Google Chrome планирует обозначать медленные / быстрые сайты: почему это важно?
11 ноября в блоге Chromium Google сообщил, что в браузере Chrome появятся пометки для медленных и быстрых сайтов. Уведомления пока находятся на стадии экспериментов и окончательный дизайн не готов, но влияние на поведенческие факторы и кликовые метрики уже очевидно.
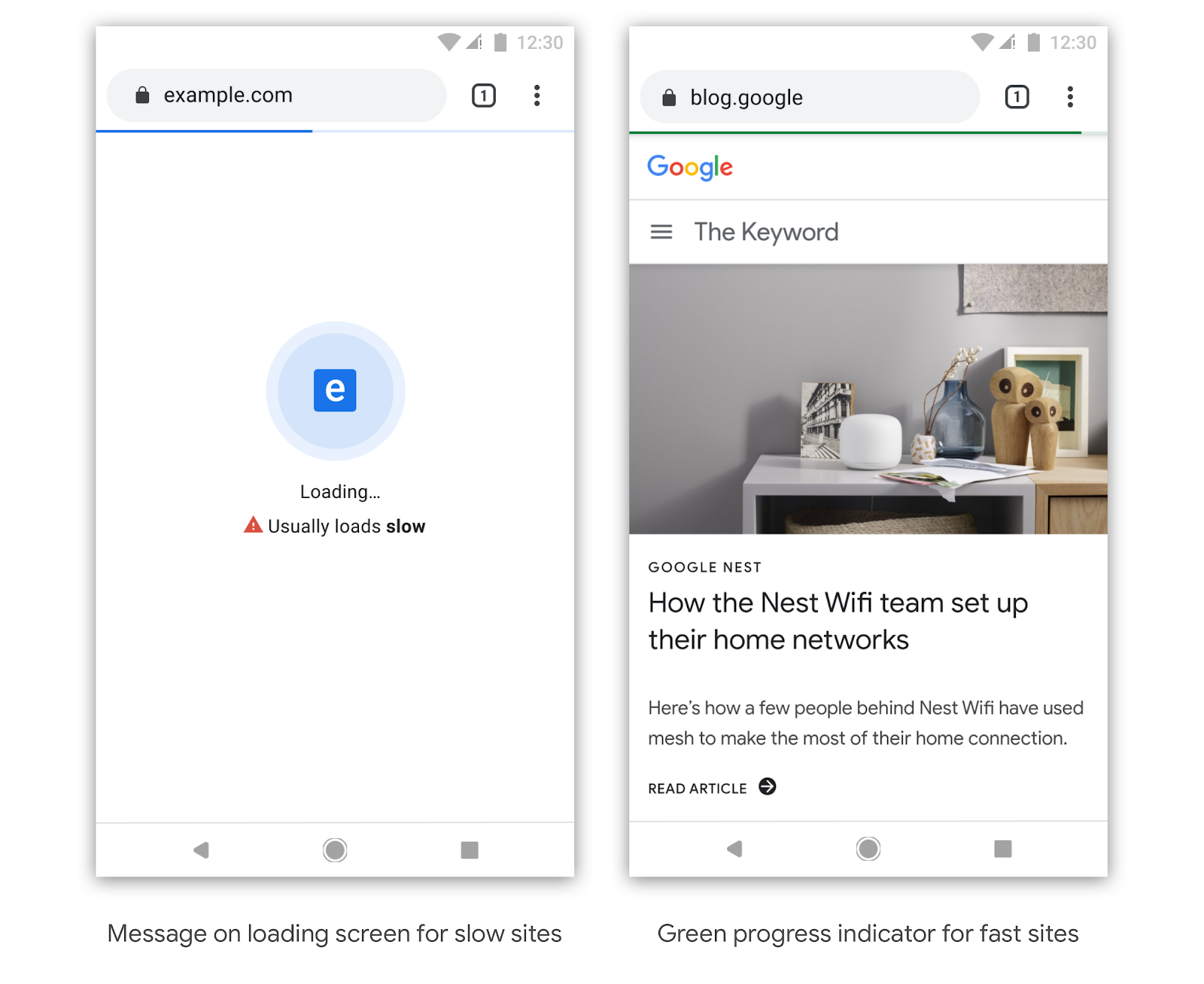
Ниже текст сообщения в переводе:
Скорость всегда была основным приоритетом браузера Chrome — мы (здесь и далее — Google) постоянно работаем над тем, чтобы пользователи получали мгновенные результаты при просмотре веб-страниц. Мы считаем, что веб способен на большее и хотим помочь пользователям заранее понять, когда сайт будет загружаться медленно и поощрять ресурсы, показывающие высокую скорость.
В будущем Chrome сможет идентифицировать скорость загрузки сайтов и помечать их как медленные или быстрые. Такие обозначения возможны в различных формах, и мы планируем поэкспериментировать, чтобы найти самые удобные с точки зрения пользователей.
Пометки будут основаны на истории времени загрузки сайта. Далее мы можем расширить эту информацию и сообщать о вероятности низкой скорости загрузки в зависимости от устройства и сетевых условий пользователя.
Запланированные исследования включают уведомления на экране загрузки сайта (на изображении ниже пометка «Обычно загружается долго»), индикатор скорости загрузки (зелёный progress bar для быстрых сайтов) и пометка в контекстном меню Chrome, чтобы пользователи могли заранее решить, переходить ли по ссылке.
План идентификация быстрых и медленных сайтов будет реализован поэтапно на основе строгих критериев. Долгосрочная цель — предоставить информацию не только о скорости загрузки, но и о других сигналах, определяющих пользовательский опыт.
Пометки разрабатываются в сотрудничестве с другими подразделениями Google, чтобы следить за качеством маркировки, что гарантирует — если вы оптимизируете сайт для повышения скорости, маркеры не станут непоследовательно меняться с одного на другой.
Мы внимательно относимся к установлению планки, определяющей положительный пользовательским опыт и надеемся остановиться на том, что достижимо для всех разработчиков. Мы будем публиковать обновления по мере приближения к релизу, но не стоит откладывать оптимизацию. Два ресурса для изучения и повышения скорости работы сайта:
-
PageSpeed Insights — инструмент, который анализирует скорость вашего сайта и предлагает улучшения.
-
Lighthouse — инструмент, предоставляющий советы о том, как улучшить ваш веб-сайт с точки зрения производительности.
Почему это важно?
1. Google Chrome самый популярный браузер в мире с долей в 64.92% по данным Statcounter.
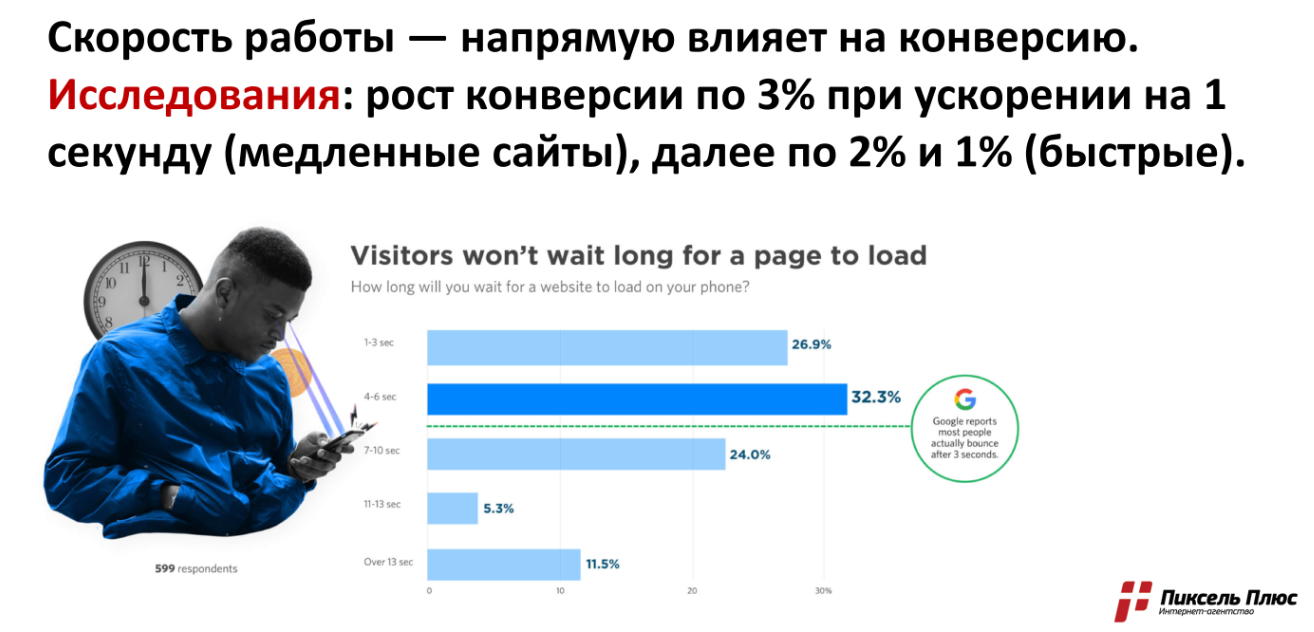
2. Скорость загрузки страниц влияет на конверсию. Подробнее о роли поведенческих факторов в презентации Дмитрия Севальнева.
Сейчас есть время подготовиться и выйти в зеленую зону по оценке PageSpeed.
Ряд полезных материалов и инструменты для анализа скорости и ПФ:
-
Исследование по 5,2 млн десктопных и мобильных страниц: что влияет на PageSpeed?
-
12 технических советов для повышения производительности сайта.
-
Анализ ТОП — инструмент, который умеет сравнивать скорость загрузки контента продвигаемого URL и средних показателей конкурентов в выдаче.
-
Оценка ПФ в Google и Яндексе для десктопных и мобильных устройств.
И не забывайте, что «долгосрочная цель — предоставить информацию не только о скорости загрузки, но и о других сигналах, определяющих пользовательский опыт». Далеко идущие планы Google направлены на определение узких мест наших проектов до клика — будьте готовы, анализируйте и решайте проблемы заранее.
Читайте также
ТОП-4 популярных инструментов

Узнайте, как увеличить SEO‑трафик сайта в 3+ раза?
это займёт около 20-30 секунд



.png)