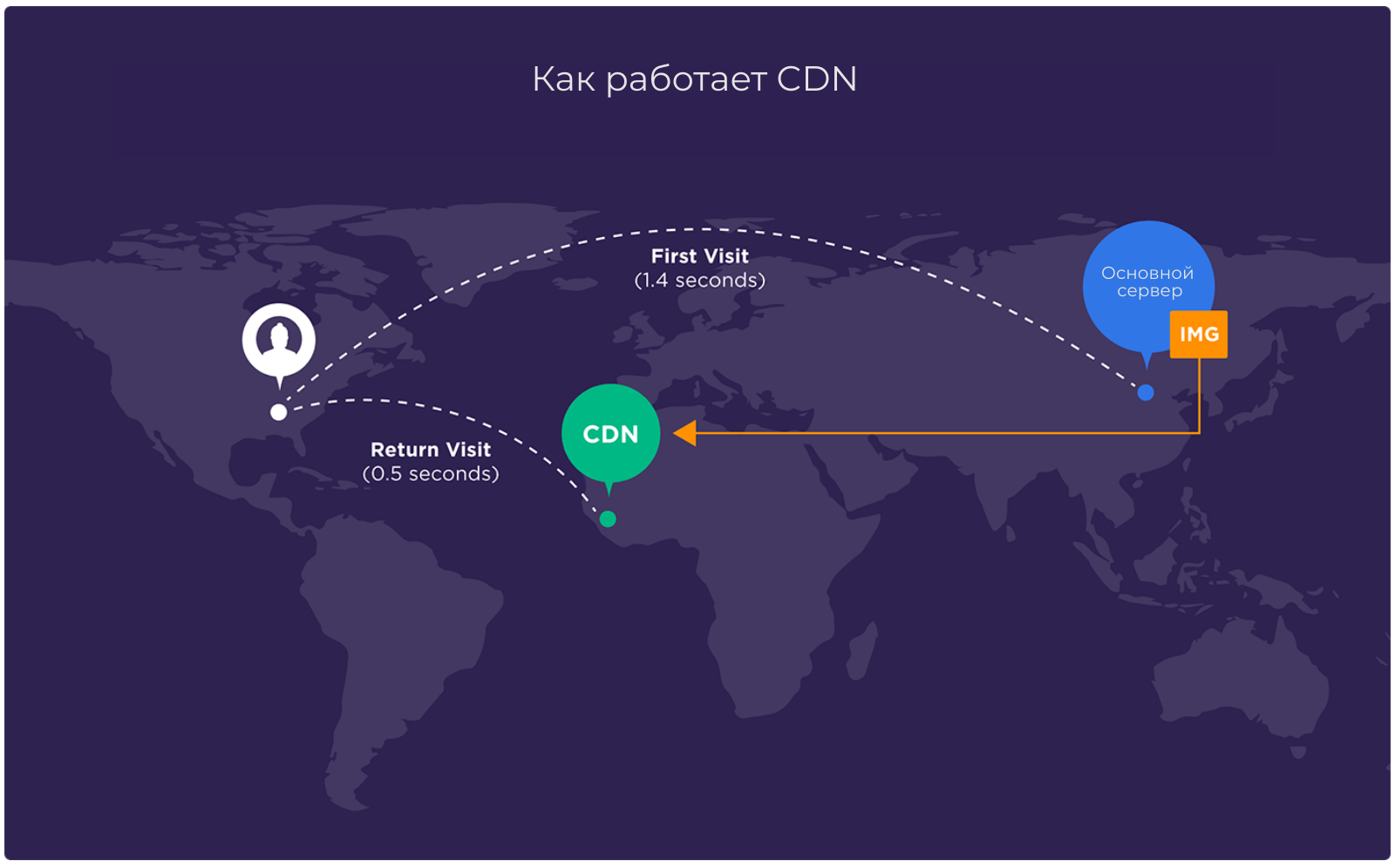
Суть подобных сетей в ускорении ответа основного сервера с помощью распределённых узлов, географически более близких к пользователю. То есть выбирается кратчайших сетевой маршрут и наименее загруженный сервер.
При правильной настройке такие сети только ускоряют загрузку всех файлов, отвечающих за контент (статические элементы, видео, картинки, .js- и .css-файлы, не требующие выполнения кода на сервере).
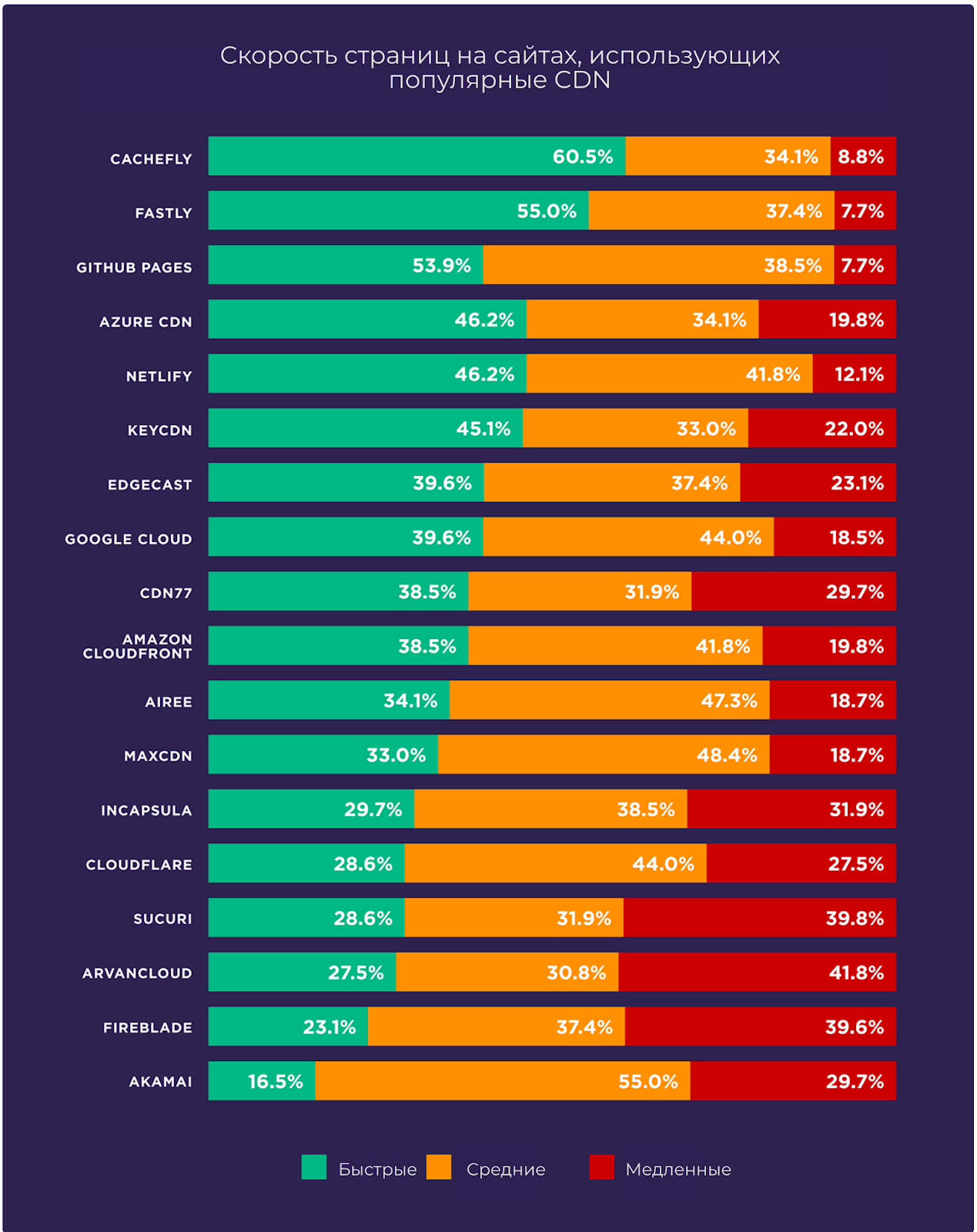
К сожалению, видимо, не все CDN одинаково хороши. Ниже представлено распределение страниц разной скорости в каждой из 18 популярных сетей.
Несмотря на большой набор данных (5,2 млн страниц), исследование носит корреляционный характер и не говорит о причинно-следственных связях. При выборе хостинг-провайдеров, CMS, CDN можете учитывать, но не руководствоваться результатами.
Полезные материалы и инструменты:
-
«Проверка скорости, размера документа и времени загрузки кода».
-
«Анализ конкурентов (в том числе на показатель скорости загрузки контента)».
Всем высоких скоростей и довольных пользователей!
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд