
Как правильно использовать пагинацию для SEO, если Google игнорирует Rel=Prev/Next при индексации?
Когда Google объявил о том, что уже несколько лет не поддерживает атрибут rel=next/prev тега <link>, множество сайтов резко изменили подход к реализации постраничной навигации и сделали только хуже. С помощью материала Ahrefs выясним, что вообще изменилось и как действительно стоит настраивать пагинацию.
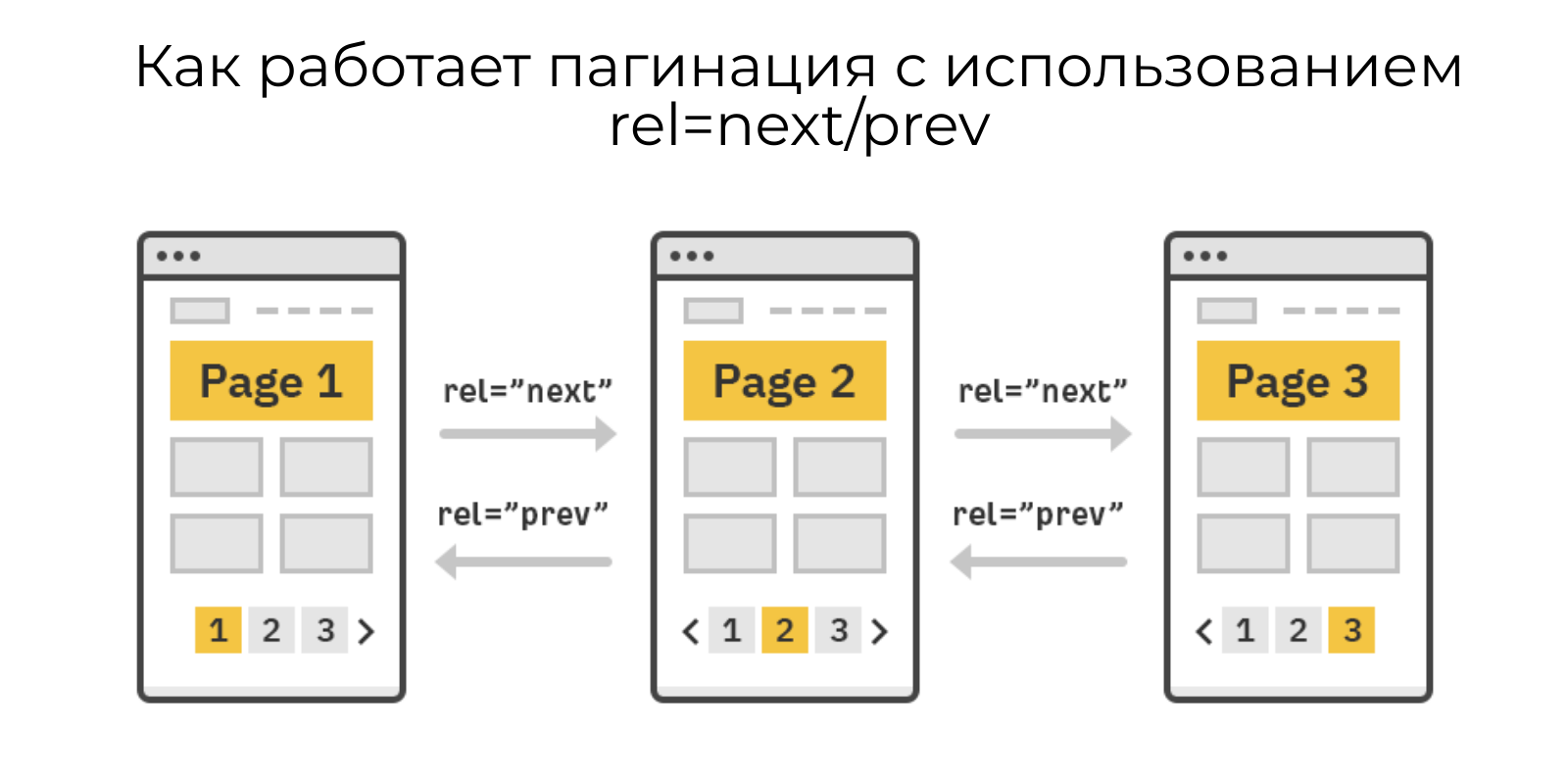
Назначение атрибута rel=next/prev тега <link> — обозначить положение URL-адреса в отношении соседних страниц в рамках одного навигационного блока.
Изначально для Google этот способ служил сигналом к объединению факторов индексации (в основном ссылок) для целого блока страниц и выбору наиболее релевантной страницы из списка для отображения в результатах выдачи (как правило, первая из пронумерованных).
Типичные варианты использования пагинации: разделение контента на части и создание серии пронумерованных страниц для блога, форума, товаров на листинге и так далее.
Посмотрим, как это может выглядеть в HTML-коде:
Первая страница с помощью атрибута rel="next" ссылается только на следующую.
<link rel="next" href="https://website.com/page/2/>
Вторая страница ссылается уже на первую и третью, так как находится между ними. Для указания предыдущей страницы используется атрибут rel="prev".
<link rel="next" href="https://website.com/page/2/>
<link rel="prev" href="https://website.com/page/1/>
Третья страница, как последняя в нашем примере, будет указывать только на предыдущую, то есть вторую.
<link rel="next" href="https://website.com/page/2/>
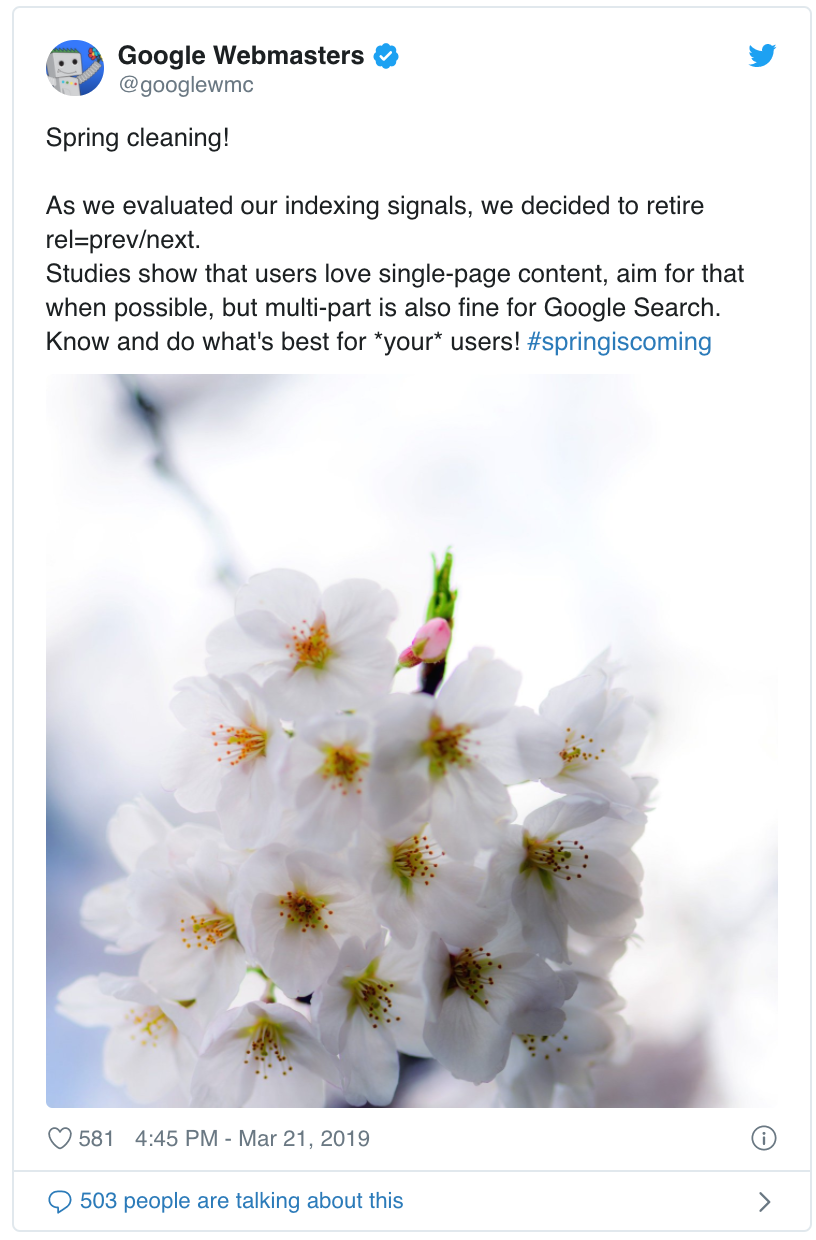
Но в 2019 году Google решает удалить rel=prev/next в качестве сигналов индексации, потому что пользователю любят одностраничный контент. При этом нет необходимости полностью избавляться от пагинации, если для пользователей сайта так удобнее. При этом к моменту заявления атрибут игнорировался уже несколько лет.
На SEO такие изменения не повлияли. За несколько блоков дублирующегося контента на страницах в серии санкций нет, и Google продолжает искать наиболее релевантную страницу для выдачи среди всех URL в блоке.
Почему Google прекратил поддержку rel=next/prev?
Вероятно, Google и без атрибута чувствует себя уверенно при индексации страниц пагинации и способен понимать серию URL в блоке с помощью:
-
Заголовков.
-
Title (одинаковых, либо с добавлением нумерации).
-
Внутренних ссылок.
Также в некоторых случаях пагинация действительно мешает пользователям находить необходимый контент, не облегчая, а наоборот затрудняя навигацию. Например, на некоторых сайтах пагинация используется для большего числа просмотров страниц и рекламы.
Должны ли оптимизаторы избавляться от rel=next/prev?
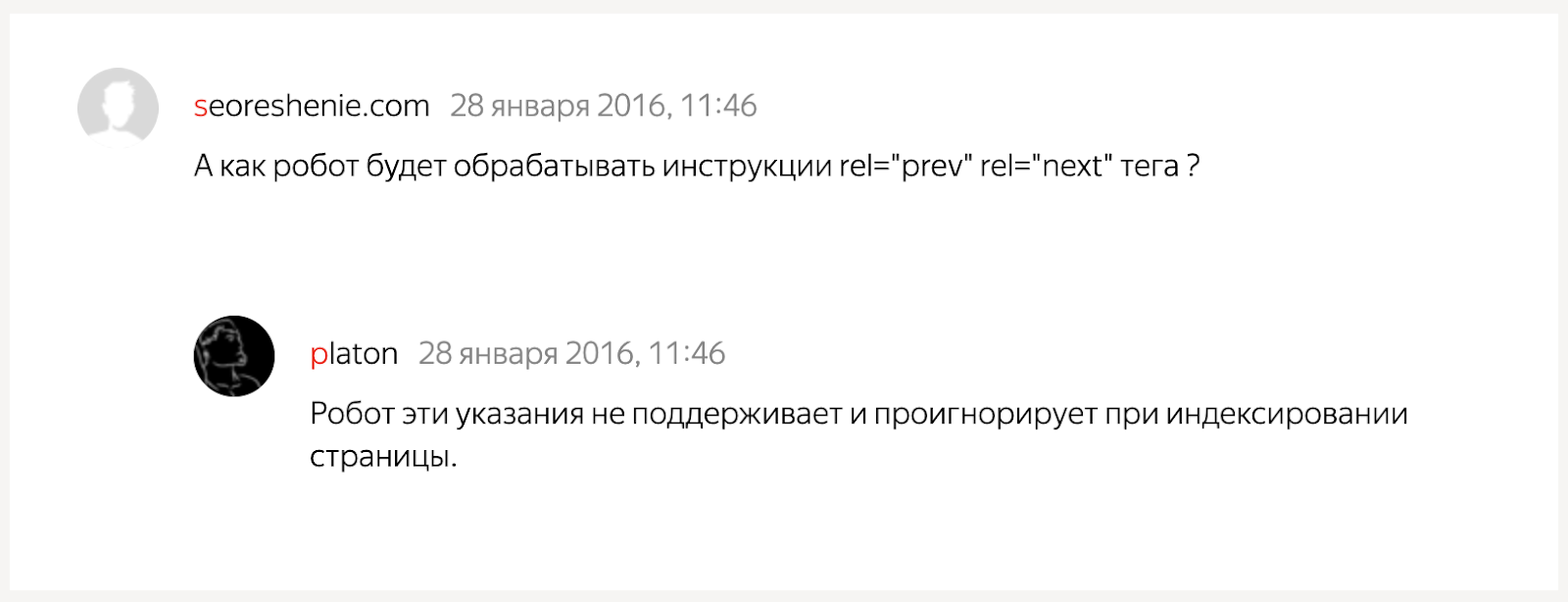
Глобально — нет. Если вы уже реализовали пагинацию с использованием rel=next/prev, оставьте как есть. Кроме того, WC3 по-прежнему рекомендует размечать страницы в серии именно таким способом разметки и некоторые поисковики учитывают атрибут при индексации. Например, Bing (а вот Яндекс — игнорирует).
Приемлемые способы реализации пагинации
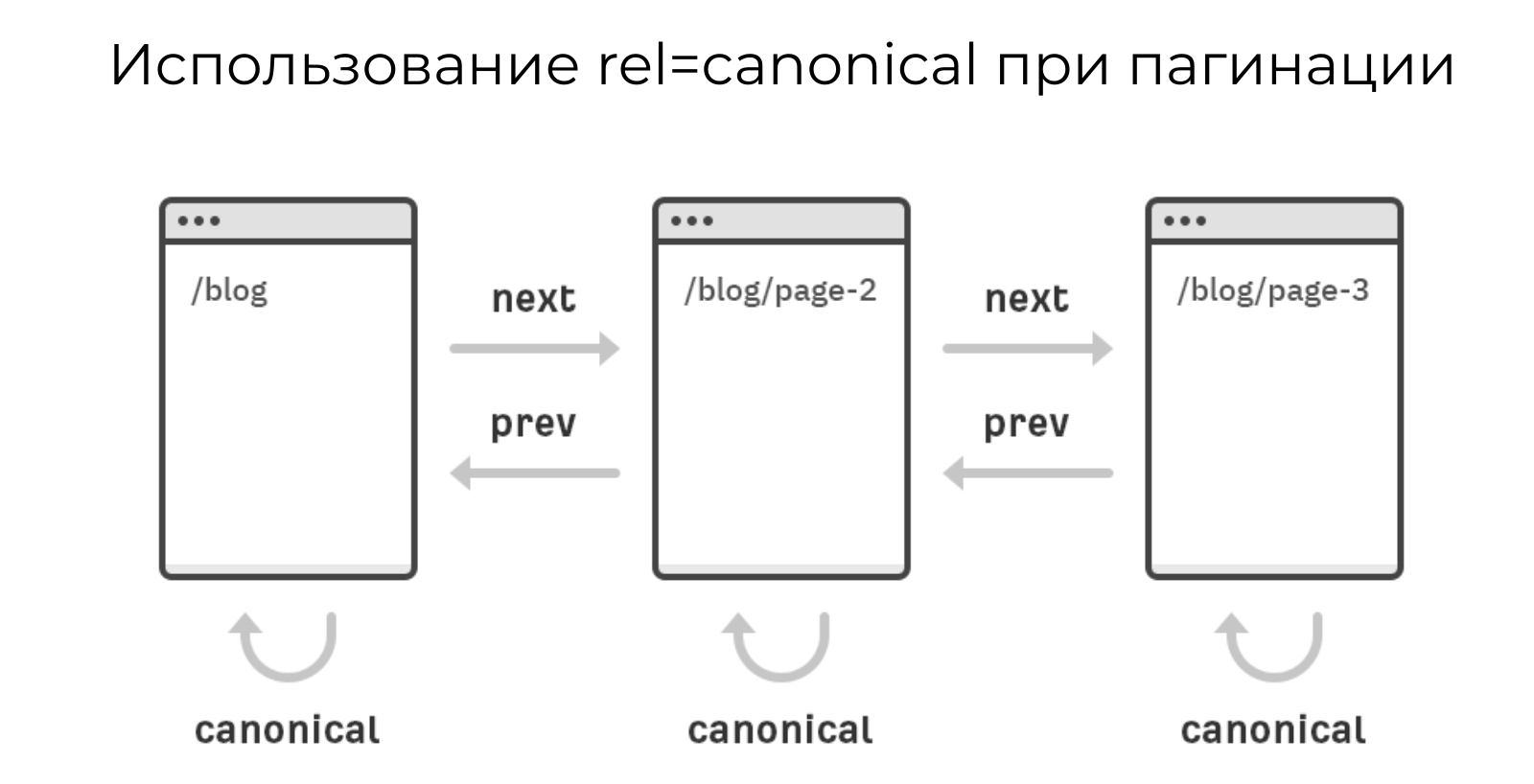
Как правило, при постраничной навигации каждый URL в серии размечается как канонический с помощью rel="canonical". То есть ссылка указывает не на первую страницу в блоке, а на себя. Если у вас реализовано именно так, оставляйте без изменений. Важно относиться ко всем URL в серии как и к любым другим индексируемым страницам сайта.
Например, для второй страницы website.com/page/2 будем использовать этот же адрес:
<link rel="canonical" href="https://website.com/page/2/> <link rel="next" href="https://website.com/page/3/> <link rel="prev" href="https://website.com/page/1/>
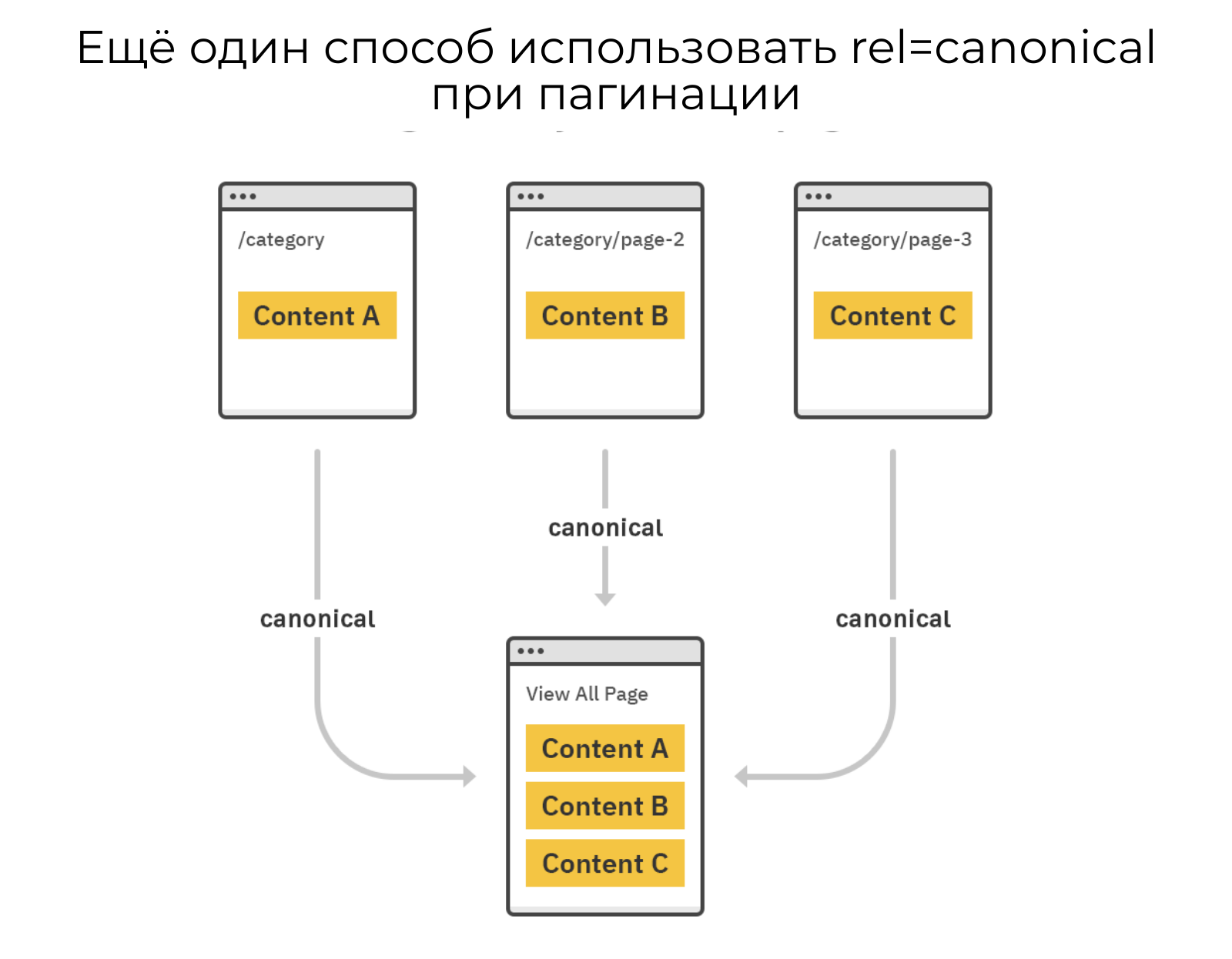
Другой, не менее надёжный вариант: указывать в качестве канонической страницу, которая будет содержать весь контент с разбитых на части URL. То есть для удобства пользователей доступна пагинация, но индексируемая версия документа будет включать сразу всё содержимое серии.
Как можно навредить сайту с помощью пагинации?
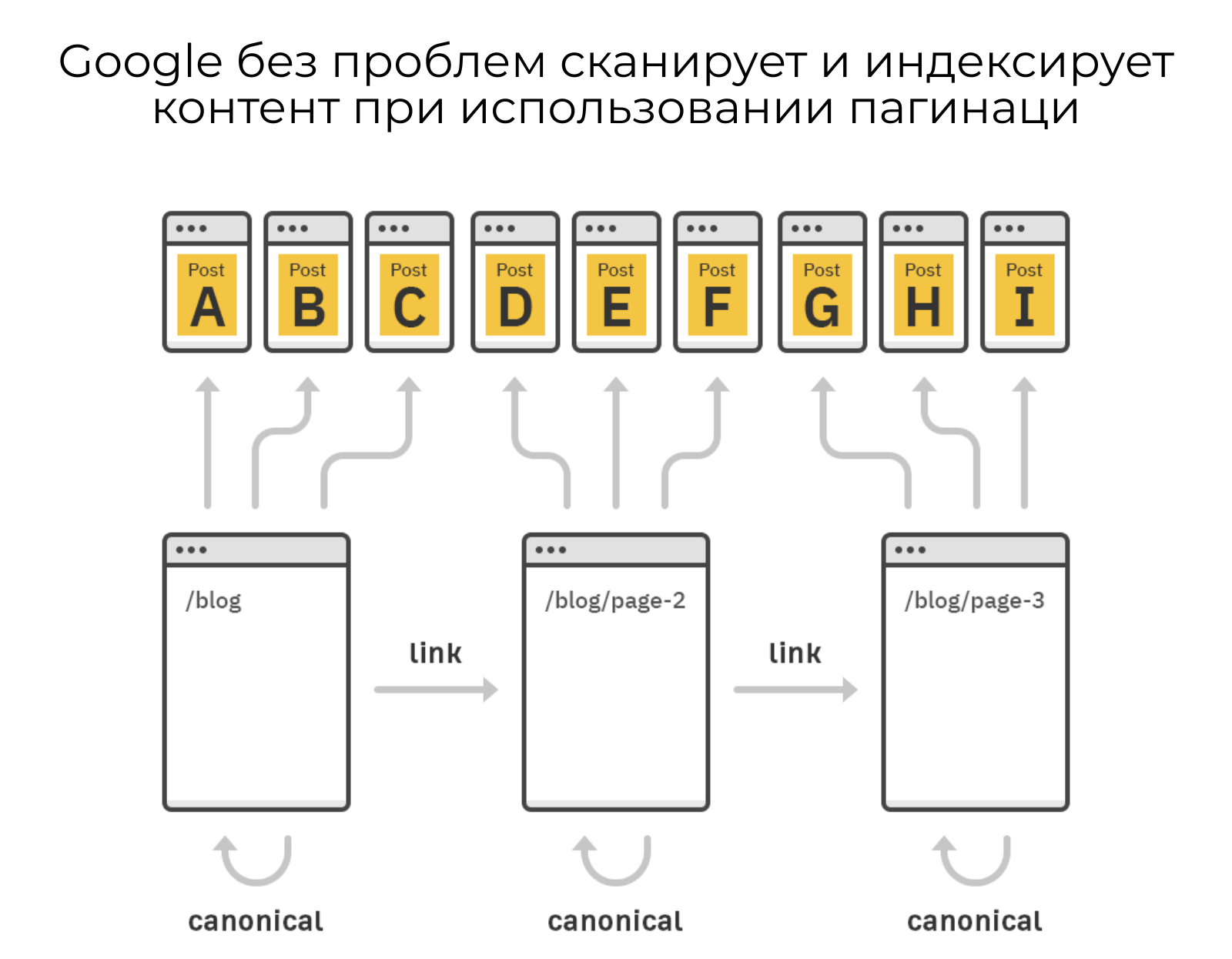
Вот правильная и доступная для нормального сканирования в Google структура для нескольких страниц в блоге.
Тем не менее, есть несколько распространённых ошибок:
-
Канонизация первой страницы в серии.
-
Noindex-страницы.
-
Nofollow-ссылки.
-
Запрет сканирования.
Рассмотрим каждый пример подробнее.
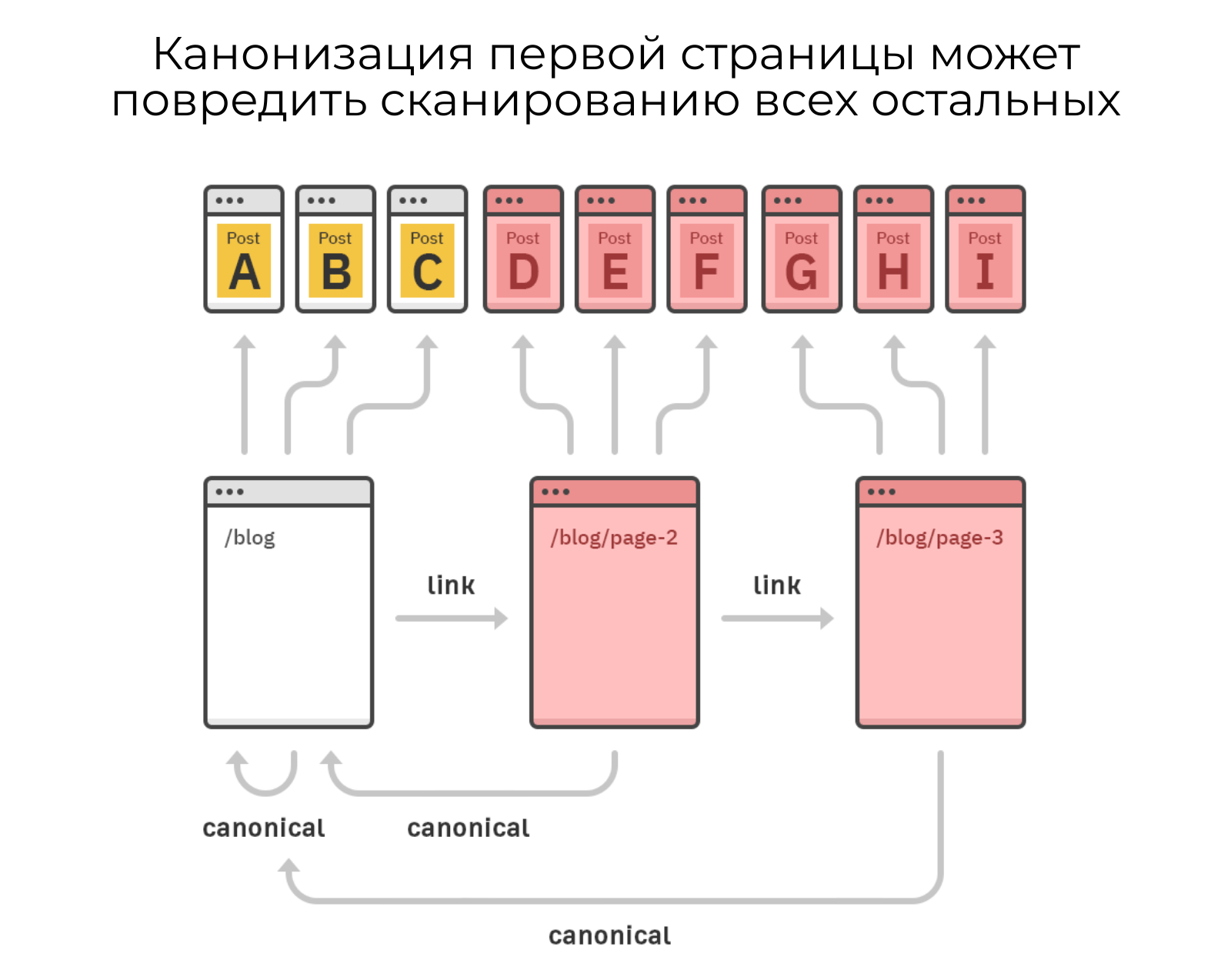
Ошибка 1. Канонизация первой страницы в серии
В некоторых случаях Google может проигнорировать rel="canonical", но в любом случае, ссылаясь на первую страницу, как на каноническую, мы создаём препятствия как для сканирования и индексации, так и для правильного распределения PageRank.
Проверить теги <link> с атрибутом rel="canonical" для списка URL, можно с помощью инструмента «Анализ SEO-тегов».
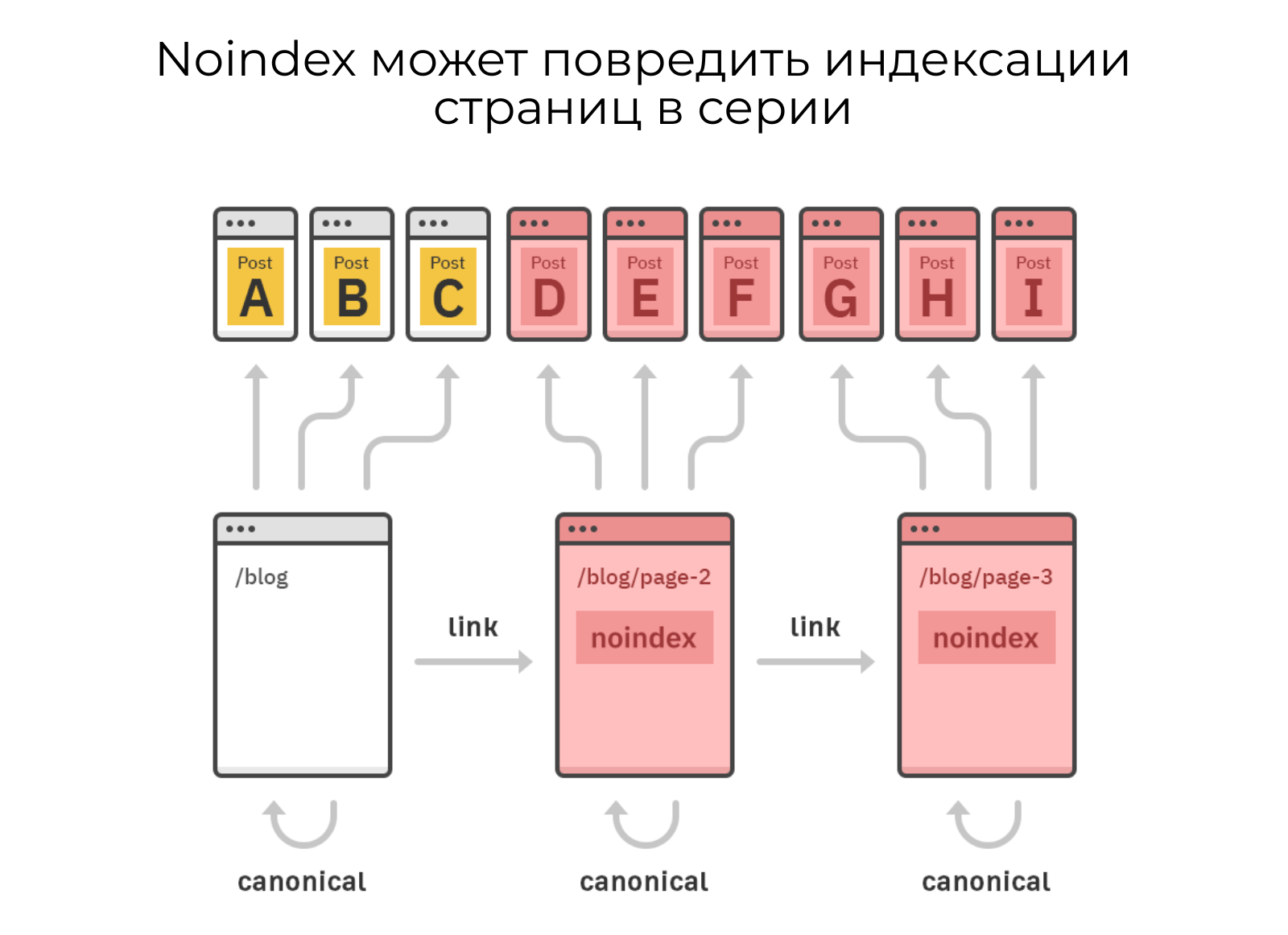
Ошибка 2. Noindex-страницы
Добавление content="noindex" на любую из страниц в серии может привести к удалению страницы из индекса и запрету передачи PageRank на «закрытый» URL.
Хотя ссылки на странице всё равно могут быть просканированы, Джон Мюллер из Google предупредил, что со временем их, возможно, приравняют к nofollow, поэтому не рискуем.
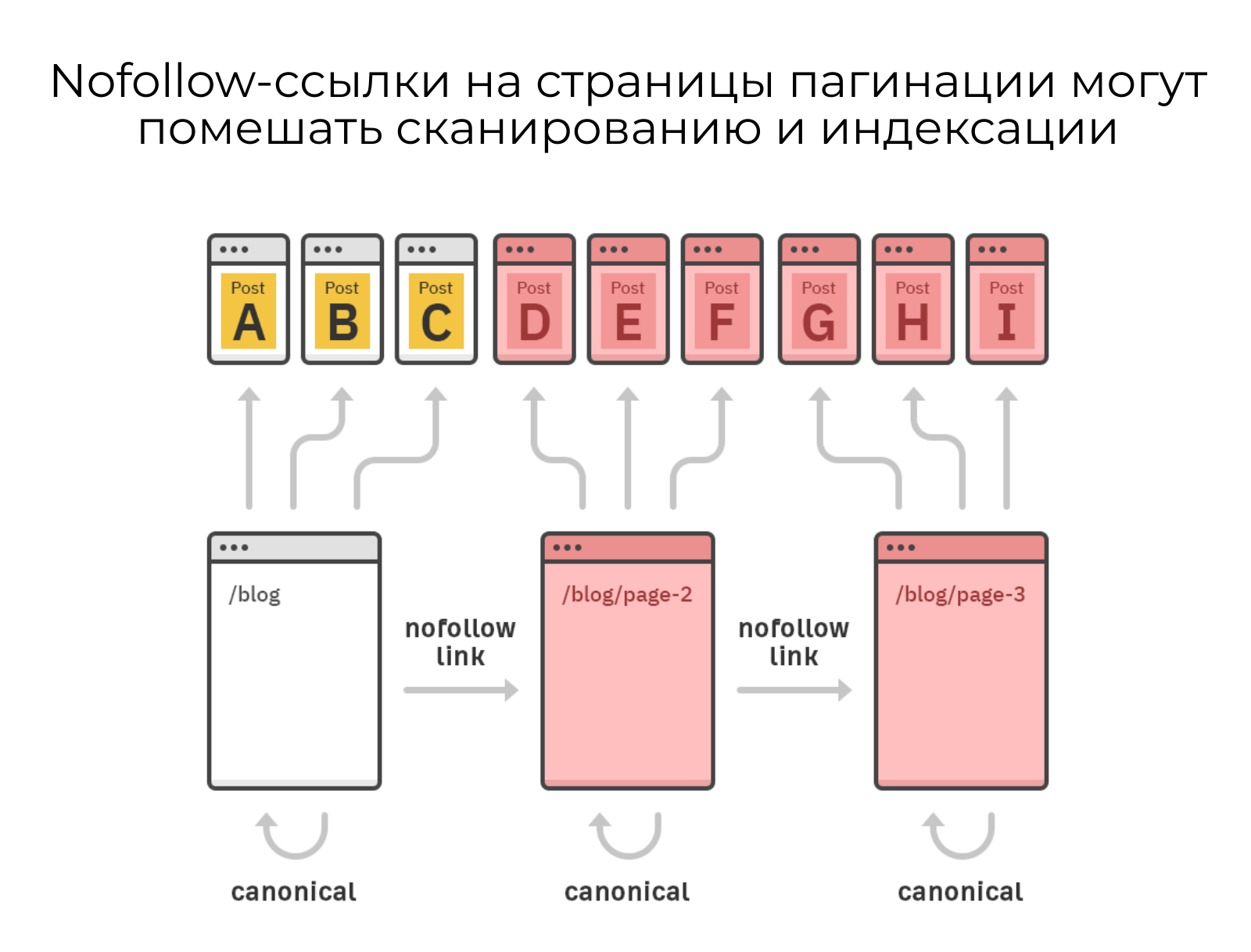
Ошибка 3. Nofollow-ссылки
Google также способен игнорировать rel="nofollow", но это ещё один способ нарушить распределение PageRank и создать препятствие для индексации нужного контента.
Подробнее о том как работают nofollow-ссылки можно узнать из этого руководства.
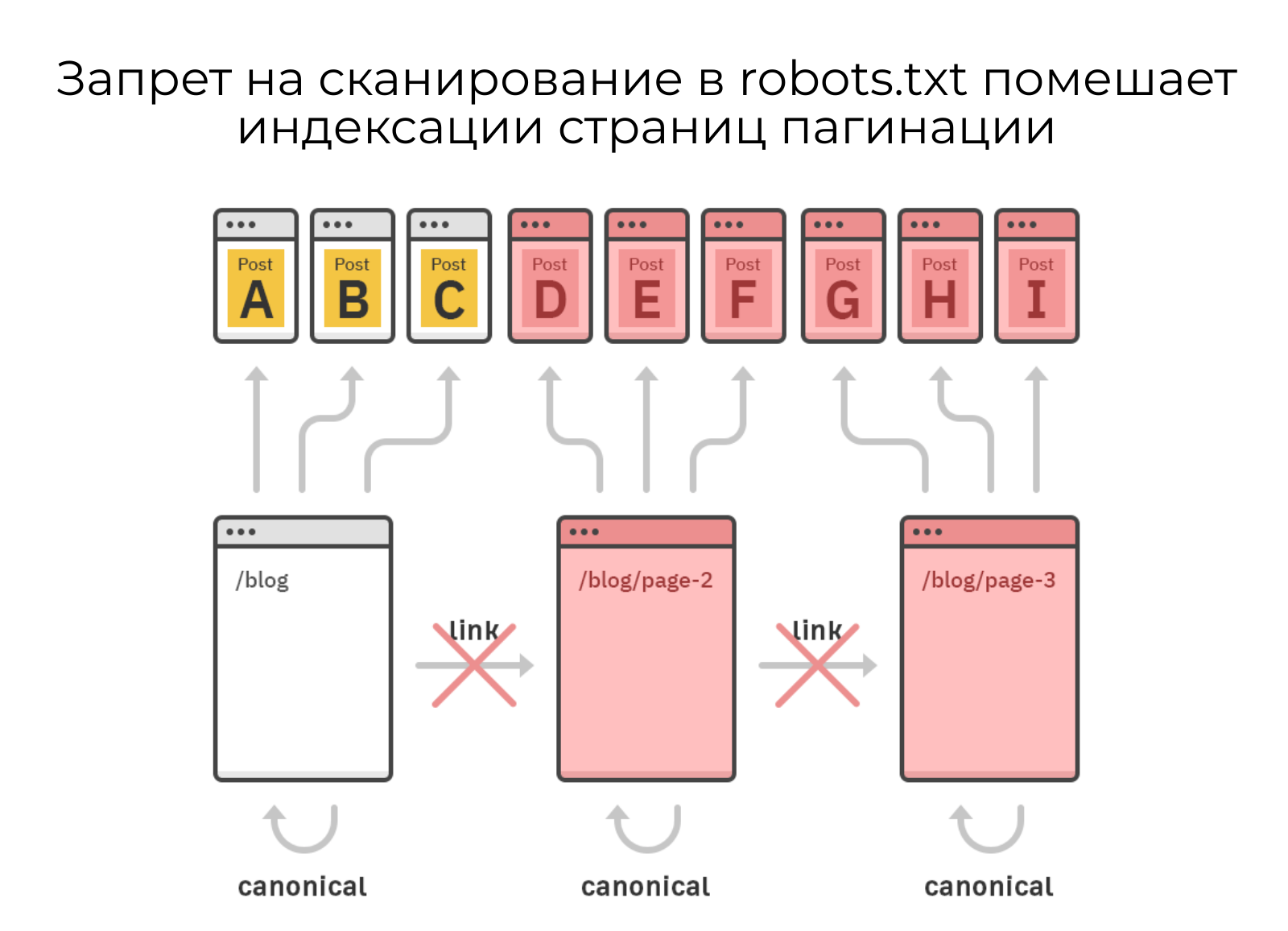
Ошибка 4. Блокировка сканирования
Результат запрета на краулинг страниц ведёт всё к тому же результату — потеряли PageRank, а контент остался непроиндексированным.
Подробнее о продвинутом использовании robots.txt.
Напоследок
Если ранее уже использовался rel=next/prev тега <link> и проблем с индексацией не возникало, ничего менять не следует.
Думайте об удобстве пользователей, но и не забывайте относиться к страницам пагинации, как к любым другим на сайте при оптимизации под поисковики. Канонизируйте каждую по отдельности, держите их открытыми для сканирования и индексации.
Подумайте, есть ли возможность избавиться от пагинации в пользу группировки по темам / категориям / типам. Такой подход упростит навигацию пользователям и добавит профита в поиске. Его и желаем! :)
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд