Максимально содержательно про Lazy Loading! Пора внедрять отложенную загрузку для изображений и iFrame
В июле Google Chrome, начиная с 76 версии, начал поддерживать отложенную загрузку изображений и фреймов с помощью простого добавления атрибута loading="lazy", без использования дополнительных скриптов.
Максимально коротко разбираемся, как это работает.
Поддержка Lazy Loading
Lazy Loading позволяет подгружать элементы на страницы только в момент, когда они фактически появляются в видимой пользователю части страницы, то есть при скролле.
Метод позволяет существенно оптимизировать скорость загрузки страницы, сокращая время первой отрисовки контента (FCP) и задержка после первого ввода (FID).
Ранее реализация требовала дополнительных JS-скриптов. Теперь для картинок и фрейм-элементов (например, видео) можно просто добавить атрибут loading="lazy".
Атрибут уже поддерживается популярными браузерами на основе Chromium (Chrome, Edge, Opera) и Firefox.
Как использовать атрибут loading?
Для атрибута мы можем выбрать одно из 3 значений:
-
loading="lazy"— отложенная загрузка по умолчанию (рекомендуемое значение). -
loading="eager"— загрузить сразу (не рекомендуется). -
loading="auto"— браузер сам определит как именно загружать элемент.
Пример кода для изображений:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Пример кода для iFrame-элементов:
<iframe src="https://example.com"
loading="lazy"
width="600"
height="400"
</iframe>
Обратите внимание, чтобы избежать смещения макета при отрисовке (CLS), для элементов рекомендуется задавать высоту (height) и ширину (width). В таком случае под каждый элемент заранее отводится необходимое место и вёрстка не пострадает, даже при отложенной загрузке.
Это важно в условиях нового фактора ранжирования Google Page Experience.
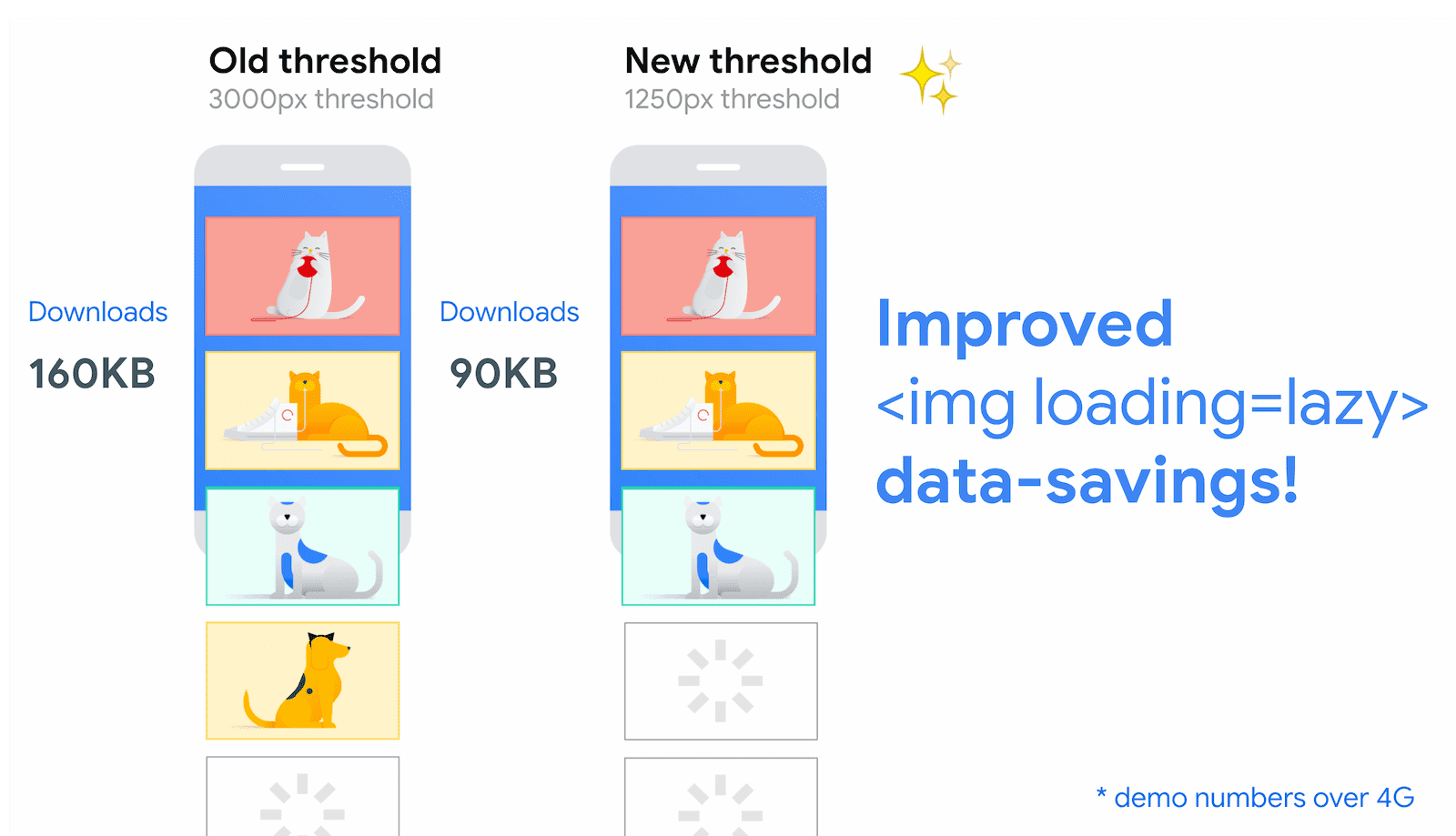
Пороги срабатывания
Здесь всё автоматизировано и зависит от скорости соединения. Так, в случае Chrome, для 4G-соединений порог уменьшился с 3000px до 1250px, для 3G чуть больше — с 4000px до 2500px.
В будущем обещают поддержку кастомных значений threshold и приоритет загрузки элементов. Кроме того, в режиме Lite Mode (пока доступен только на Android), Lazy Loading активируется автоматически, даже если не прописан соответствующий атрибут.
Проблемы с индексацией контента?
Googlebot не умеет скроллить страницы, но видимая часть для краулера значительно больше, чем в случае реальных пользователей. Для мобильных устройств страница загружается с высотой 12140px, для десктопа — 9307px. Если важный для индексации контент находится в этих пределах, при использовании loading="lazy" проблем не возникнет.
В случае Яндекса реализация отложенной загрузки с помощью JS могла привести к проблемам с индексацией, если изображение дополнительно не размещалось в контейнере <noscript>. Атрибут loading="lazy" должен решить и эту проблему, устраняя необходимость подгружать картинки с помощью скриптов и отдавая чистый HTML-код поисковым роботам.
Что ещё поможет ускорить загрузку страниц?
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд